Etape 1 : Découvrir Elementor
Pourquoi cette étape est importante?
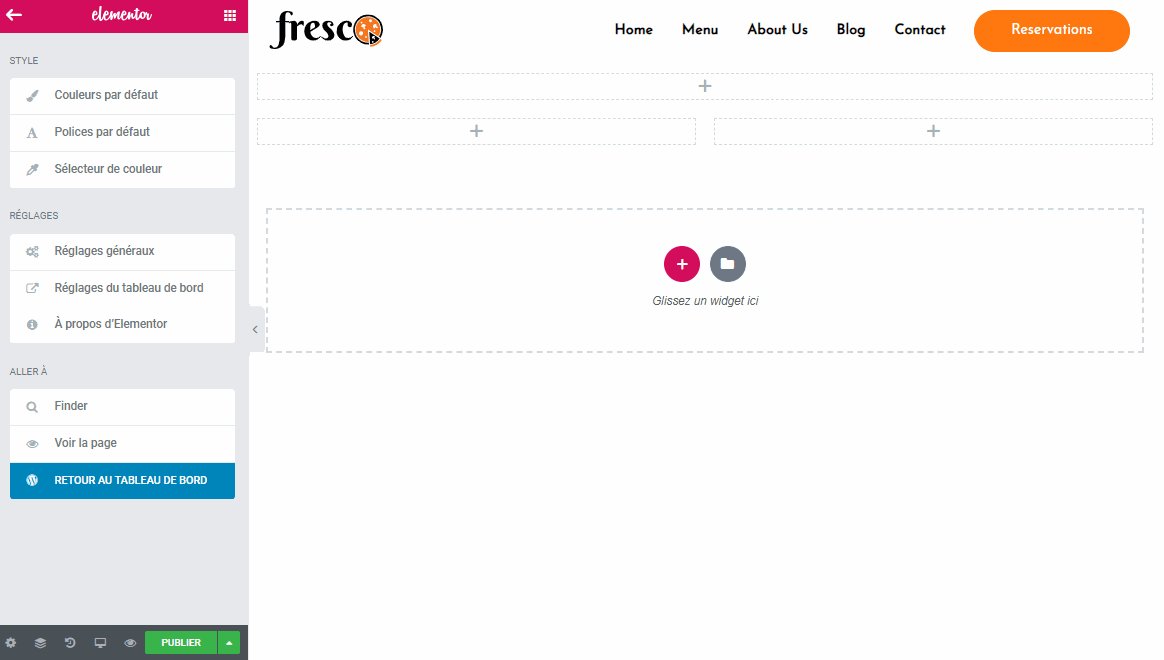
Elementor est un plugin de WordPress puissant qui vous permet créer des pages à partir de modèles et donc plus simplement. Vous pouvez utiliser les modèles qui sont mis à votre disposition mais vous pouvez aussi créer les vôtres.
Travailler avec des modèles
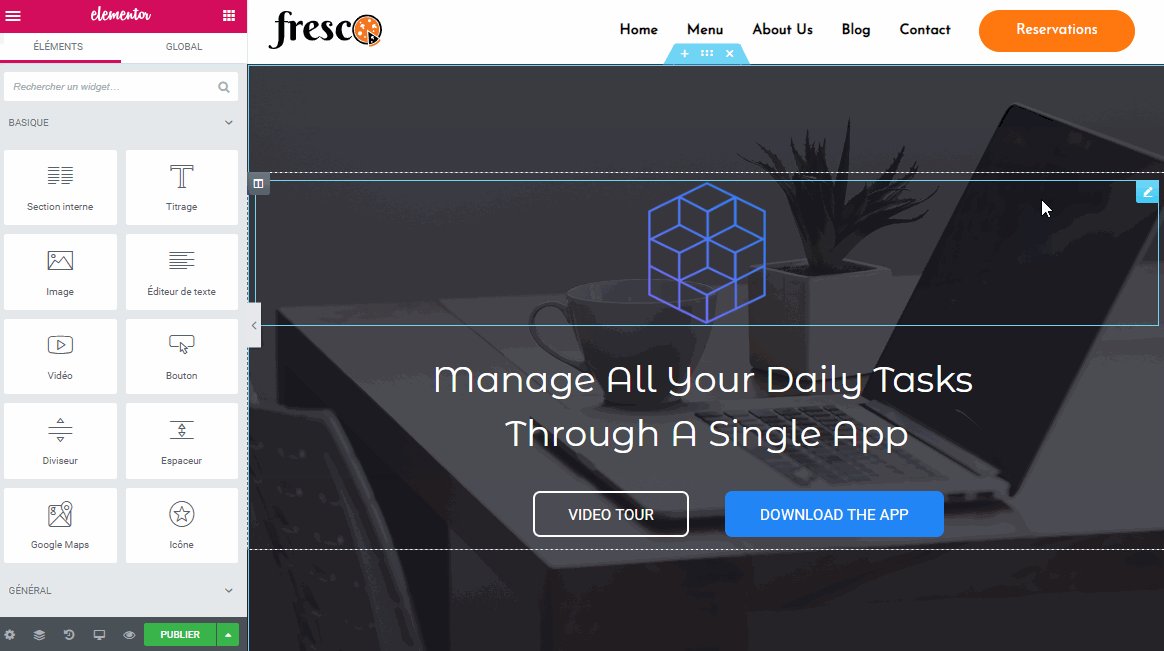
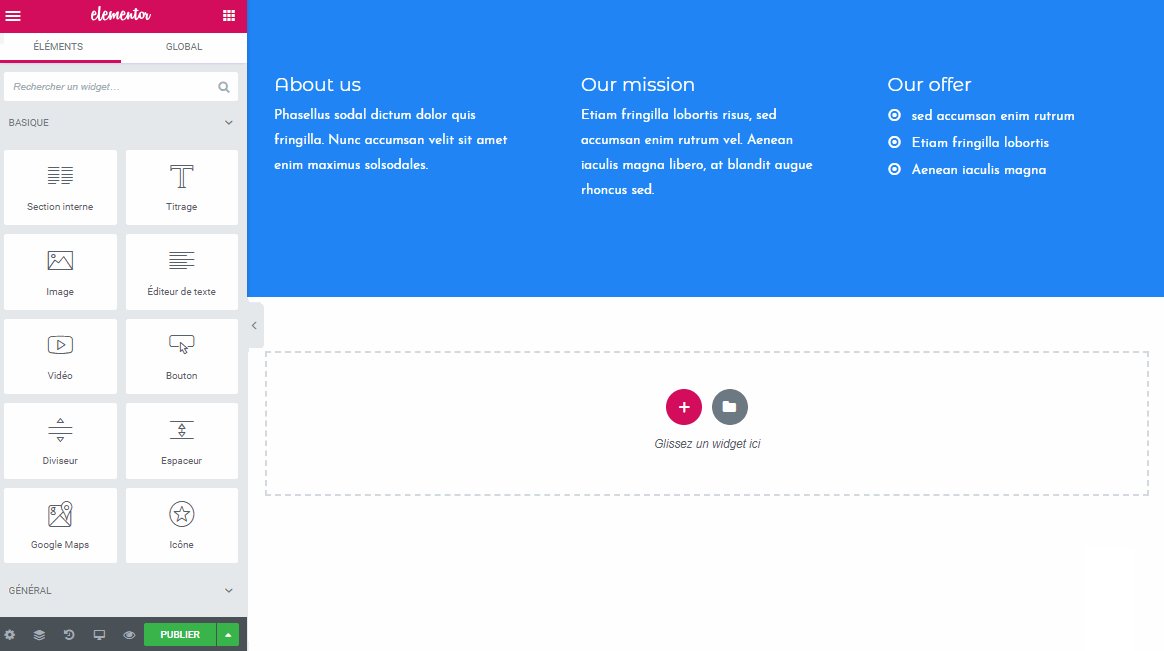
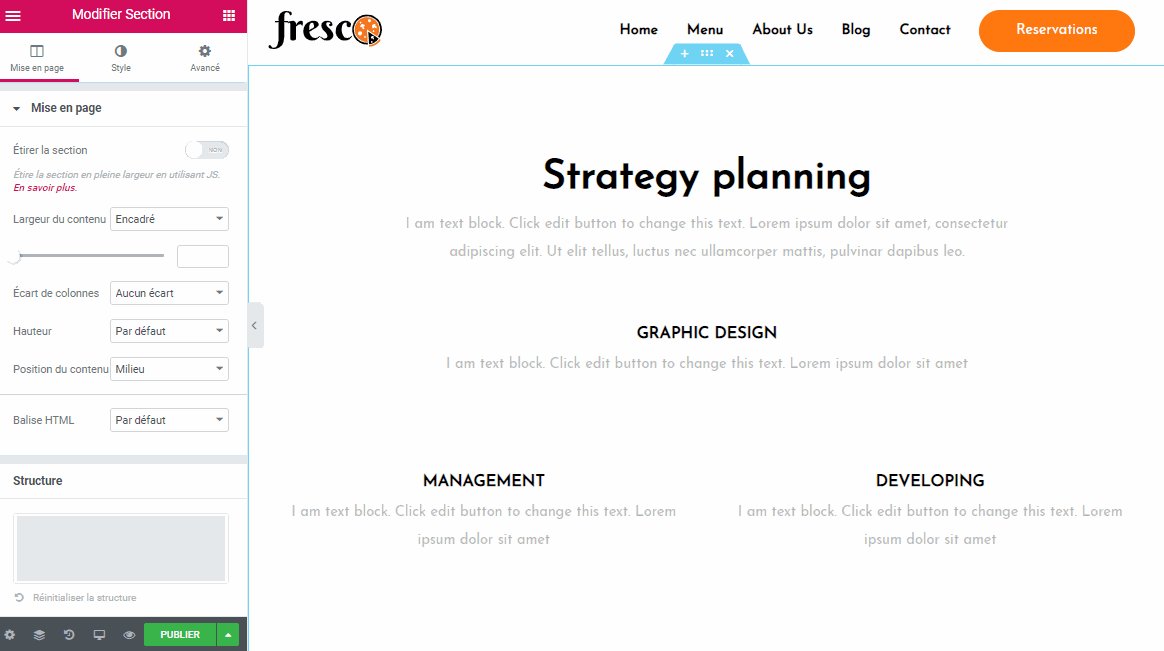
Il est possible de créer ses pages à partir de modèles fournis gratuitement par le plugin. Le principe consiste à intégrer des