Utiliser Adobe XD pour concevoir une application mobile
Vous allez apprendre à utiliser le logiciel Adobe XD pour réaliser, en toute simplicité, des interfaces graphiques sur mobile. En effet Adobe XD propose un certains de fonctionnalités puissantes qui va vous permettre de booster votre production et de la partager avec votre équipe de travail.
Espace de travail
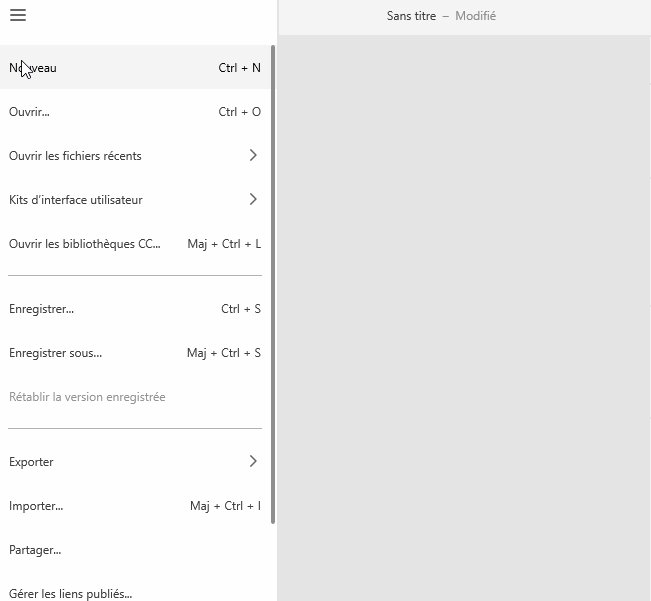
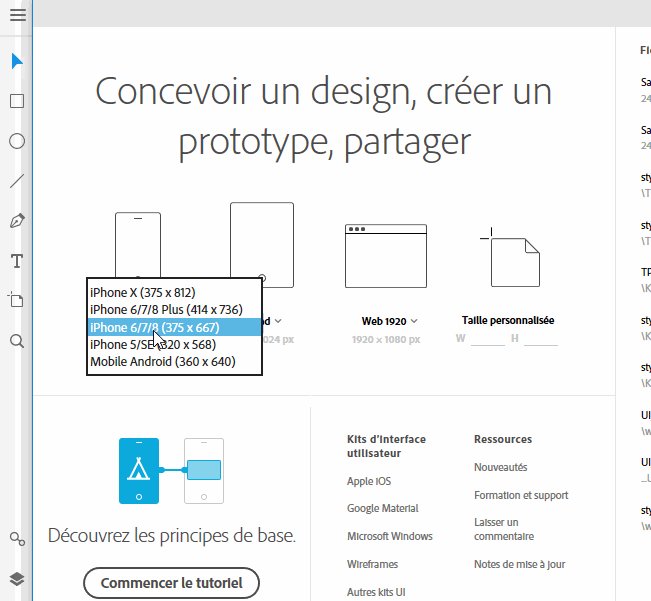
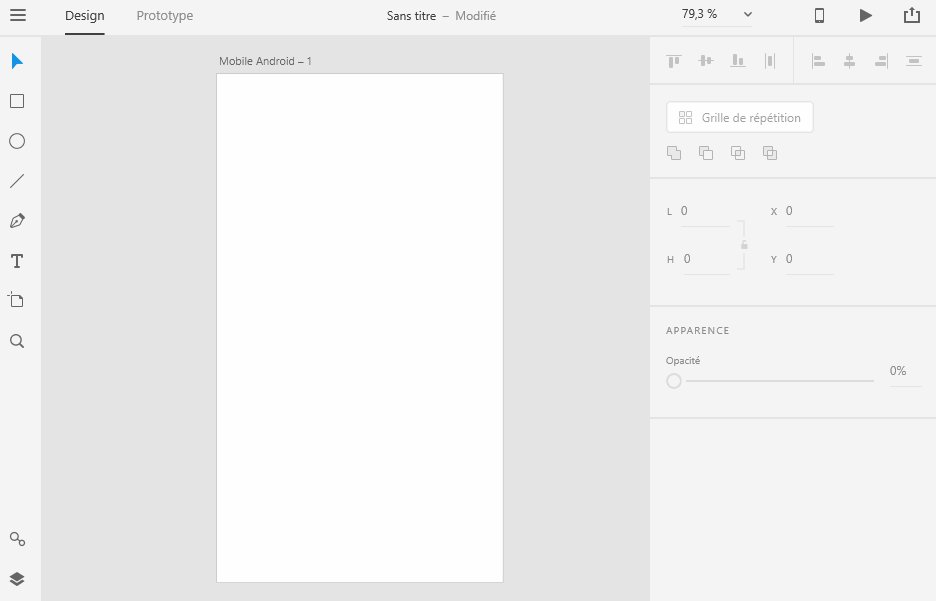
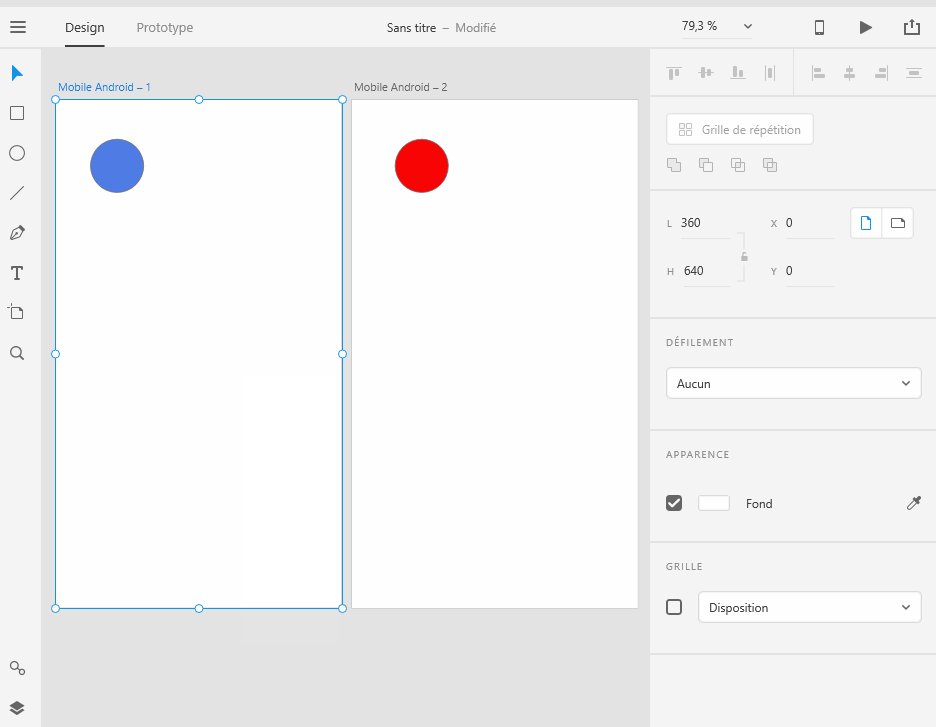
Pour créer un nouveau document : fichier > nouveau. Choisissez le modèle Android Mobile.

Les grilles de mise en page.
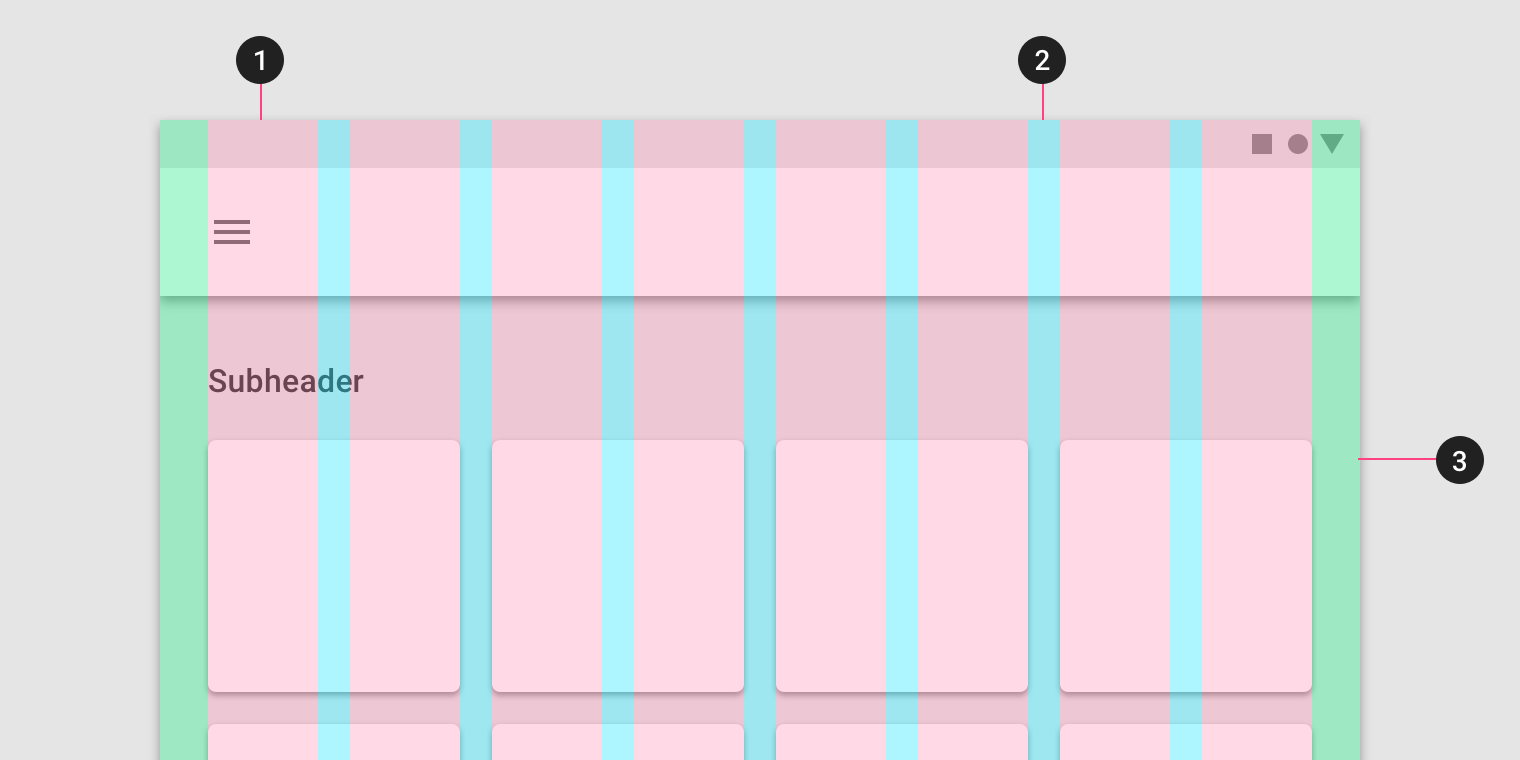
Afin de permettre un placement cohérent des éléments de vos interfaces vous devez travailler avec deux grilles : la grille de disposition et la grille de référence.
La grille de disposition
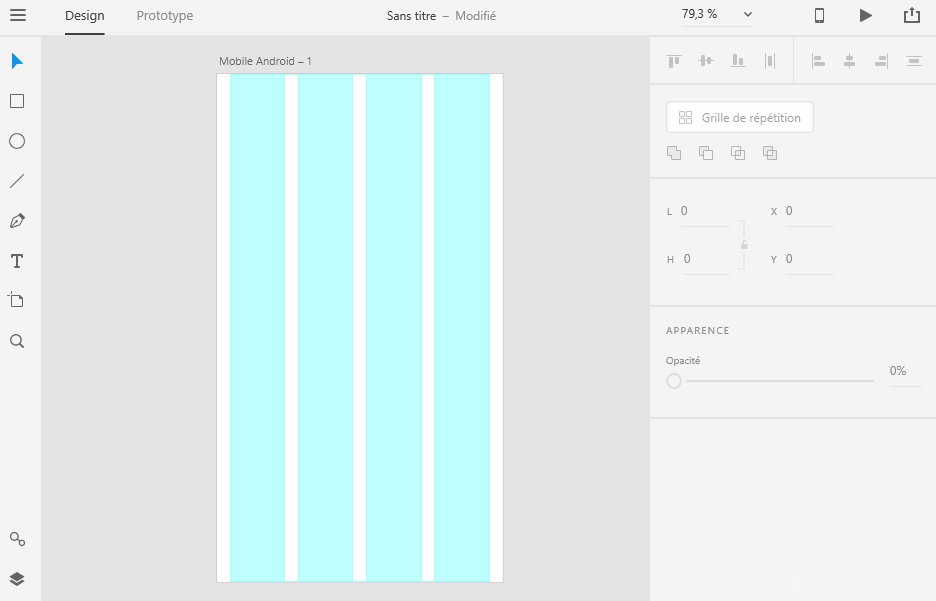
Elle va diviser la largeur de l’écran en plusieurs parties égales pour bien proportionner la taille des blocs. L’usage de la grille évite le calcul systématique des dimensions et permet plus facilement l’intégration CSS de l’interface.
La grille de disposition est composée de trois éléments:
- les colonnes
- les gouttières
- les marges

