Bien démarrer avec Bootstrap 5
Bootstrap est le framework HTML, CSS et JS le plus populaire au monde pour la création de pages web interactives et responsives.
Il est entièrement gratuit. Des millions de sites sur le Web sont réalisés avec Bootstrap.. Apprenez vous aussi à l’utiliser (dernière version 5).
Bootstrap c’est quoi?
C’est un ensemble de fichiers (html, css, et javascript) qui va servir de bases pour la création de pages web.
Il va vous permettre par exemple de mettre en place en toute simplicité des interfaces graphiques comme des boutons, des formulaires, des menus, mais aussi des composants interactifs comme des carrousels (défilement d’images), des infobulles, des menus à onglet …
Bootstrap permet d’accélérer votre production en mettant à disposition du code HTML à copier-coller.
Un exemple parlant
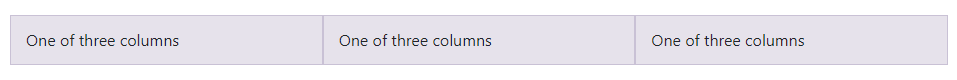
L’exemple ci dessous vous montre comment créer du contenu présenté sur trois colonnes ..

… en copiant le code ci-dessous dans le code source de votre page web.
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>
Et c’est tout … vous n’avez pas de CSS à faire!
Sachez que Bootstrap intègre le responsive web design, c’est à dire la technique qui adapte automatiquement le graphisme d’une page par rapport à la taille de l’appareil (mobile, tablette, ordinateur de bureau..).

Bootstrap propose bien sur une documentation détaillée pour vous aider à l’intégrer dans votre projet web.
Vous commencez à mesurer la puissance de cet outil ;)… alors il est temps d’apprendre à l’utiliser!
Démarrage rapide
Commencer par créer une nouvelle page HTML :
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
Vous devez ensuite, soit télécharger les fichiers sources ici ou tout simplement appeler ces fichiers, directement en ligne, sur le CDN (Content Delivery Network) Bootstrap :
Appeler le fichier CSS dans l’entête de votre page web <head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
Puis les fichiers javascript (jquery, popper et bootstrap) à placer avant la fermeture (pour optimiser le temps de chargement de la page) de la balise <body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
Votre page HTML doit ressembler à ceci :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- bootstrap css -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<title>Document</title>
</head>
<body>
<!-- bootstrap javascript -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Vous êtes enfin prêt à utiliser Bootstrap pour construire la structure ainsi que le contenu de vos pages web.
Principe de base
Testez le code d’un simple bouton en HTML5 :
<button type="button">Primary</button>
Affichage par défaut :

Nous allons demander à Bootstrap de le présenter autrement : il suffit de rajouter une classe (ou de la modifier si elle existe déjà ) dans la balise <button>
<button type="button" class="btn btn-primary">Primary</button>
Voici maintenant l’affichage du même bouton par le navigateur :

Il suffit donc de connaitre la syntaxe à mettre dans la classe pour agir sur l’élément HTML! Nous allons maintenant découvrir des différentes classes proposées par Bootstrap 4.