sections de contenus qui correspond à vos attentes. L’animation ci-dessous vous montre la facilité de mise en page d’une page web.comment intégrer une section de contenu.

Il est possible aussi d’importer une page entière en une seule fois. L’animation ci-dessous vous montre la manière de faire.

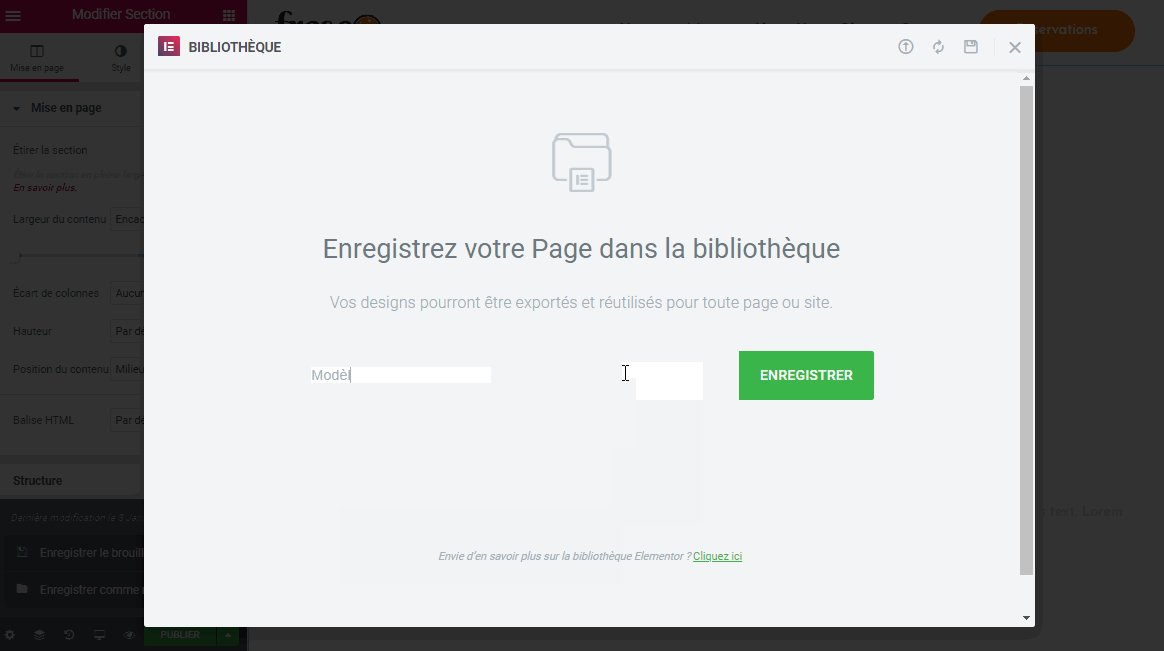
Enregistrer ses pages modèles
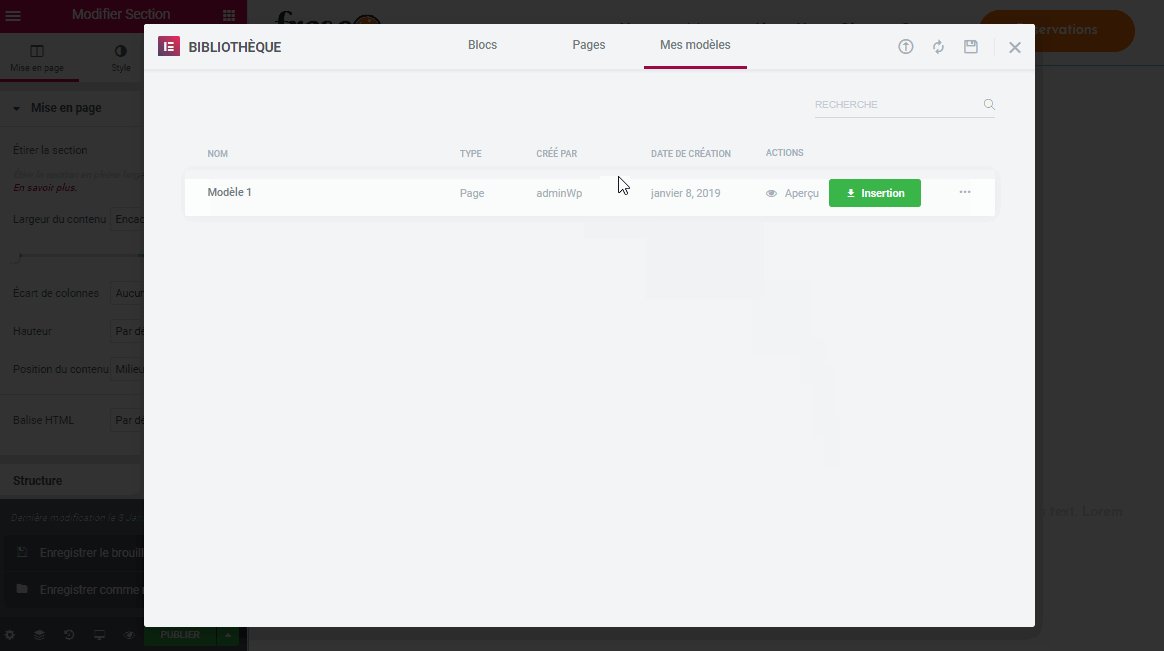
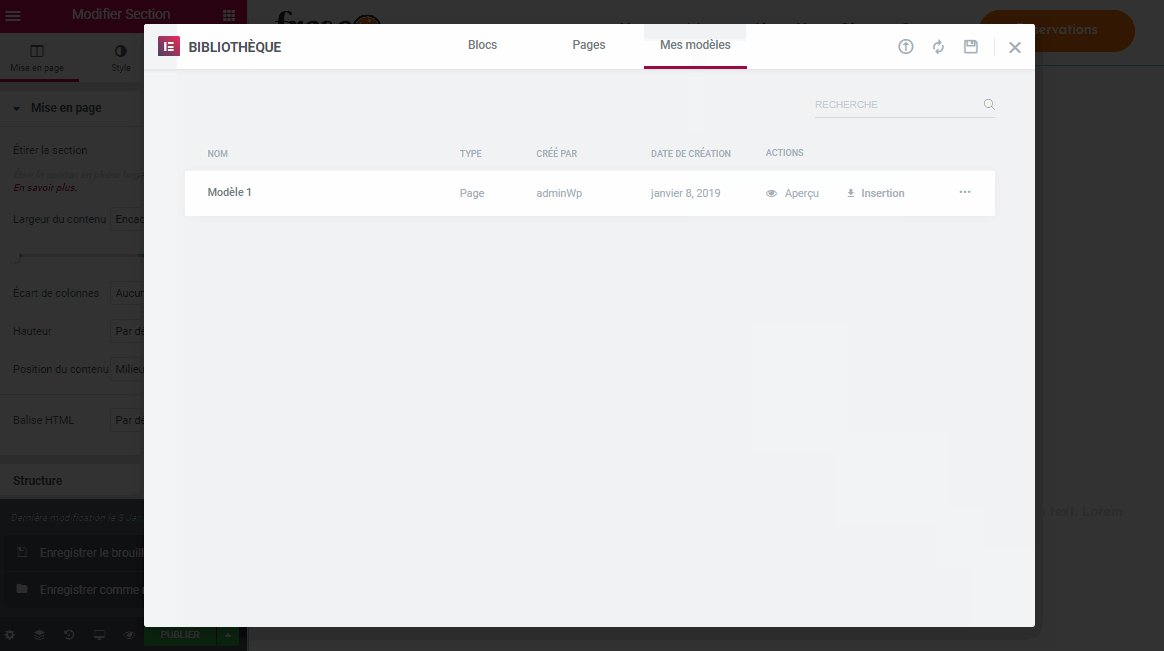
Si vous retravaillez et personnalisez un modèle, vous pouvez à nouveau l’enregistrer sous un autre nom. Tous vos modèles se retrouveront sous l’onglet Mes modèles.