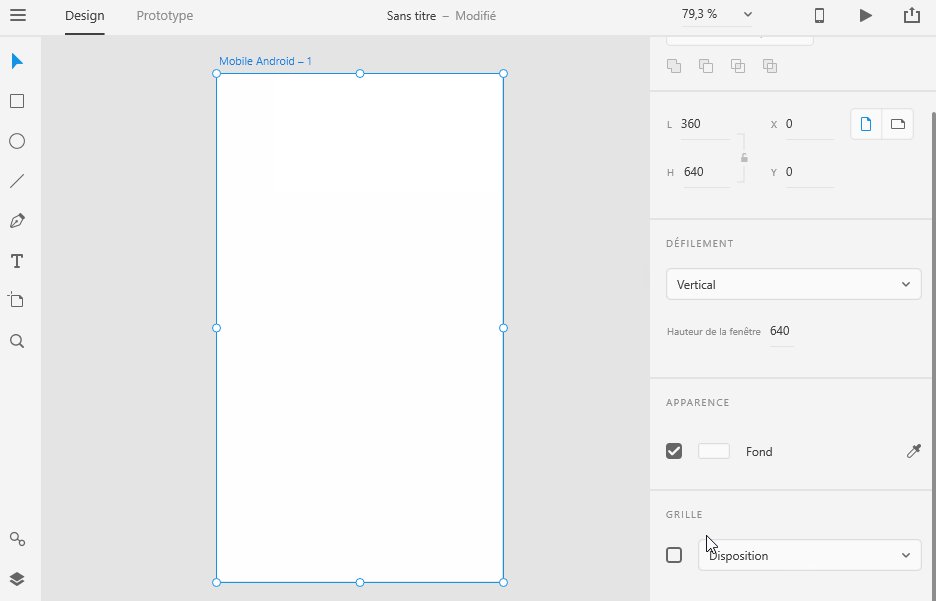
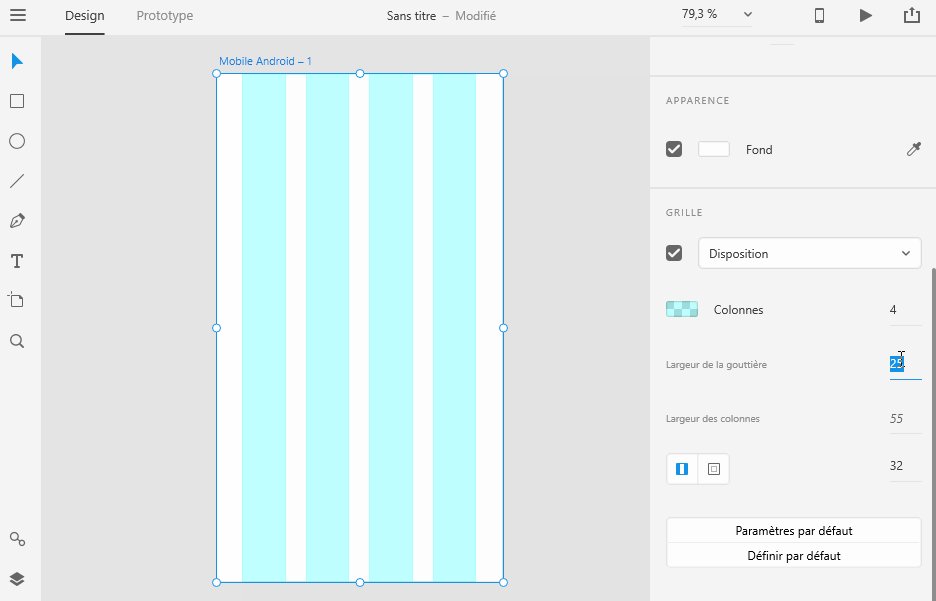
Avec adobe XD, activez la grille de mise en page dans le panneau propriété, réglez le nombre de colonnes à 4, les marges à 16px et les gouttières à 16px.

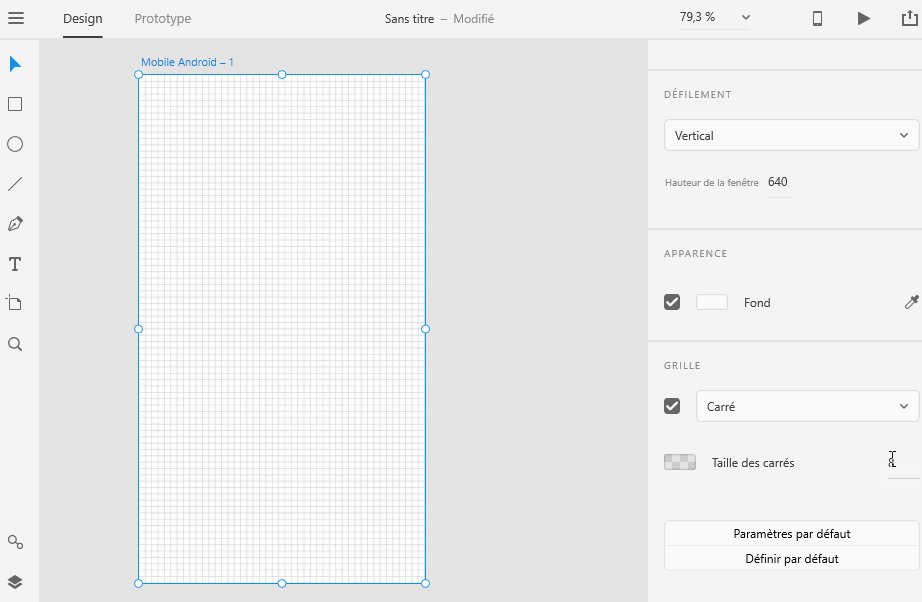
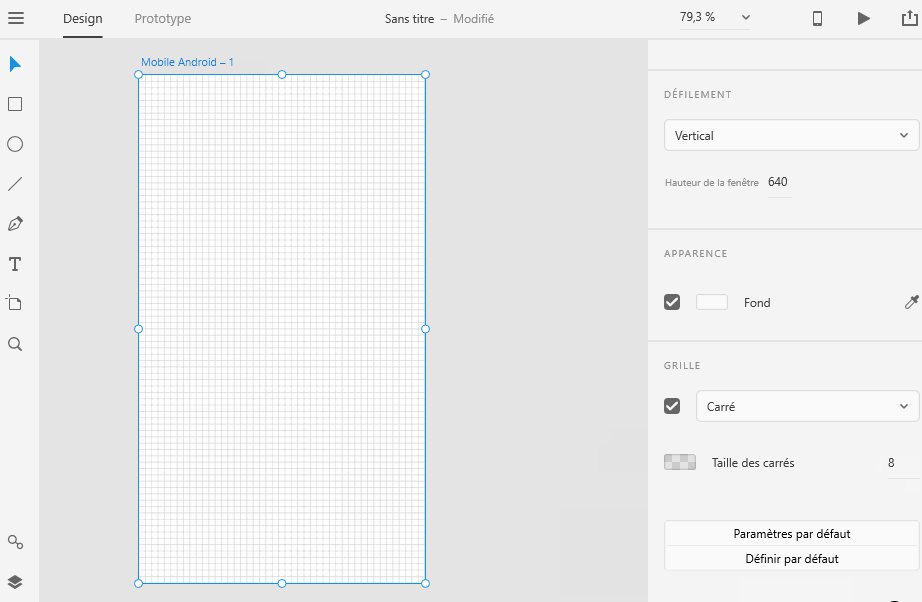
La grille de référence
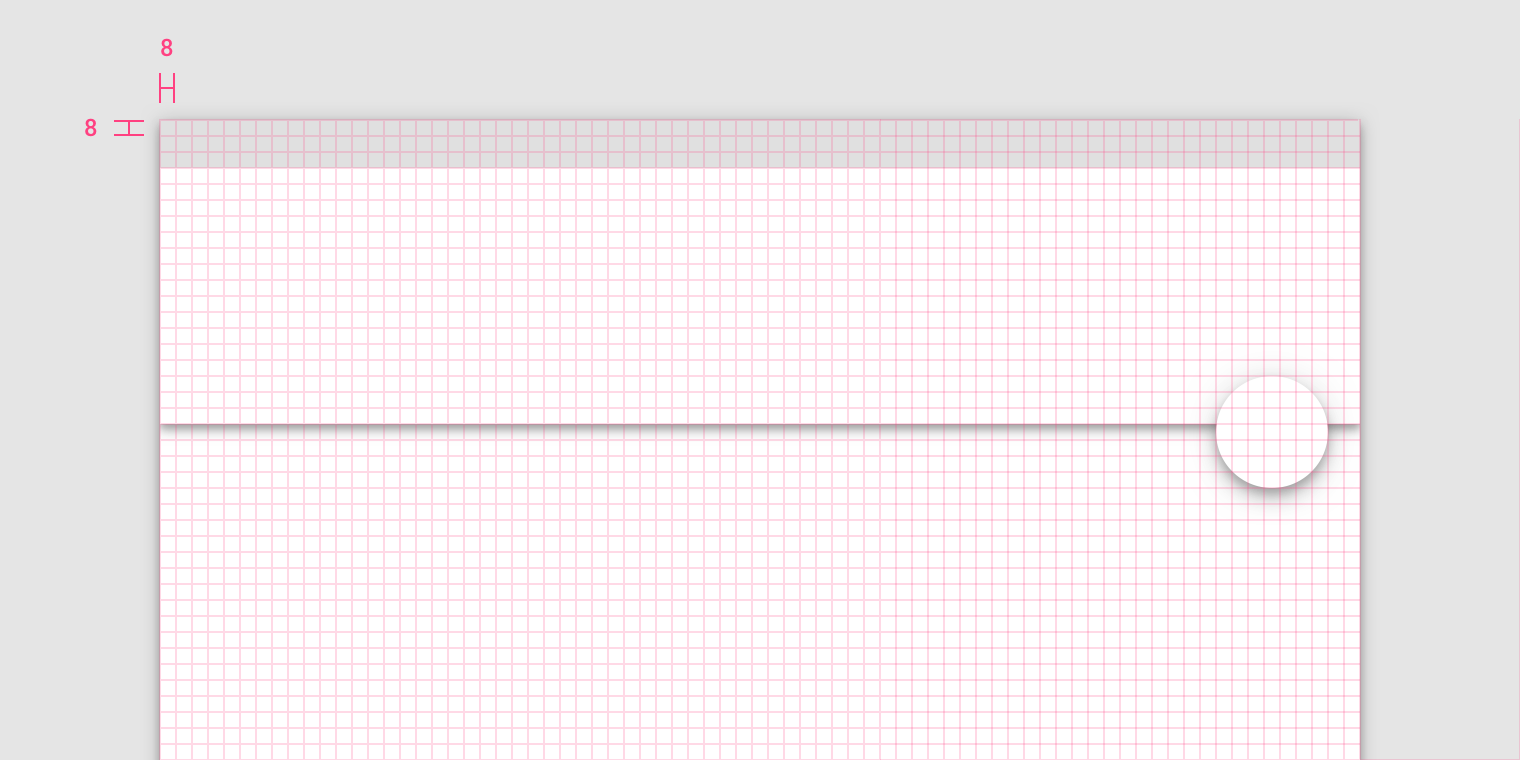
Lorsqu’un élément n’est pas aligné sur la grille de disposition, elle doit forcément l’être sur la grille de référence carré de 8px.

Pour l’activer sur XD, il faut cocher l’option carré dans la rubrique Grille. et vérifier que le carré de référence mesure 8px.

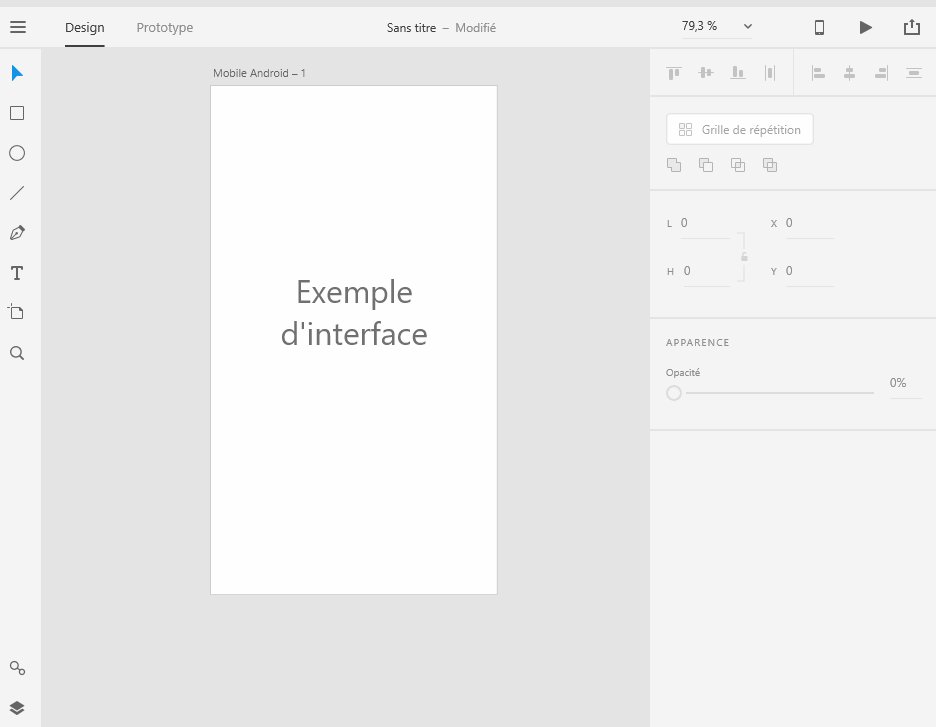
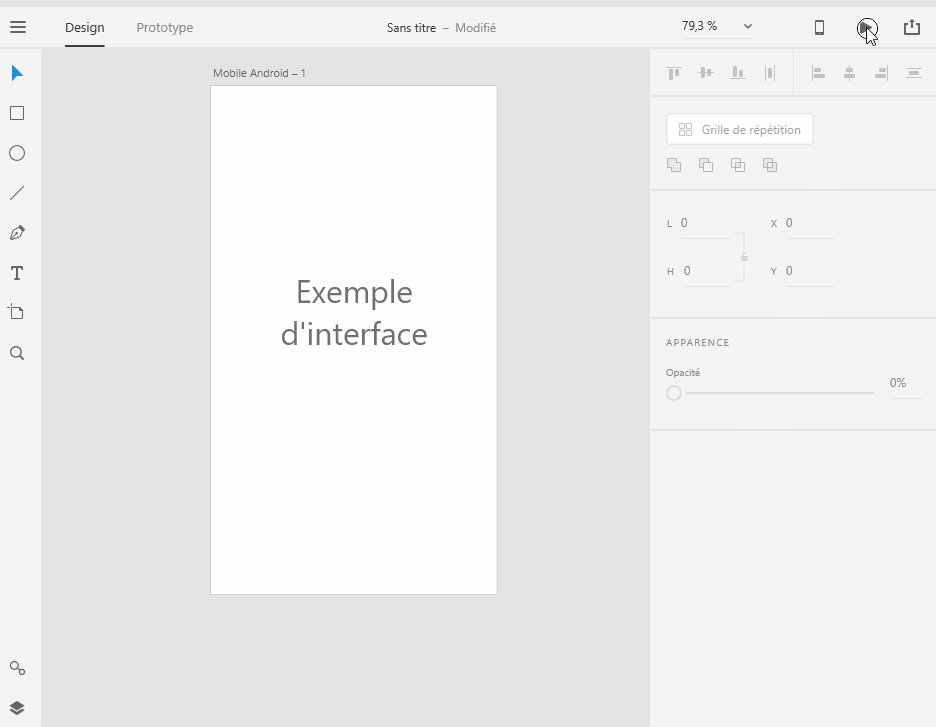
Visualiser votre travail
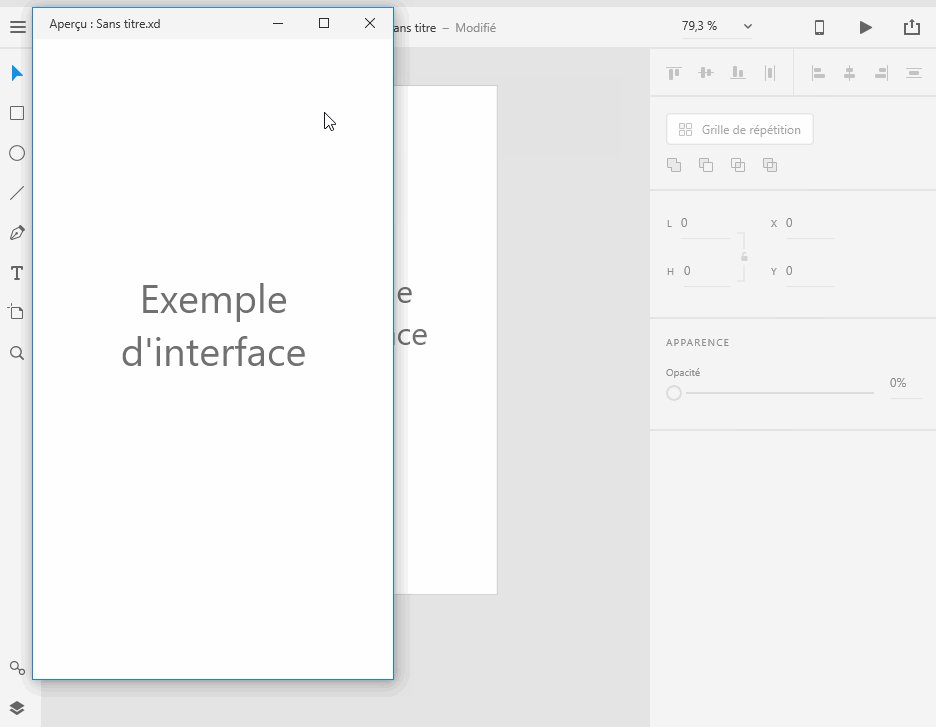
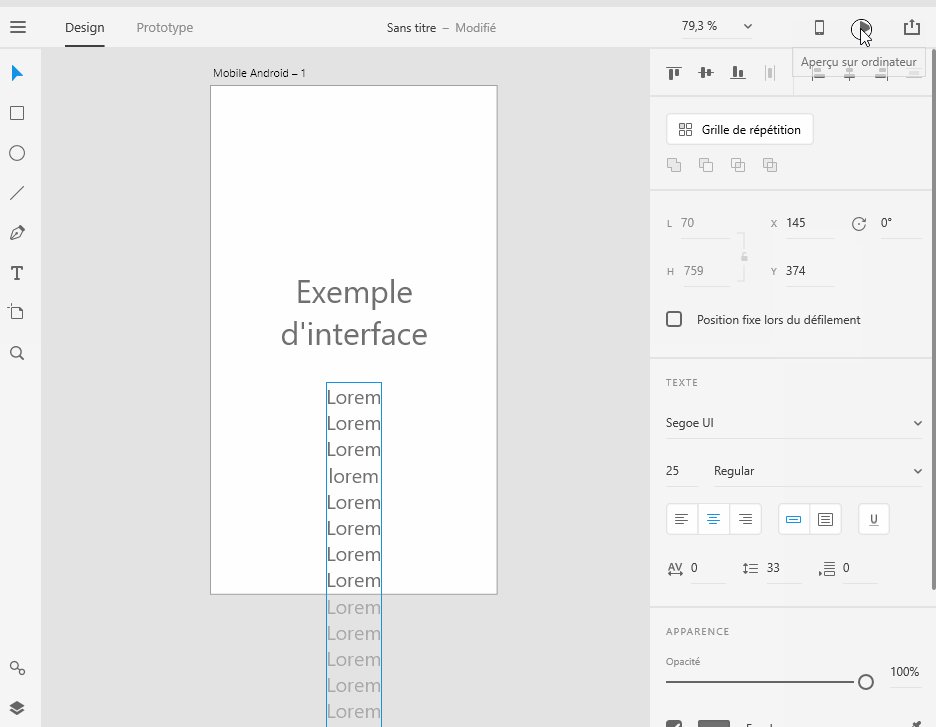
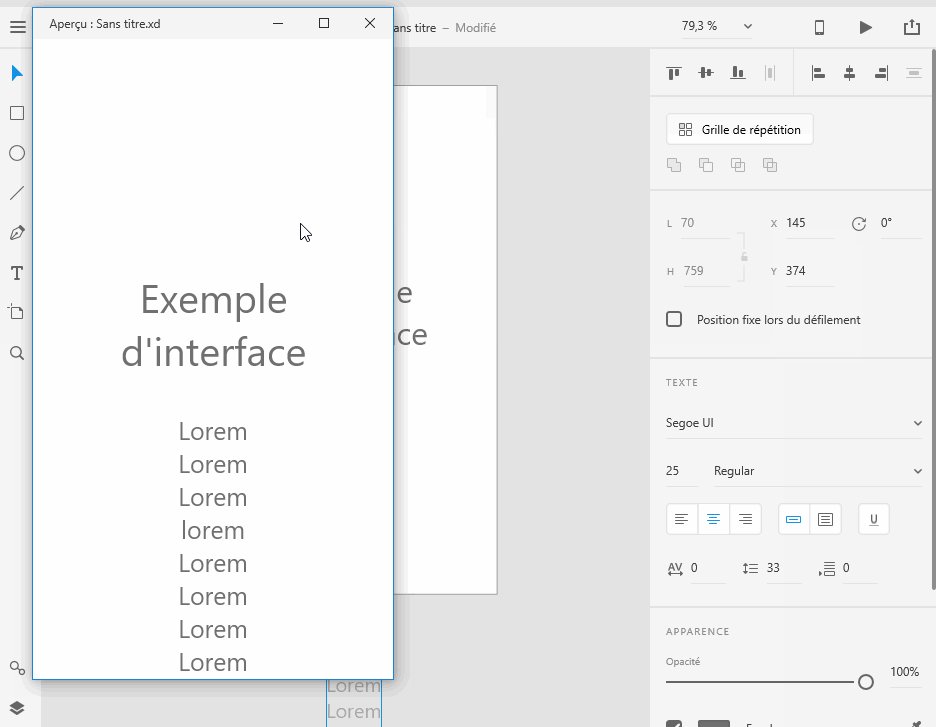
Pour voir le rendu final, cliquez sur l’icone aperçu située en haut à droite.