Avantages et Inconvénients
Les avantages d’utiliser les modèles sont multiples :
- Vous travaillez beaucoup plus vite
- Ils sont réutilisables pour n’importe quel autre projet
- Vous pouvez les décliner à volonté et créer des variantes à l’infini..
Cependant les réglages des modèles (couleur, typo, espacement…) peuvent ne pas correspondre à ceux de la maquette dessinée par le graphiste… Dans ce cas il vaut mieux créer chaque module directement à partir des widgets.. C’est ce que nous allons traiter dans la seconde partie.
Etape 2 : Les widgets Elementor
Pourquoi cette étape est importante?
Ce cours vous montre les nombreuses façons de personnaliser vos pages en utilisant les widgets fournis par le plugin. En effet, toutes les pages de votre site web se réalisent à partir de l’assemblage de ces widgets et de leurs réglages. Aucune connaissance technique est nécessaire. Vous n’avez pas besoin de coder
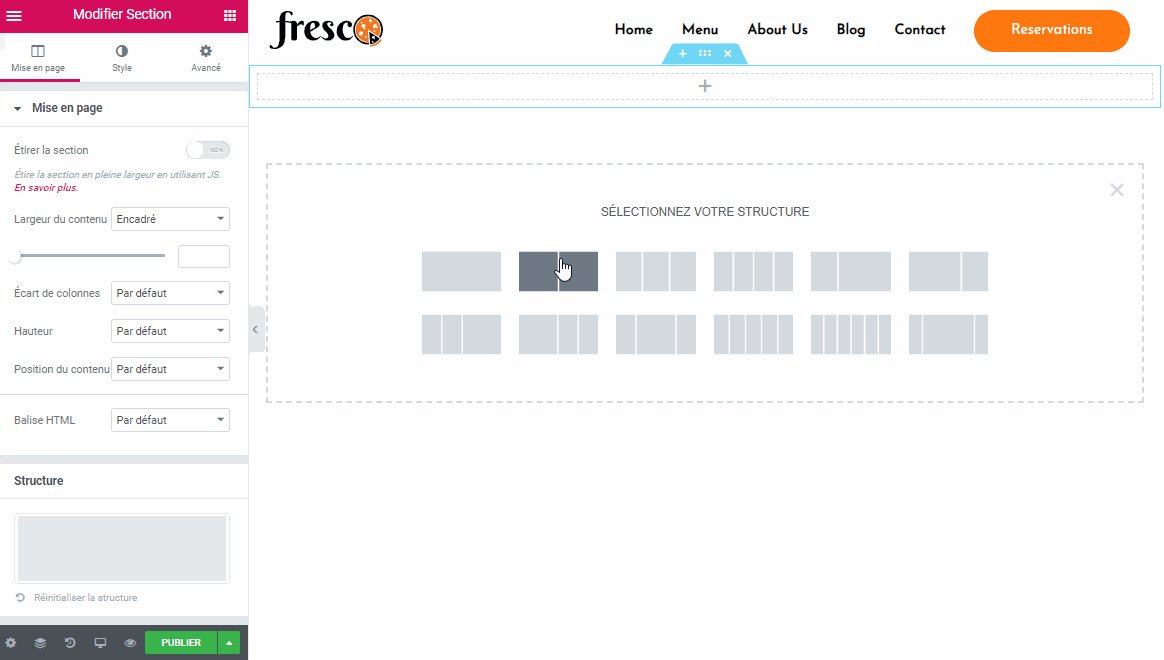
Widget de mise en page
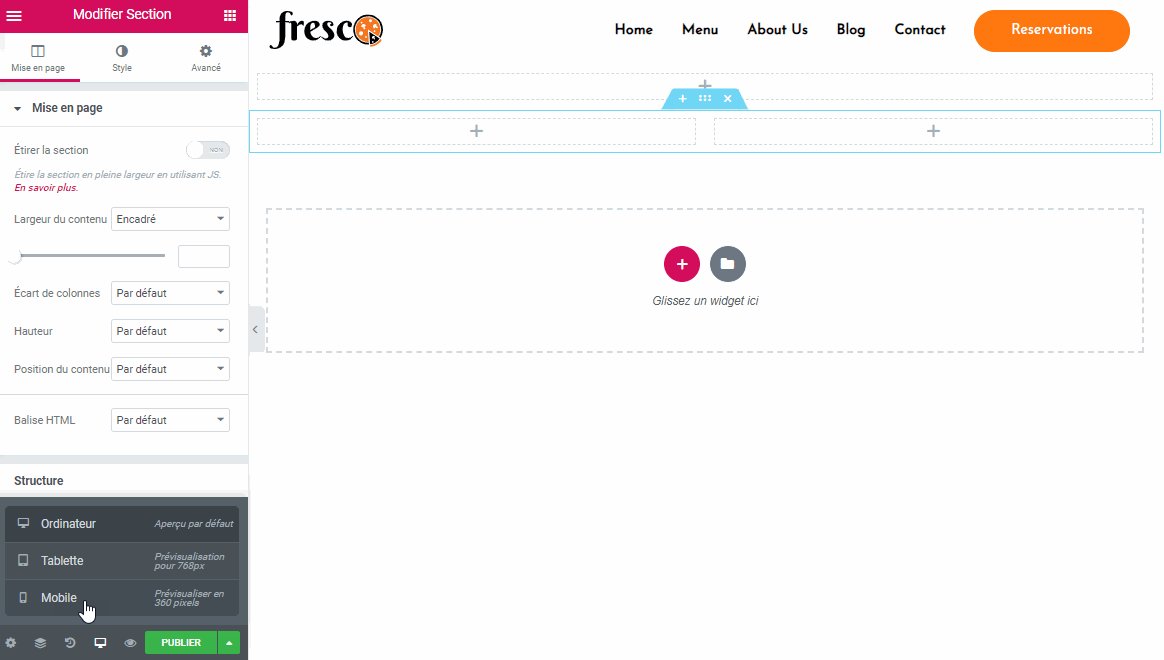
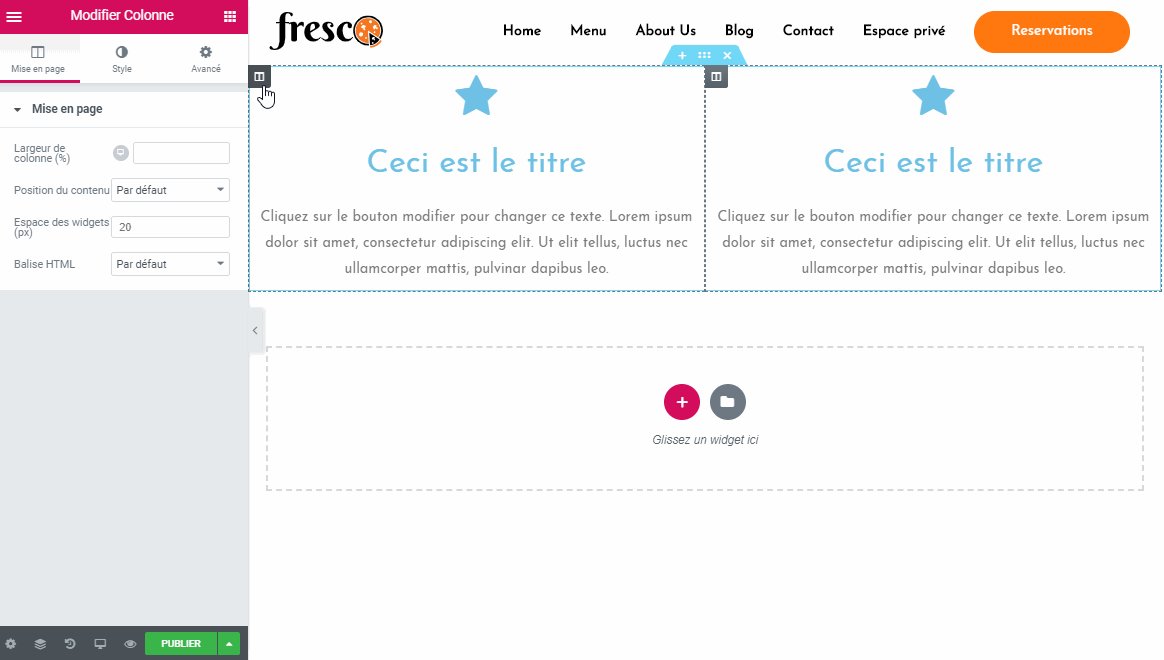
Avec Elementor, Vous pouvez facilement créer des dispositions colonnes pour vos contenus. En mode mobile ces colonnes s’empilent les unes sur les autres.

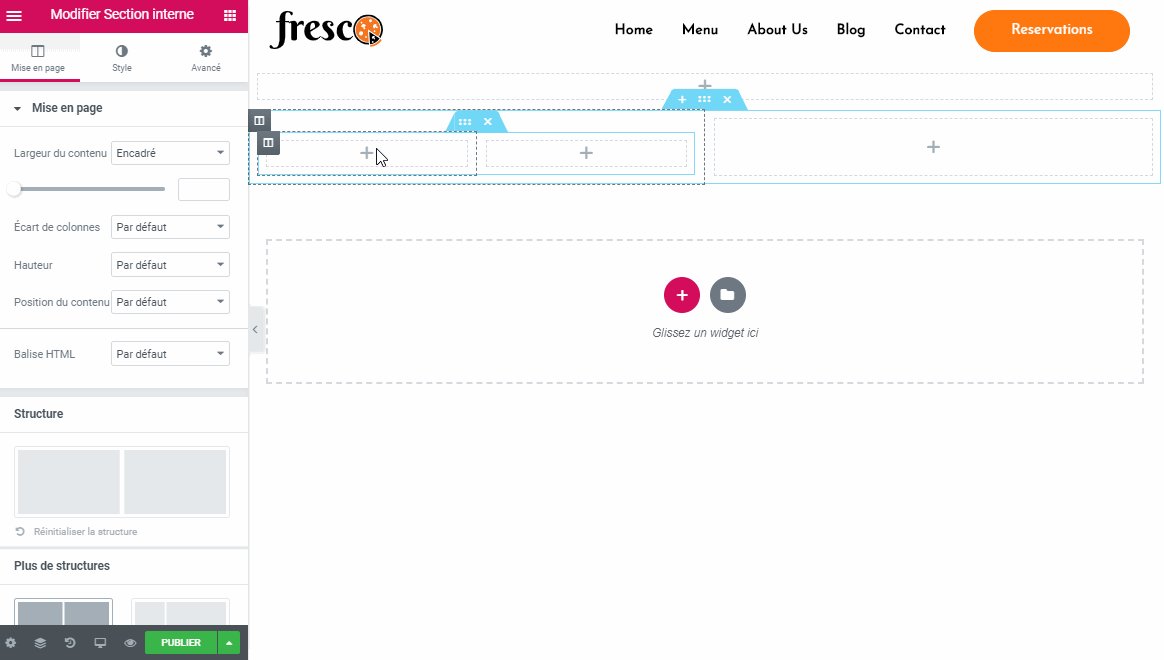
Il est même possible d’imbriquer des colonnes à l’intérieur d’une colonne existante.

Widget de contenu
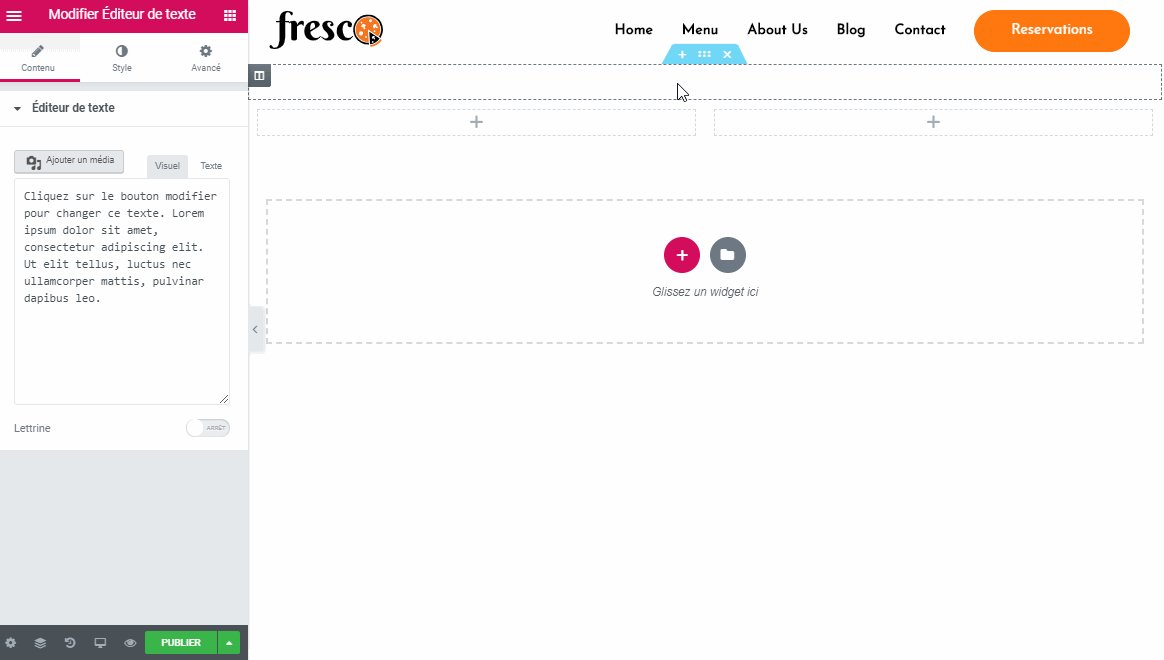
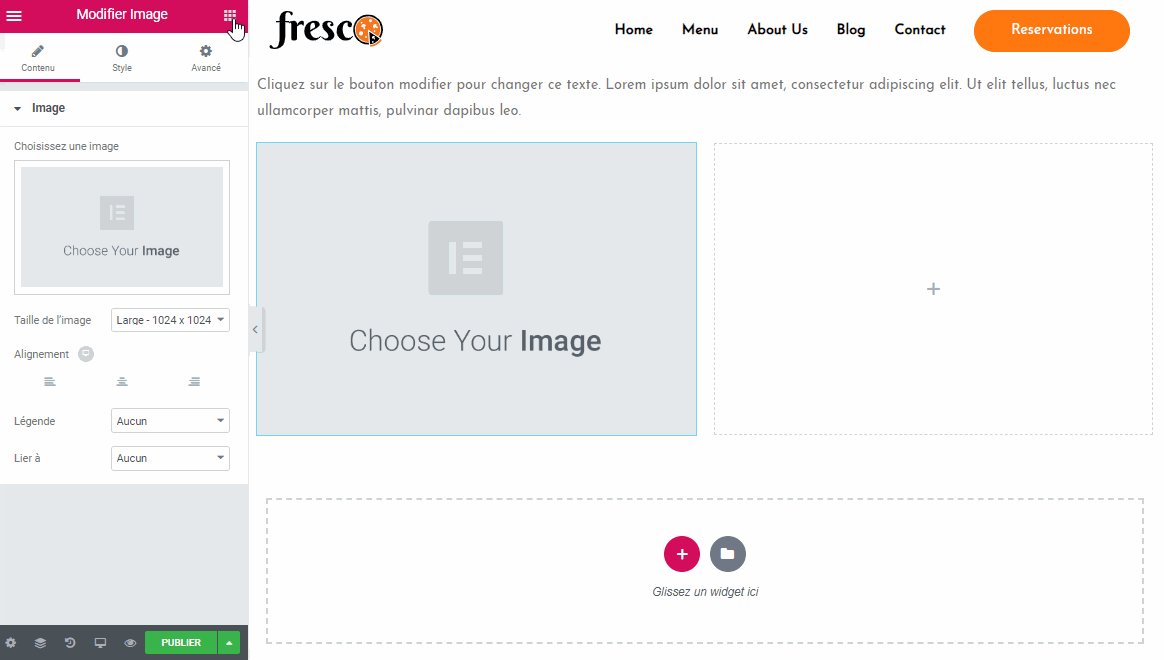
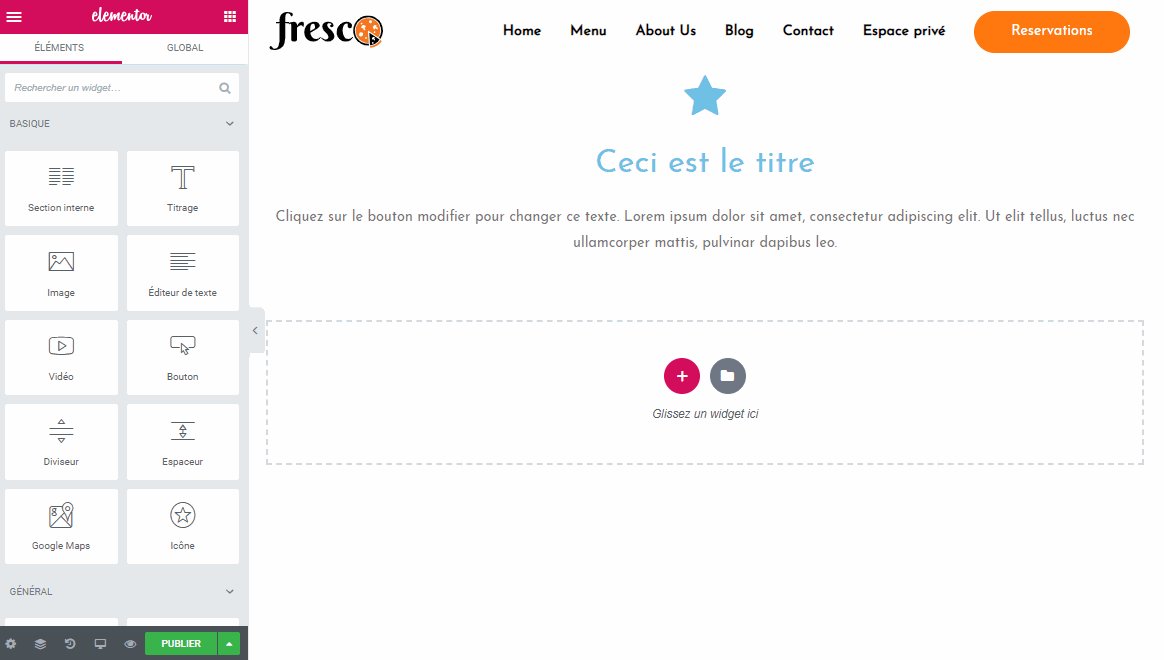