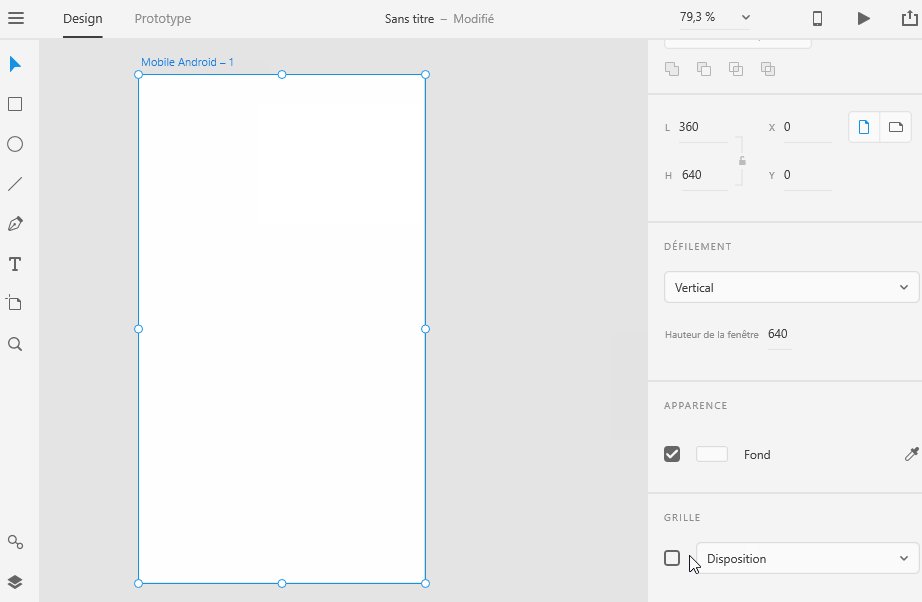
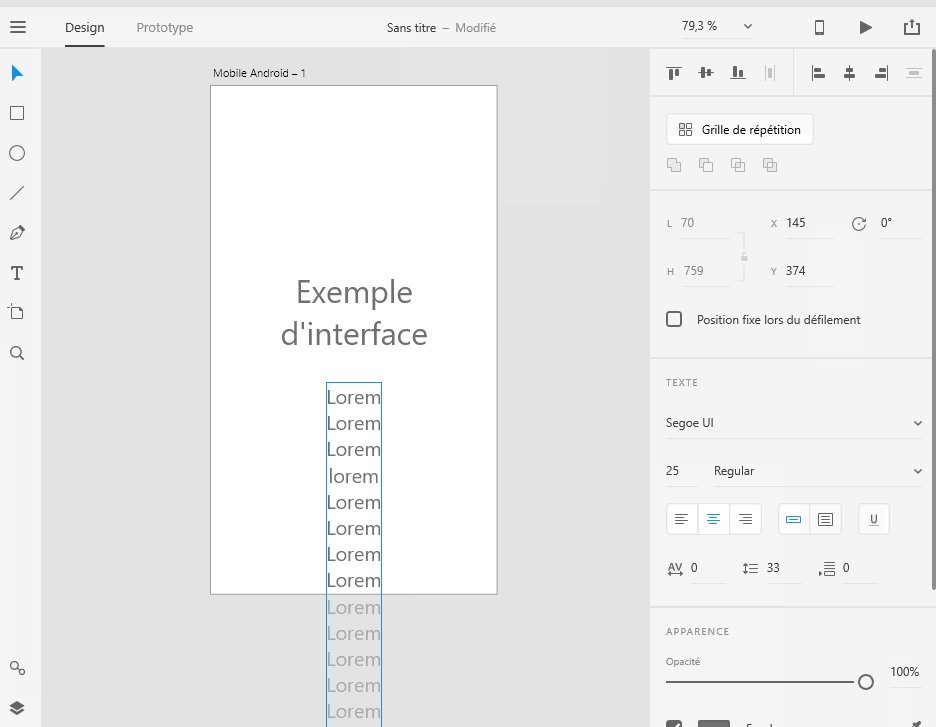
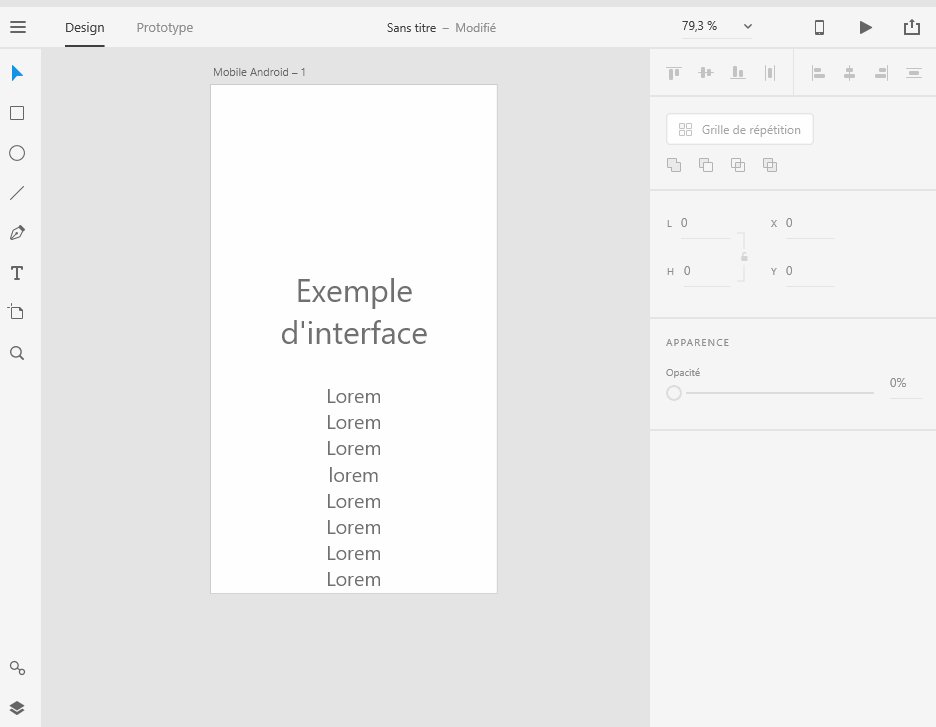
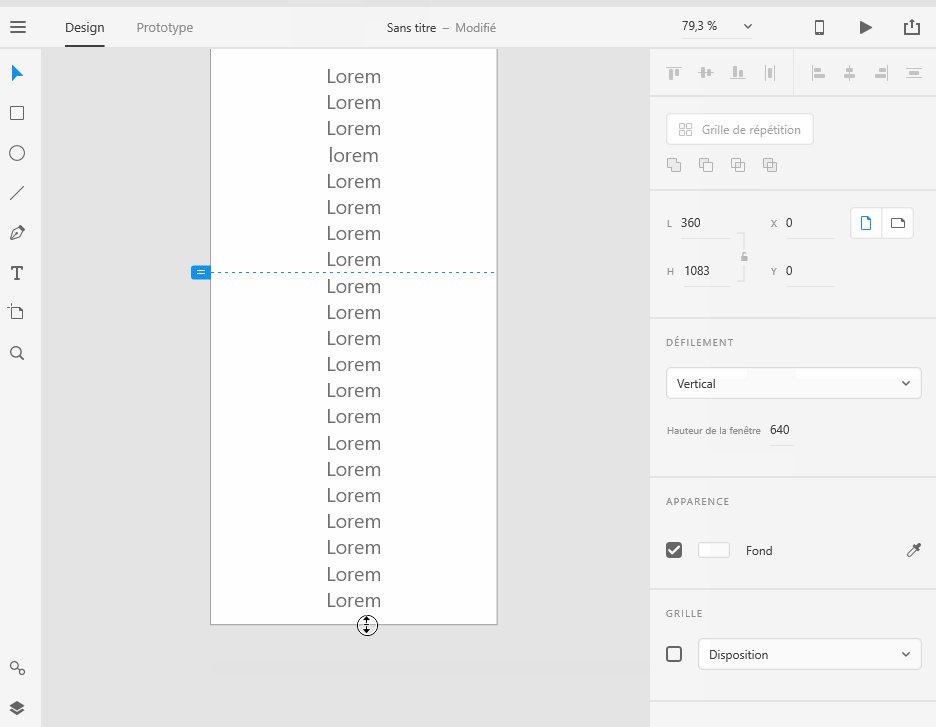
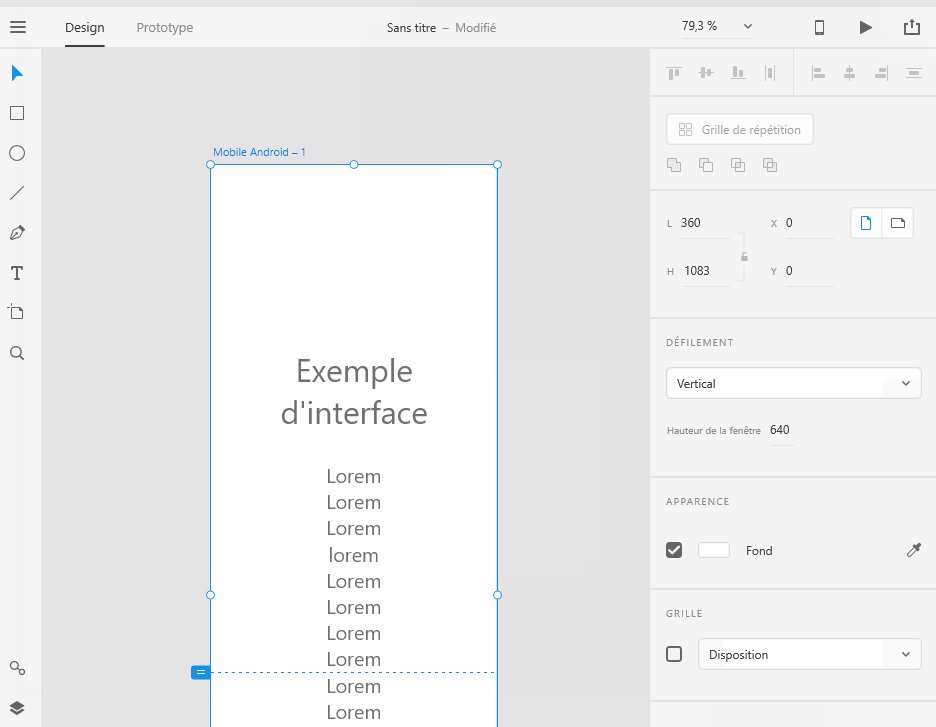
Si le contenu dépasse la taille de l’écran, ce dernier sera caché à l’affichage.

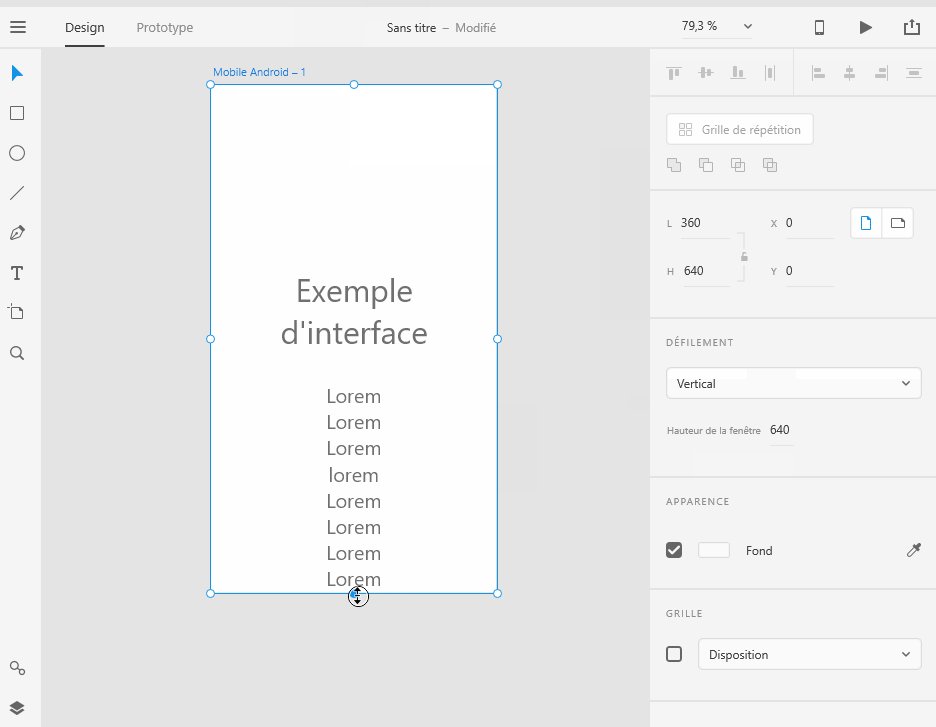
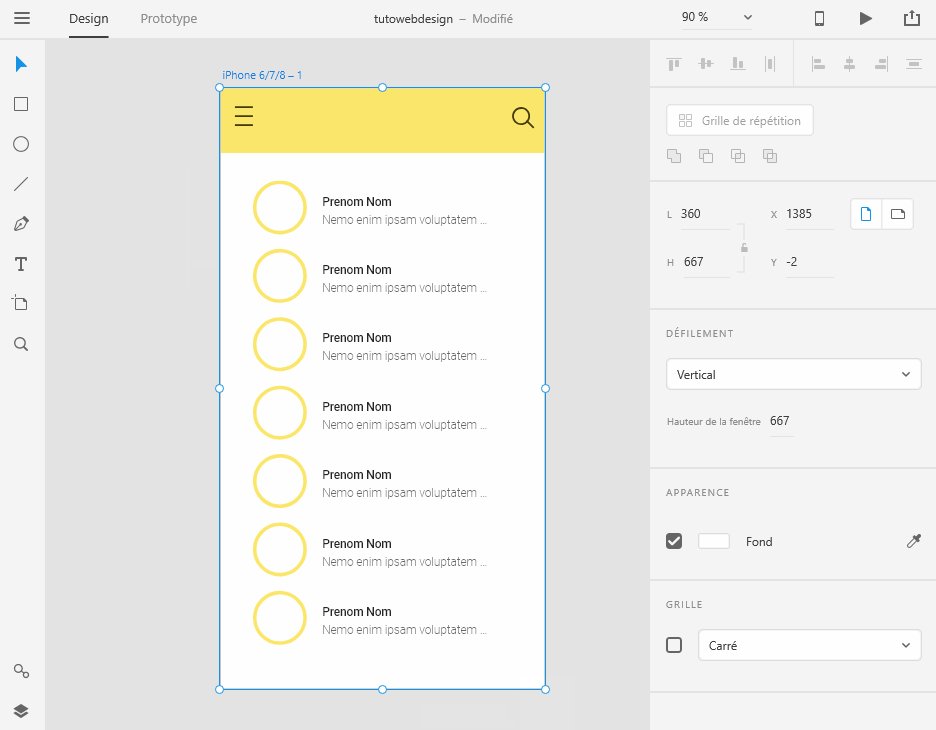
Pour simuler le défilement de la fenêtre (scrolling) au niveau de l’aperçu.. il faut l’activer dans le panneau propriété et augmenter la taille du plan de travail jusqu’à recouvrir la totalité du contenu.

Travailler avec les symboles
Si vous faîte de la conception Atomic Design, toute modification d’un objet graphique (le logo par exemple) sur un plan de travail doit se répercuter sur tous les autres plans qui l’utilisent.
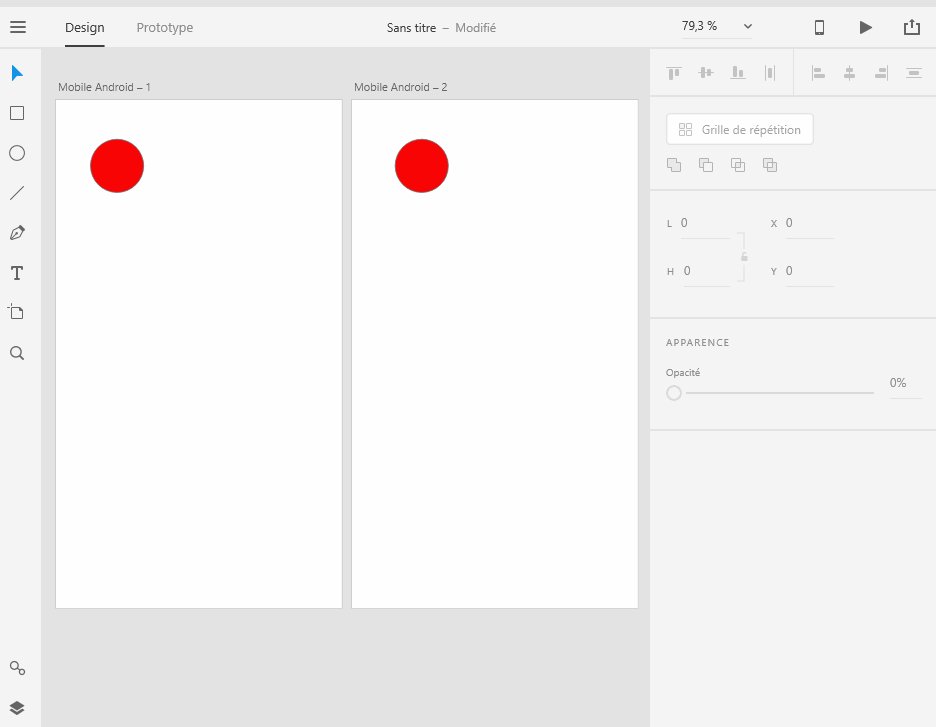
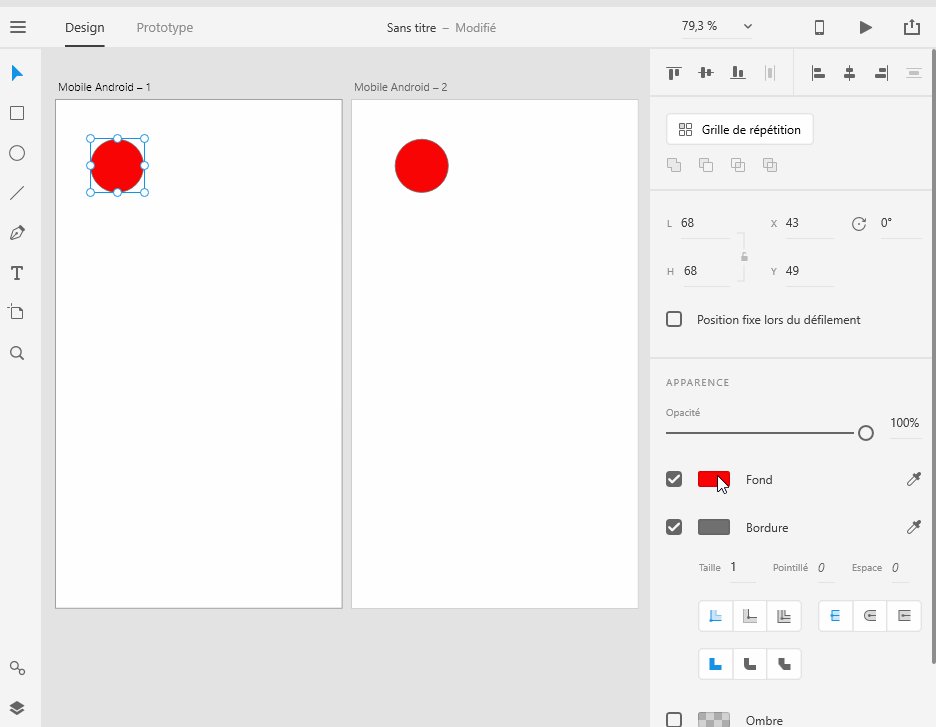
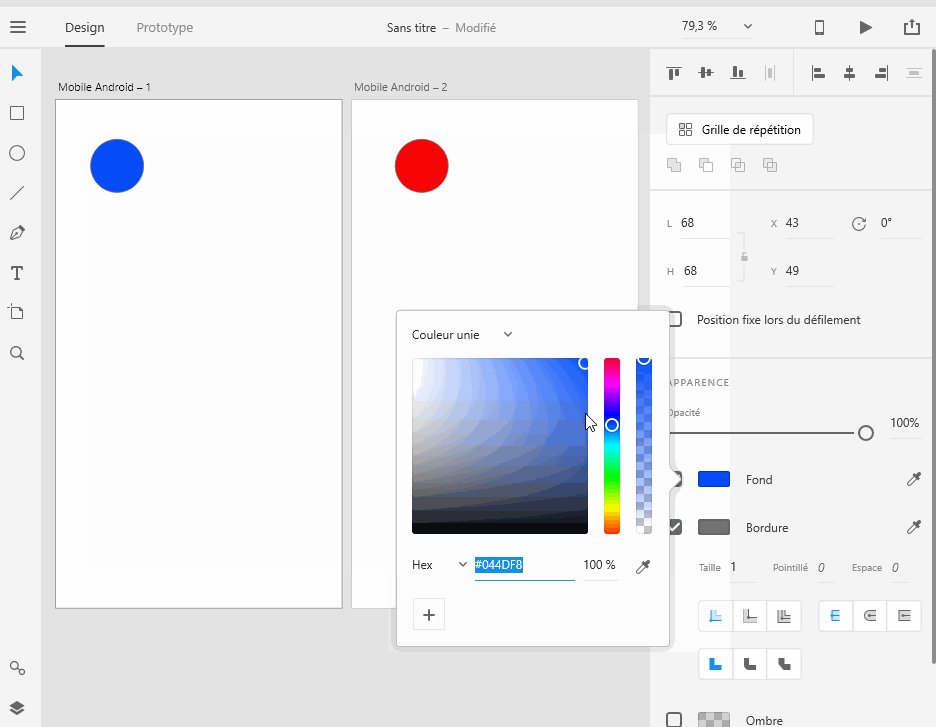
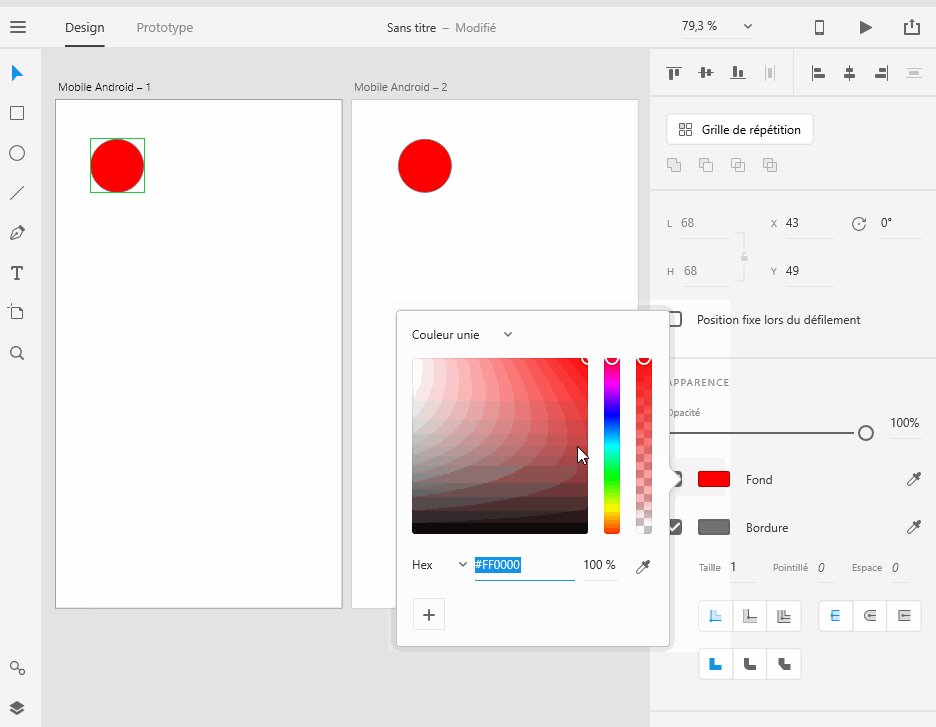
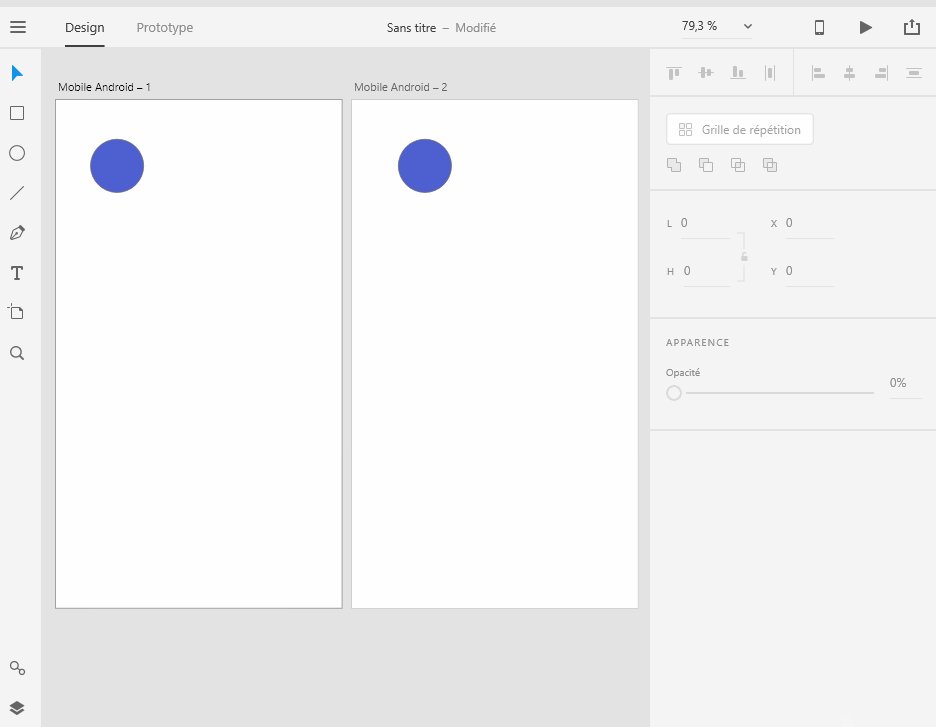
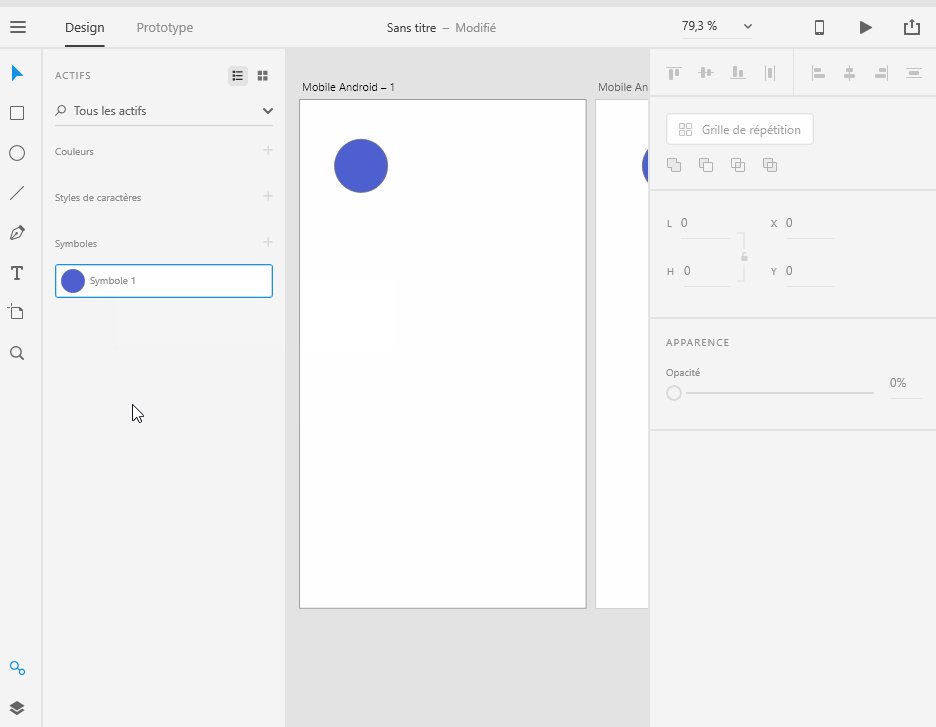
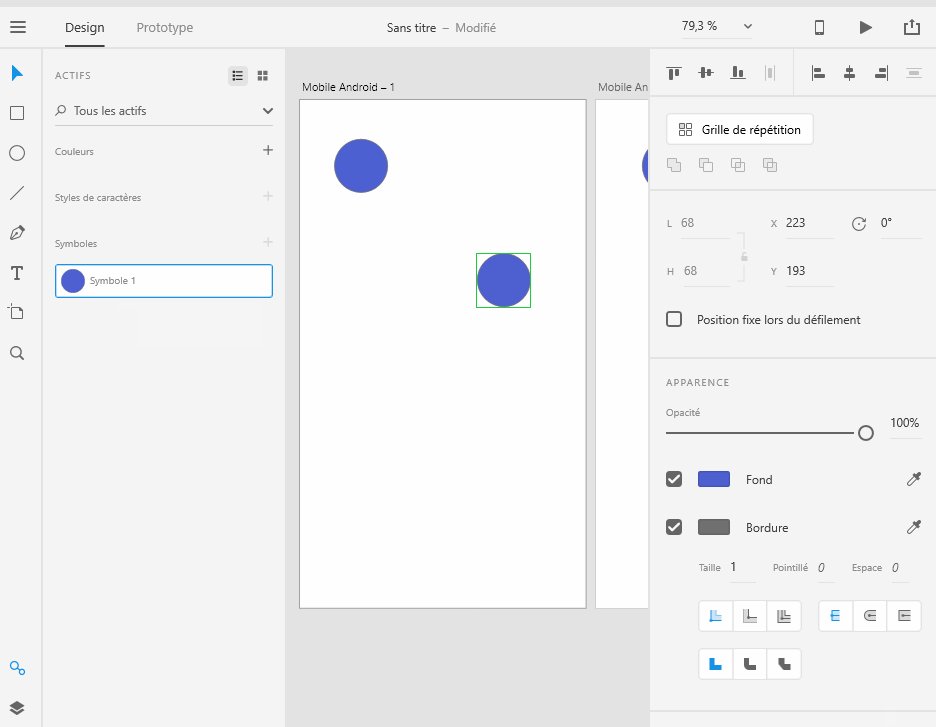
Dans l’exemple ci-dessous le fait de modifier la couleur de la pastille de gauche ne modifie pas la couleur de celle de droite. Ceci peut être très gênant pour les mises à jour des interfaces.