Elementor propose de nombreux widgets correspondant à plusieurs types de contenu comme du texte, des images, des listes… Vous pouvez très facilement les intégrer à vos pages avec la méthode du glisser-déposer (drag and drop)

Elementor contient 28 widgets utiles répartis dans plusieurs catégories du panneau.
Widgets de base
- Colonnes – Créez des colonnes internes dans la colonne.
- Entête – Ajoutez des titres accrocheurs.
- Image – Contrôlez la taille, l’opacité et d’autres paramètres des images.
- Éditeur de texte – Un éditeur de texte WYSIWYG, tout comme l’éditeur WordPress.
- Vidéo – Ajoutez YouTube \ Vimeo à votre page.
- Bouton – Contrôle chaque aspect de la conception du bouton.
- Diviseur – Une ligne qui divise différents éléments de la page.
- Spacer – Un espace qui divise les différents éléments.
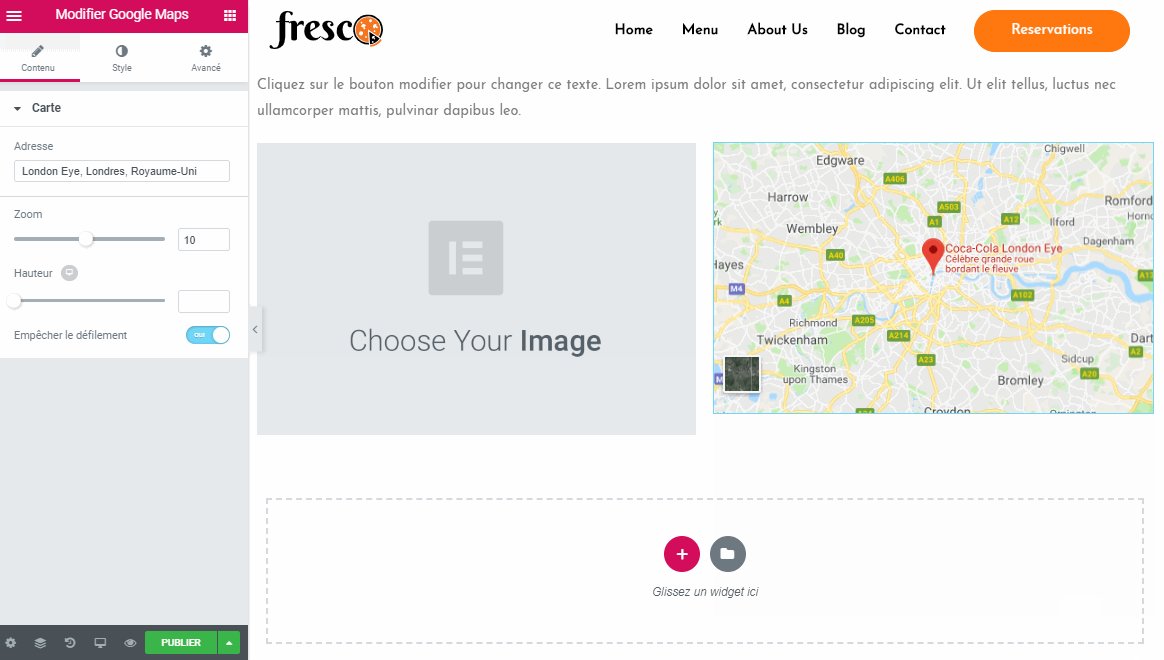
- Google Maps – Intégrer des cartes dans la page.