La solution consiste donc à transformer l’objet en symbole avant de le réutiliser. Par la suite toute modification d’un objet se répercutera sur l’ensemble des objets identiques, comme dans l’exemple ci-dessus.

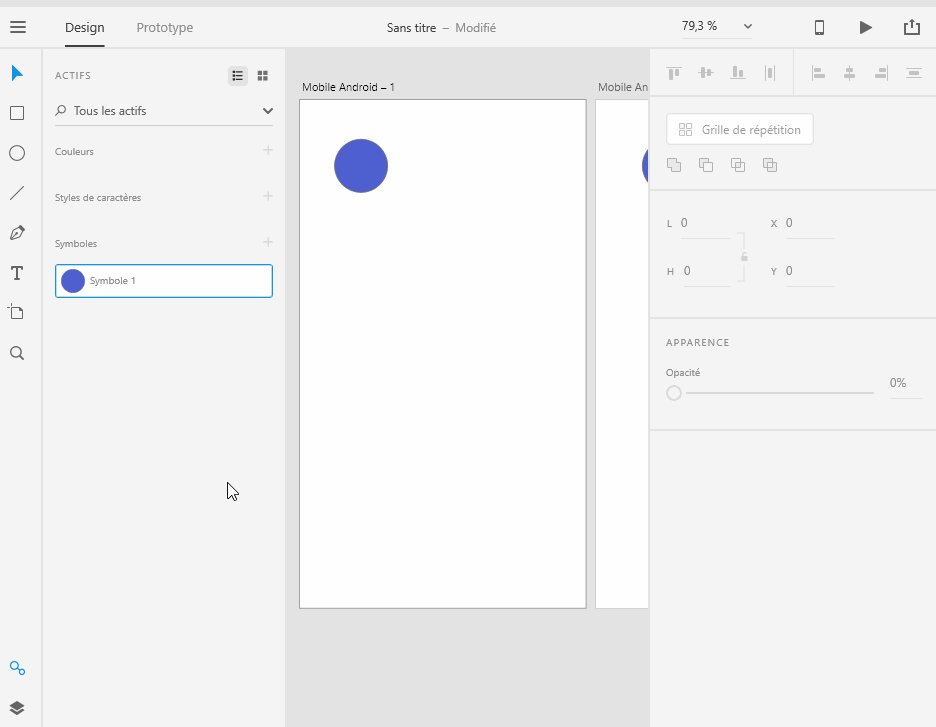
Gérer les symboles
Pour afficher tous les symboles de votre document, cliquez sur l’icone des actifs situé en bas à gauche. Un symbole peut être supprimer en faisant un clic-droit dessus. Pour créer une instance (un autre objet à partir de ce symbole) il suffit de le glisser sur le plan de travail.

Travailler en mode non destructif
Le travail non destructrice permet, par exemple, de modifier une image sans remplacer les données d’origine, lesquelles restent disponibles si vous souhaitez la rétablir.
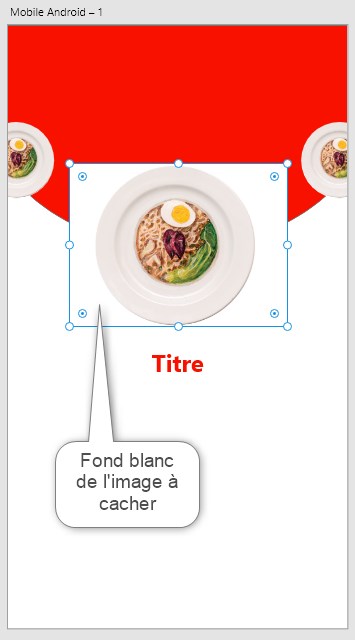
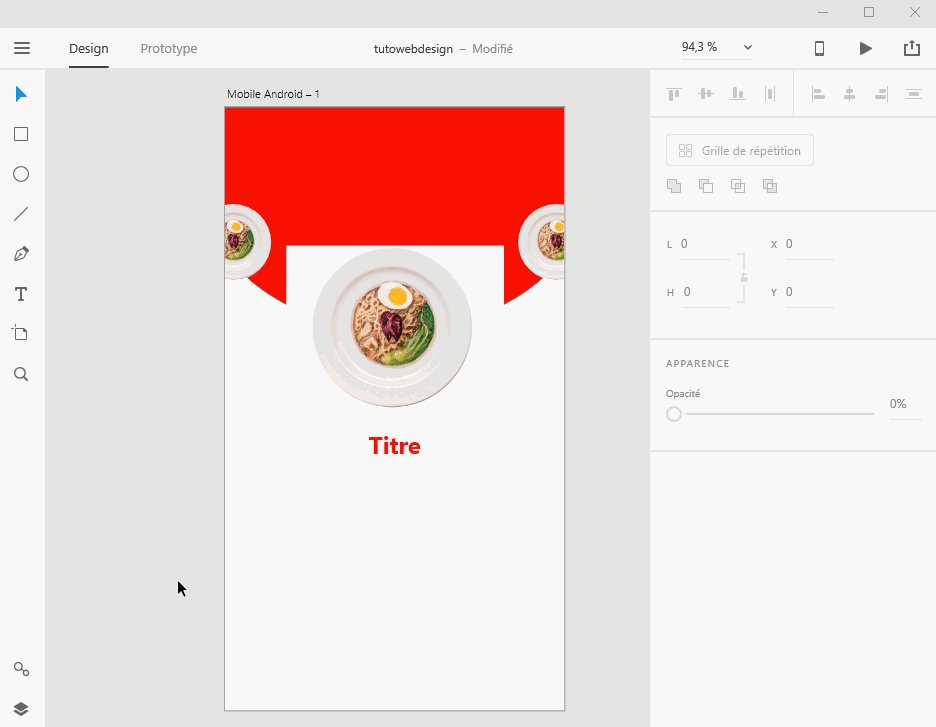
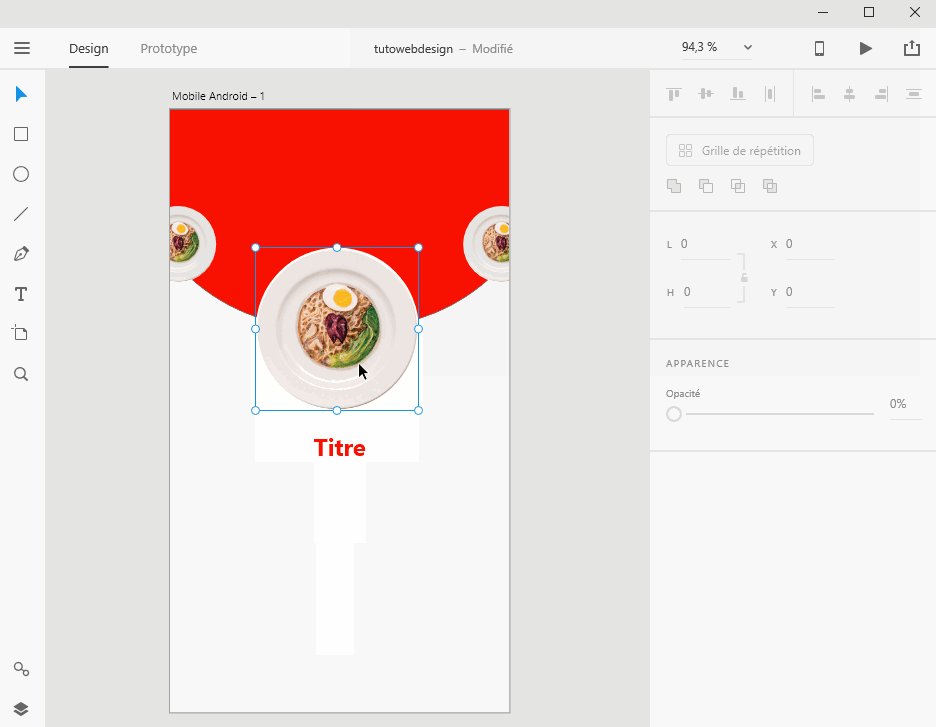
Dans l’exemple ci-dessus, on souhaite placer l’image d’une assiette mais sans afficher le fond blanc.