- Icône – Placez une ou plusieurs des 600 icônes disponibles.
Widgets généraux
- Zone d’image – Une zone qui comprend une image, un titre et du texte.
- Boîte à icônes – Fonctionne comme la zone d’image, mais avec des icônes.
- Galerie d’images – Affiche vos images dans une grille alignée.
- Carrousel d’images – Un carrousel en rotation ou un curseur d’images choisies.
- Liste d’icônes – Une liste à puces avec n’importe quelle icône et texte choisis.
- Counter – Affiche les statistiques et les chiffres de manière ascendante.
- Barre de progression – Inclut une barre de progression ascendante.
- Témoignages -Témoignages de clients montrant des preuves sociales.
- Onglets -Onglets verticaux ou horizontaux qui affichent différents éléments de contenu.
- Accordéon – Un affichage pliable du contenu.
- Basculer – comme accordéon, pour les pages de FAQ.
- Icônes sociales – Icônes sur vos pages sociales telles que Facebook / Twitter.
- Alerte – Une boîte d’alerte colorée pour attirer l’attention du visiteur.
- Audio – Ajoutez des bits audio à partir de SoundCloud.
- Shortcode – Insérez facilement des shortcodes de n’importe quel plugin dans la page.
- HTML – Insérer du code dans la page.
- Ancre de menu – Liez n’importe quel menu à cette ancre.
- Barre latérale – Ajoutez une barre latérale à la page.
Widgets WordPress
- WordPress – Affiche tous les widgets WordPress enregistrés.
Dupliquer les structures
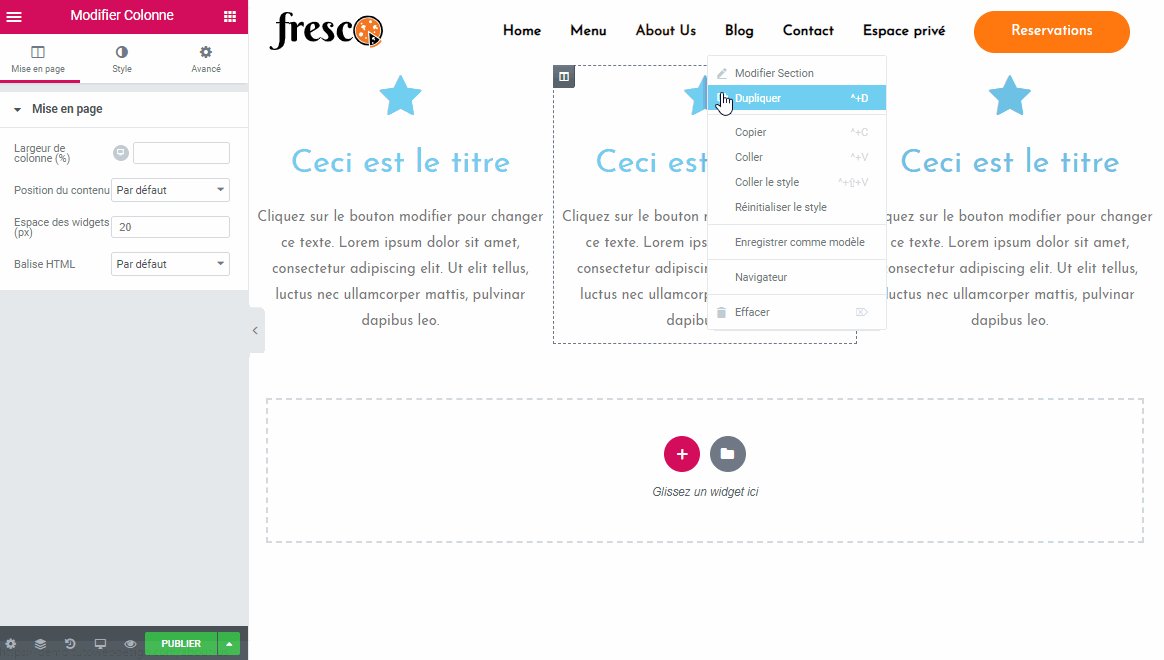
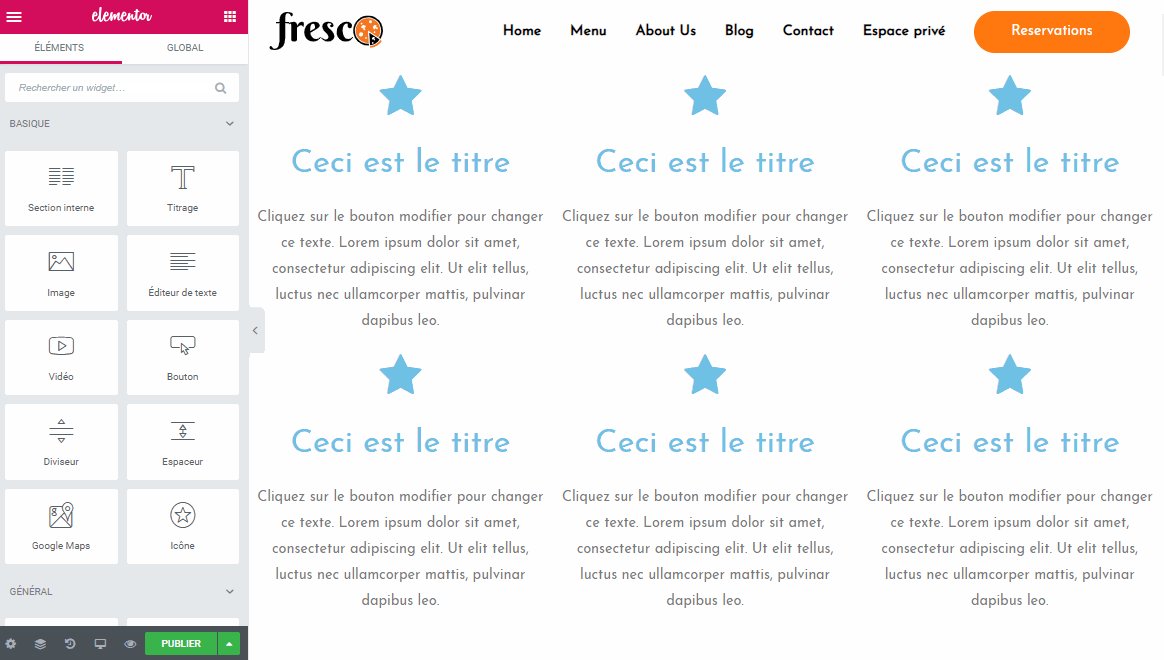
Vous pouvez accélérer votre production en dupliquant les contenus similaires à partir des colonnes et/ou des sections pour assurer une mise en page harmonieuse.

Résumé de l’animation
- Commencez par survoler la zone de contenu
- Faites un clic-droit sur l’icone en forme de livre (en haut à gauche de la colonne)
- Cliquez sur Dupliquer
- Répétez l’opération pour la troisième colonne
- Survoler ensuite la zone section (en bleu) et faites un clic-droit sur l’icone du milieu
- Cliquez sur Dupliquer pour reproduire toute la section
Etape 3 : Les styles Elementor
Pourquoi cette étape est importante?
La présentation graphique (couleur, taille des textes, espacement des éléments…) de chaque widget ajouté sur la page peut être facilement personnaliser sous la rubrique Style. Les options de mise en forme dépendent du widget. Aucune connaissance en CSS est nécessaire.