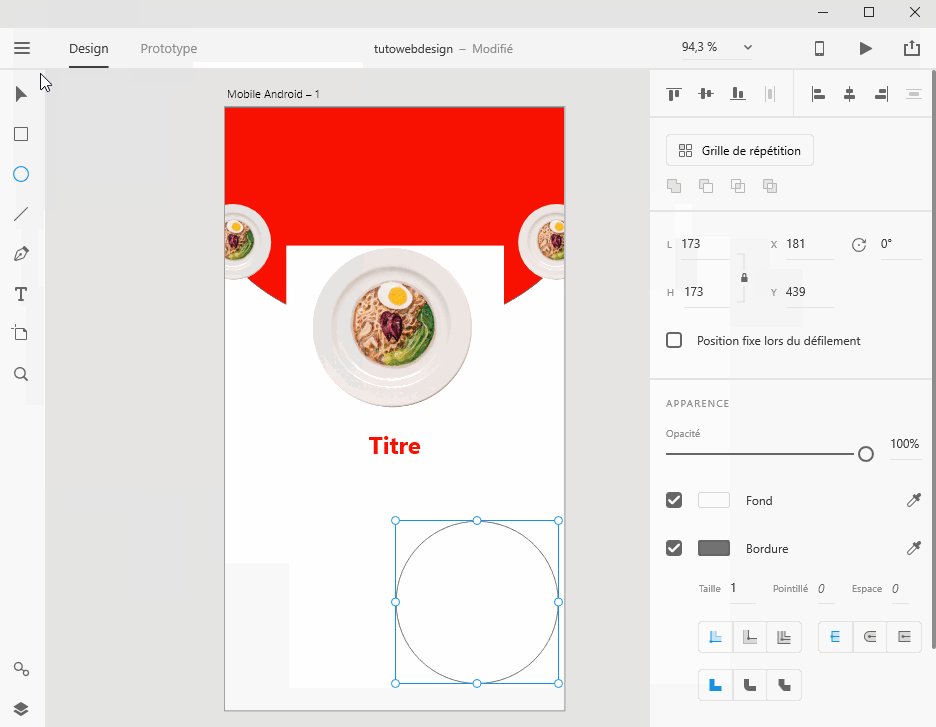
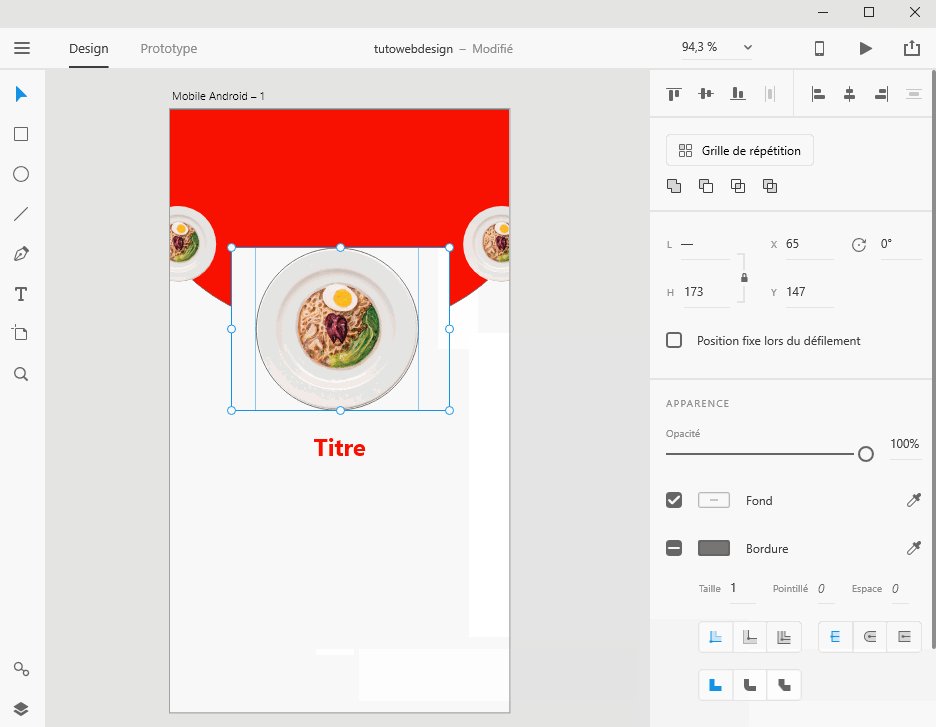
Plutôt que de retirer le fond en modifiant l’image d’origine nous allons lui appliquer un masque. Les opérations à effectuer sur adobe XD sont :
- créer une forme circulaire transparente avec contour (taille 173x173px)
- placer la forme sur l’image pour qu’elle encadre l’assiette
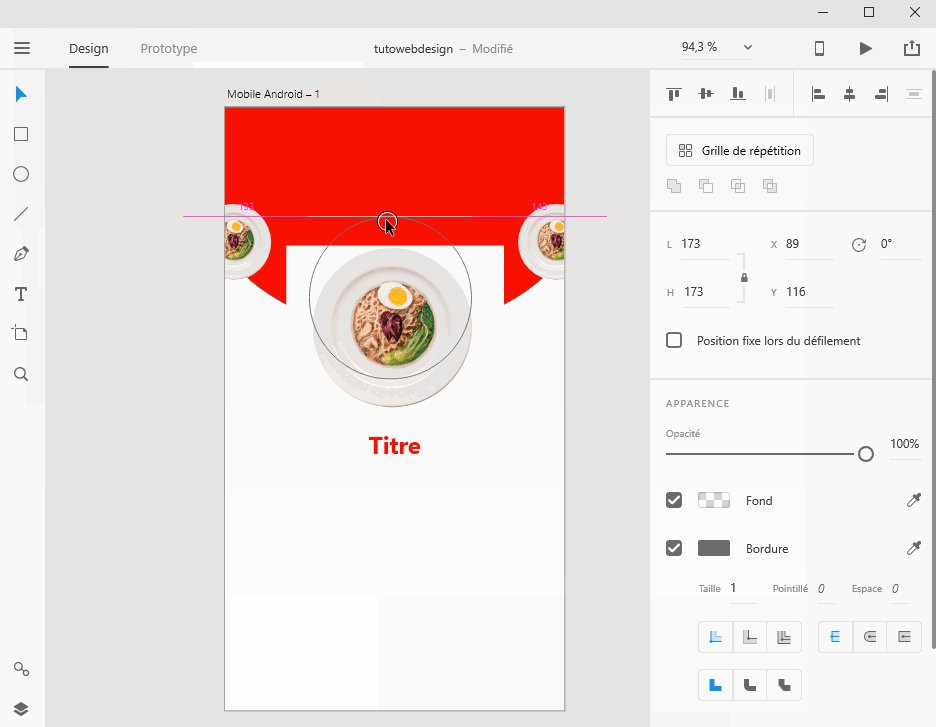
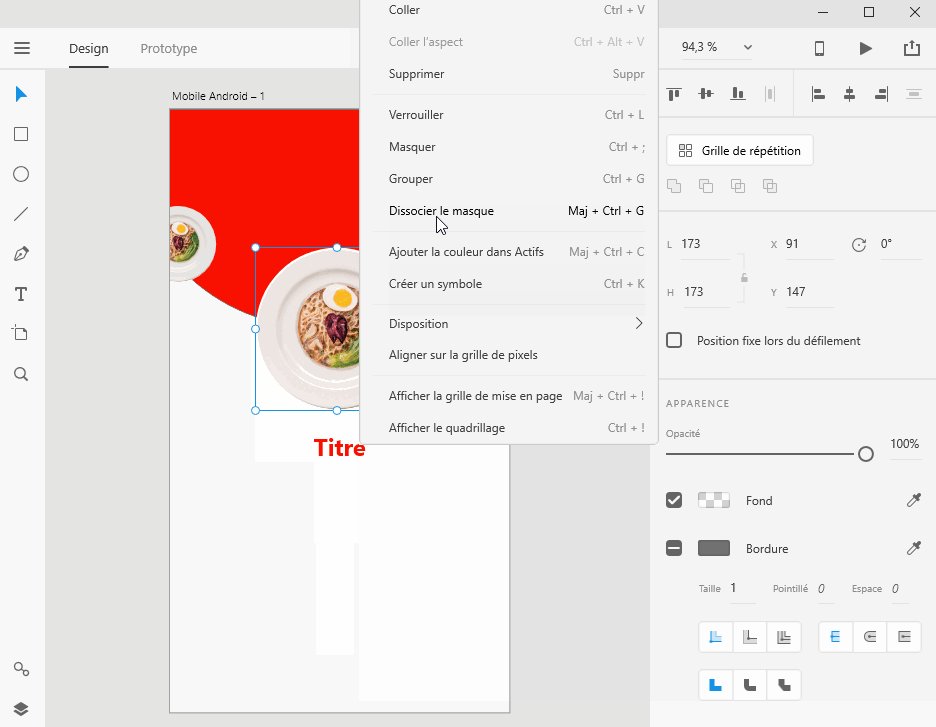
- sectionner la forme et l’image
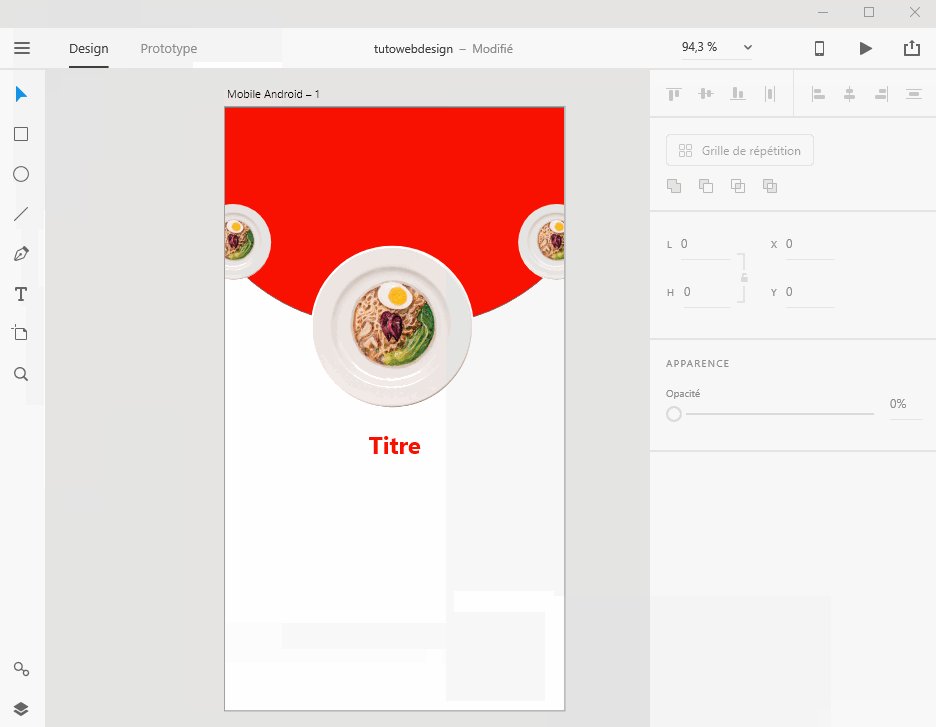
- faire un clic droit sur la sélection et choisir l’option masquer avec une forme

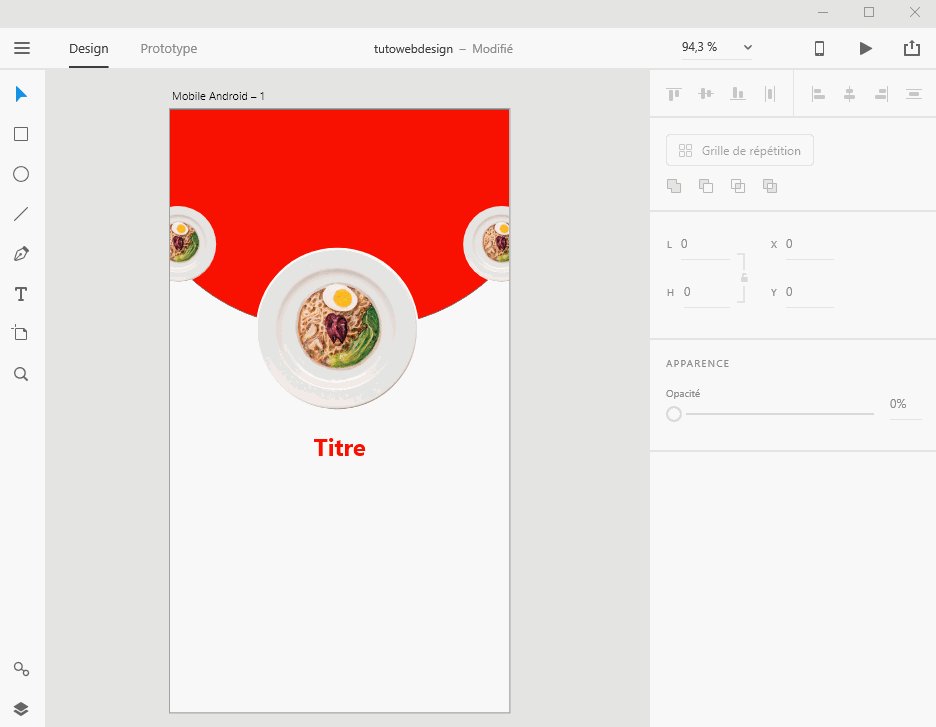
Pour retirer le masque, faite un clic-droit directement sur la forme et choisissez l’option dissocier le masque.