Personnaliser ses widgets
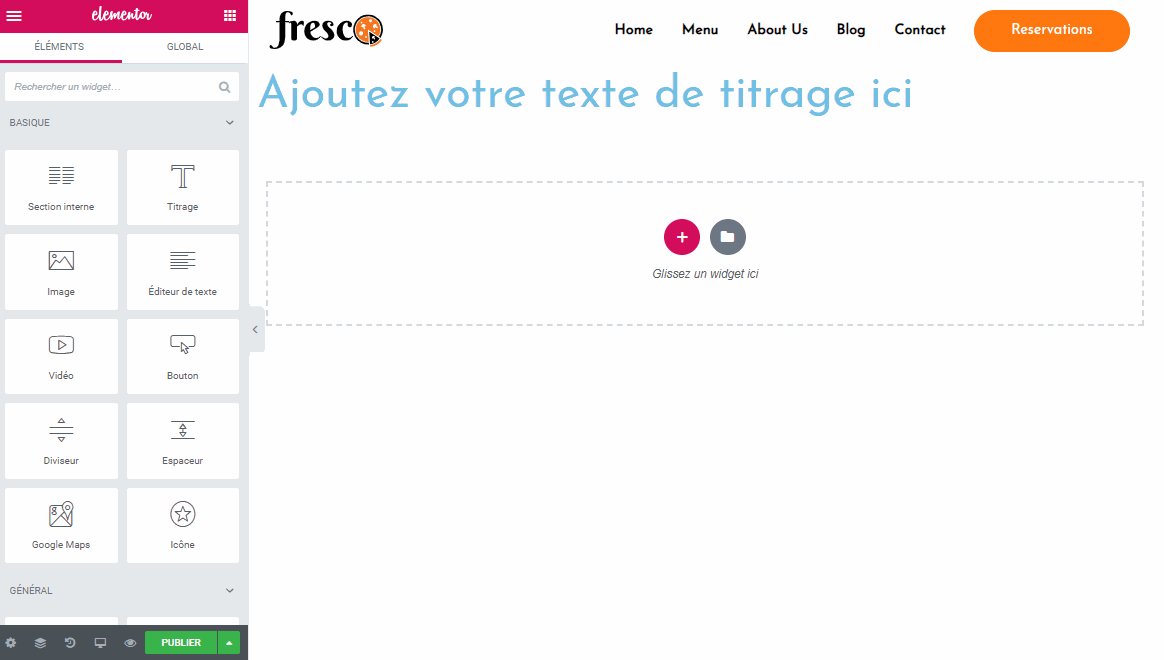
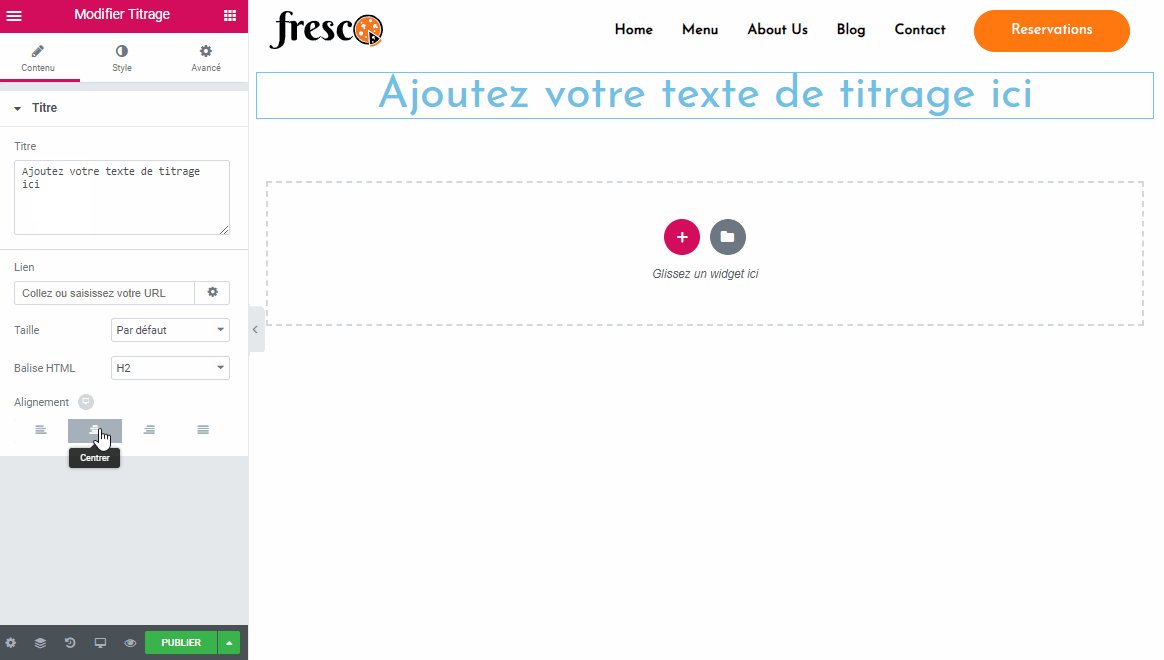
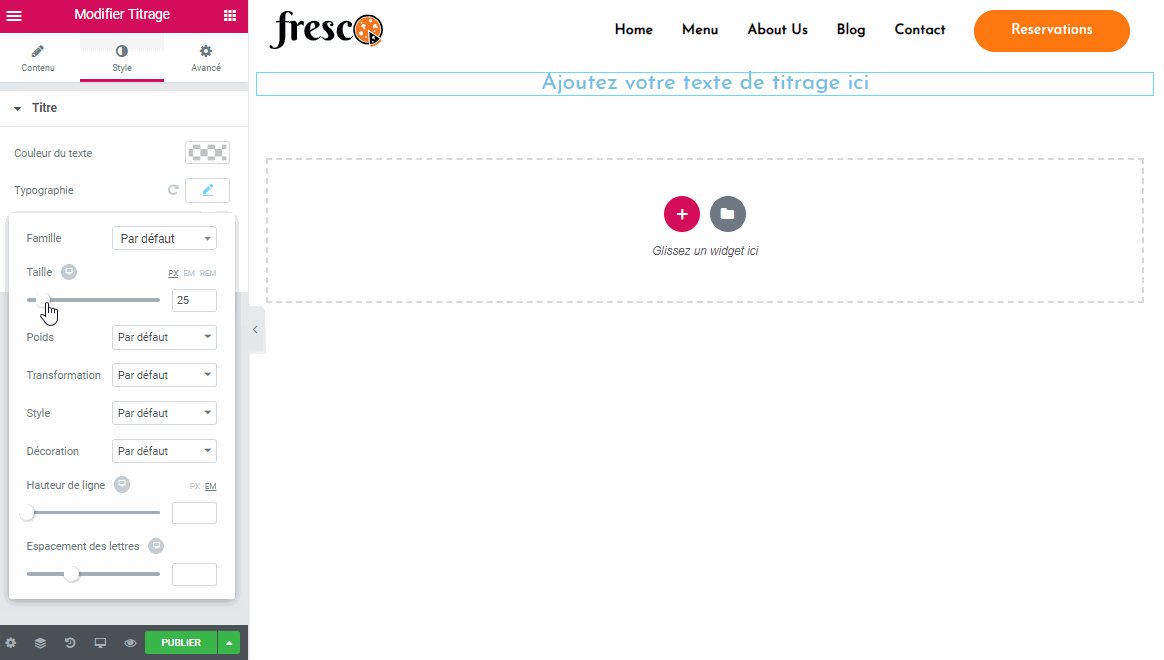
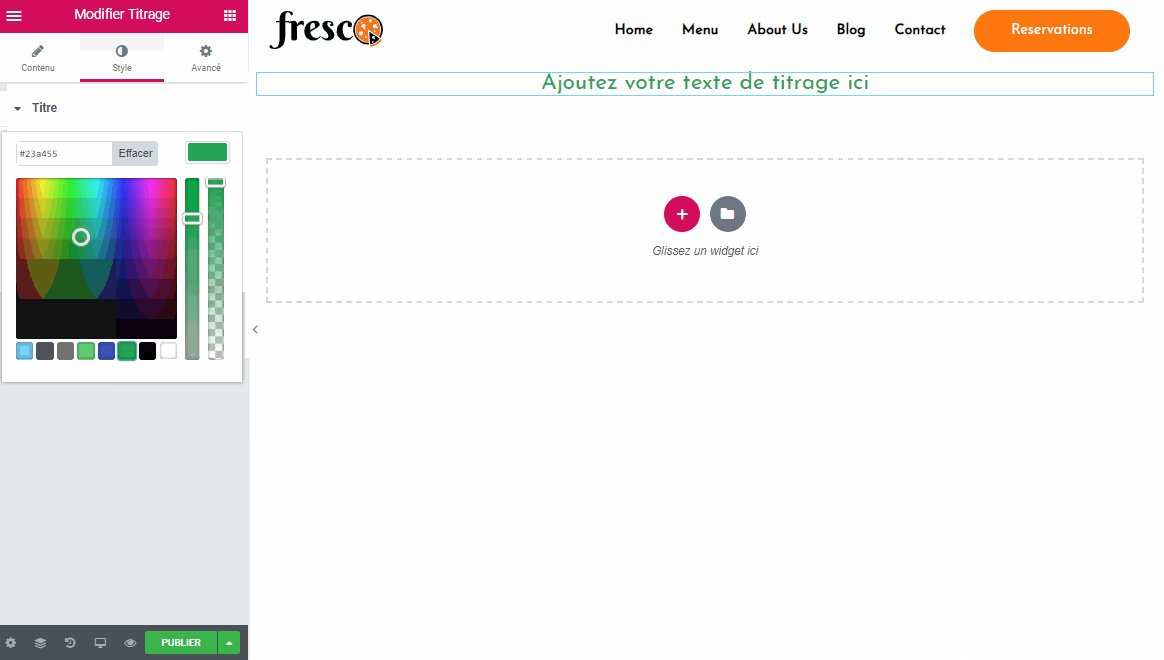
Dans l’animation ci-dessous vous découvrez comment personnaliser un titre ajouté à la page. Le texte est en effet centré, sa taille est modifié et sa couleur aussi.

Résumé de l’animation
- Commencez par sélectionner le titre
- Changer l’alignement dans la rubrique Contenu
- Cliquez sur l’onglet Style
- Cliquez sur l’icône crayon de la section Typographie pour modifier la taille du texte
- Cliquez sur la zone palette de la section Couleur de texte pour modifier la couleur du texte
Etape 4 : Réglages avancés
Pourquoi cette étape est importante?
Cette étape vous permet de rajouter des styles plus avancés comme des fonds de couleurs, des espacements et aussi des animations aux contenus de la page.
Ajouter des styles avancés
L’animation ci-dessous vous montre comment ajouter un fond, une animation et une marge interne au bloc de contenu en toute simplicité.

Résumé de l’animation
- Commencez par sélectionner le contenu
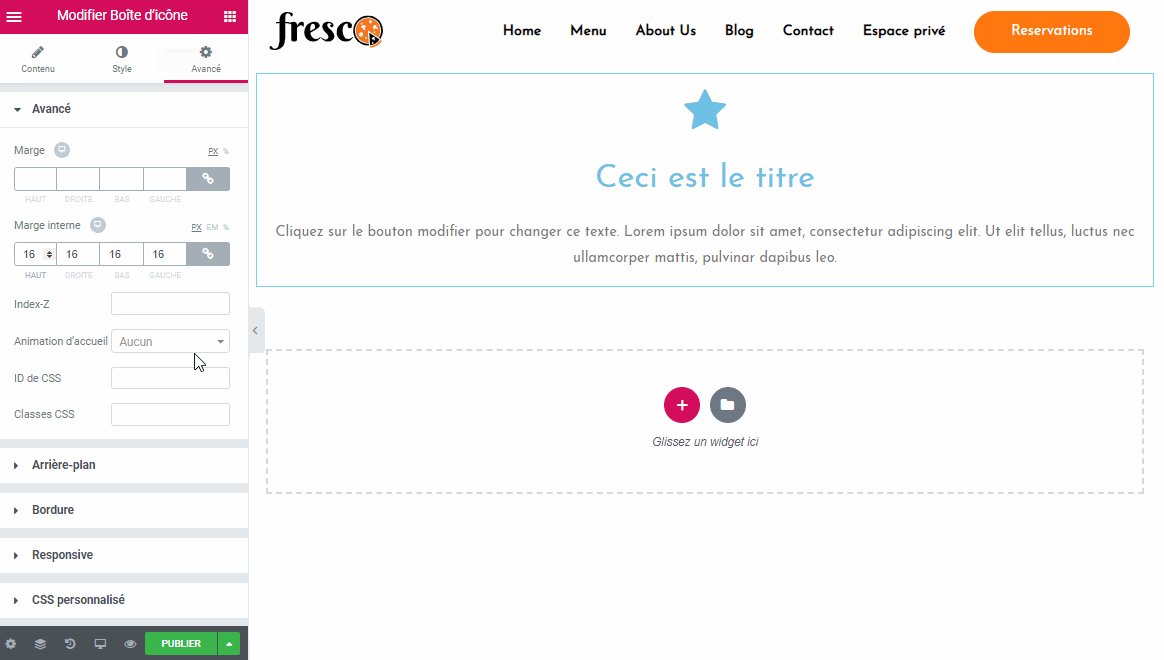
- Cliquez sur l’onglet Avancé
- Dans la rubrique avancé ajouté une Marge interne de 16px
- Configurer l’Animation d’accueil à « Fade in Left »
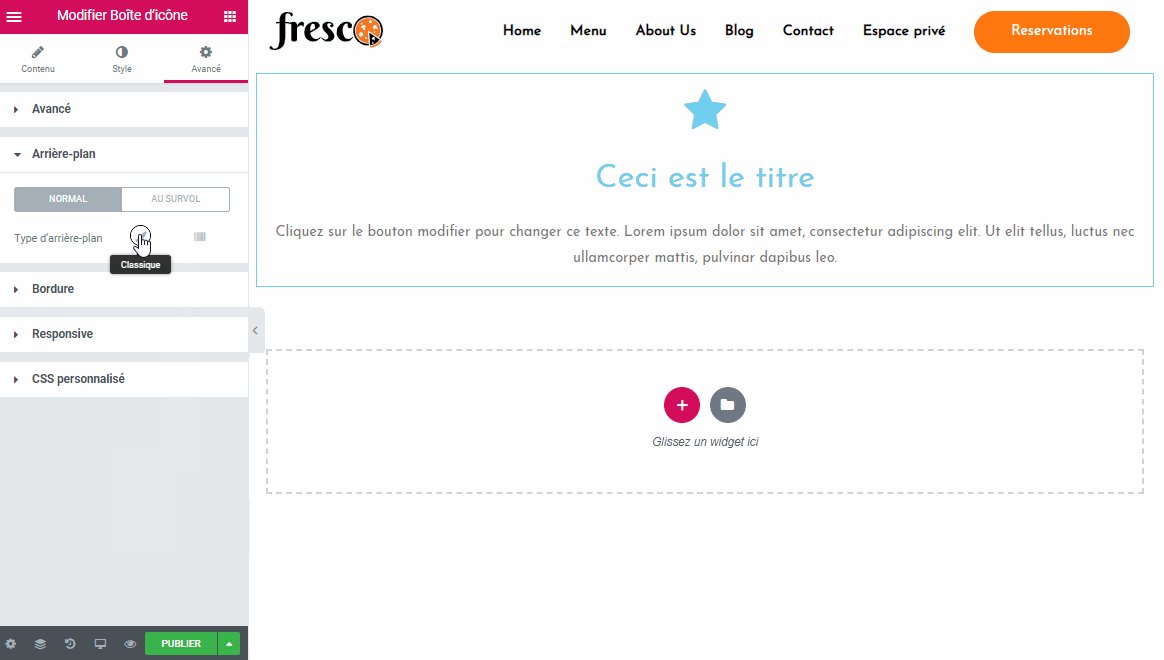
- Cliquez sur la rubrique Arrière-plan puis sur l’icône crayon et la palette couleur pour définir une couleur de fond
Vous voyez à quel point c’est facile.Je vous invite maintenant à créer votre première page web pour vous familiariser à l’utilisation d’Elementor.