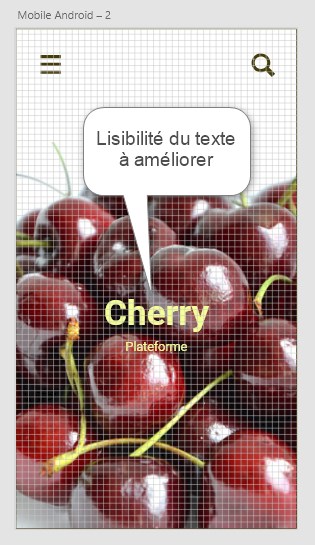
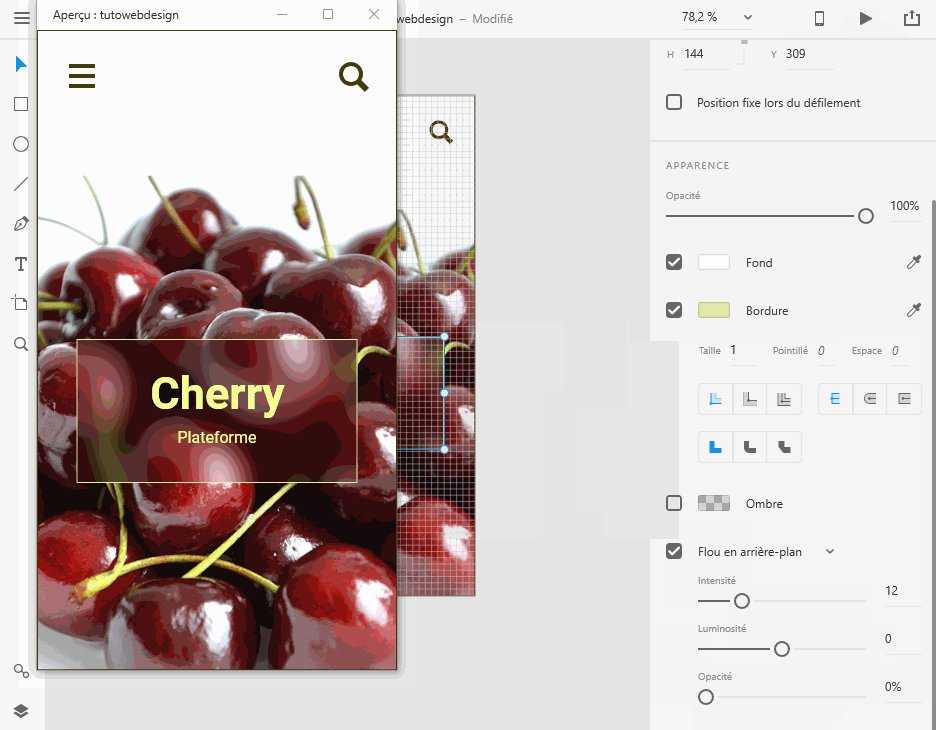
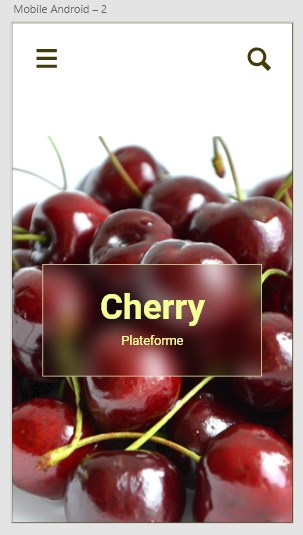
Contraste texte sur photo
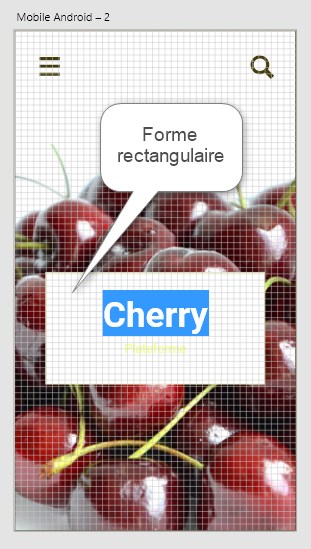
Vous allez apprendre à utiliser XD pour améliorer la lisibilité d’un texte situé sur une image. Dans l’exemple ci-dessous nous souhaitons mettre du texte claire sur une image sombre. Vous remarquez que le contraste n’est pas très marqué.

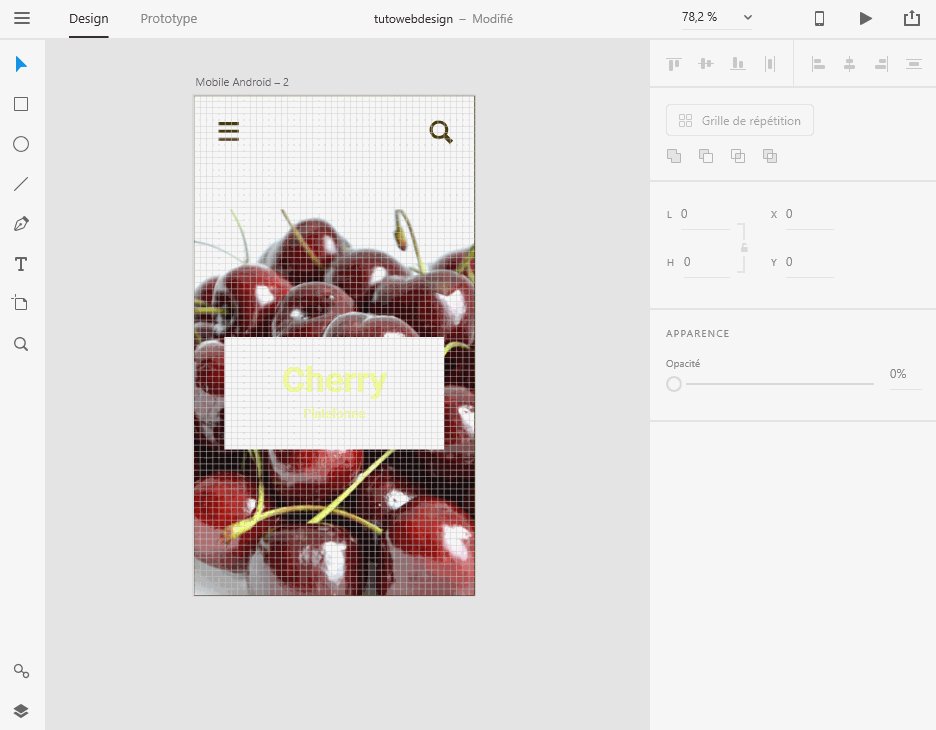
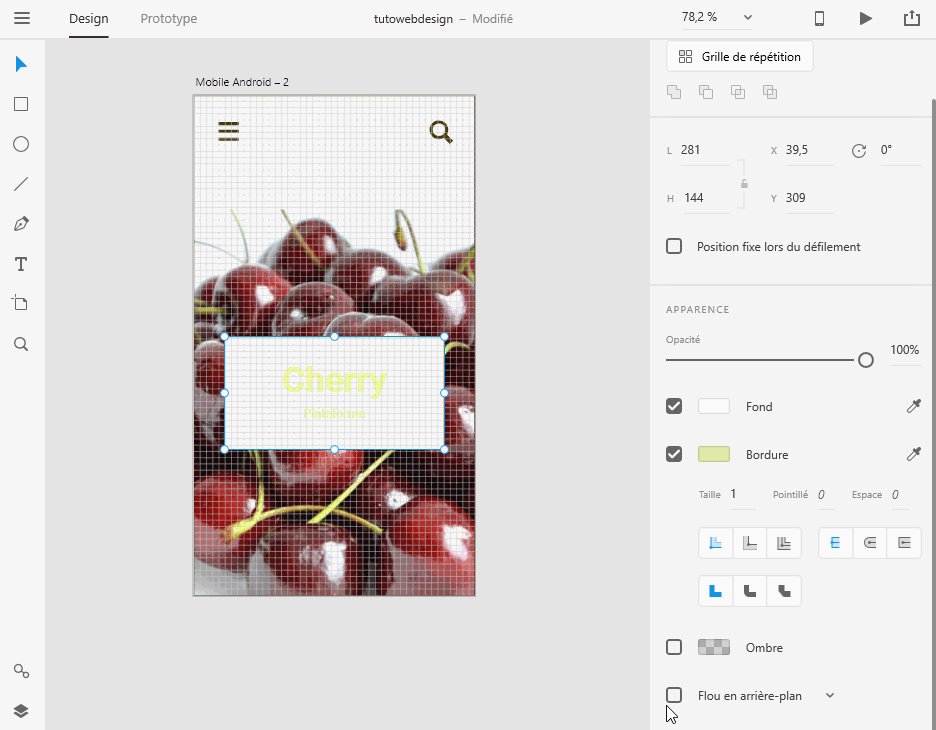
En effet, le texte est situé sur une image riche en éléments visuels. Pour focaliser l’attention sur ce texte nous allons l’encadrer avec une forme rectangulaire placer entre l’image et le texte.

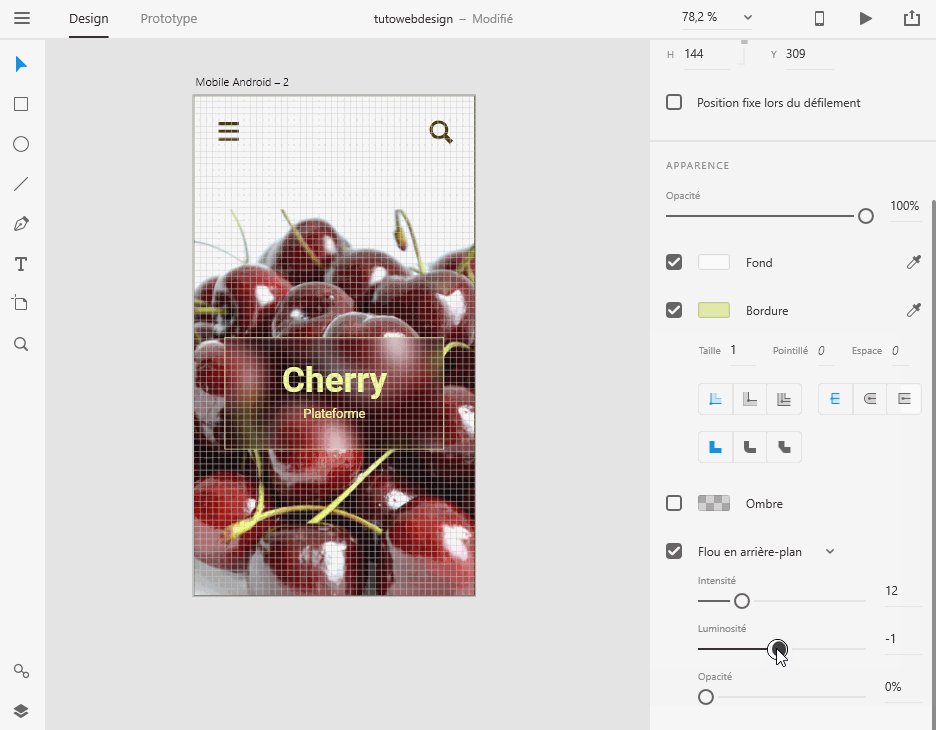
On applique ensuite une bordure claire et un flou en arrière plan sur le rectangle.

Effectuez les réglages nécessaires jusqu’à obtenir un résultat satisfaisant.

La grille de répétition
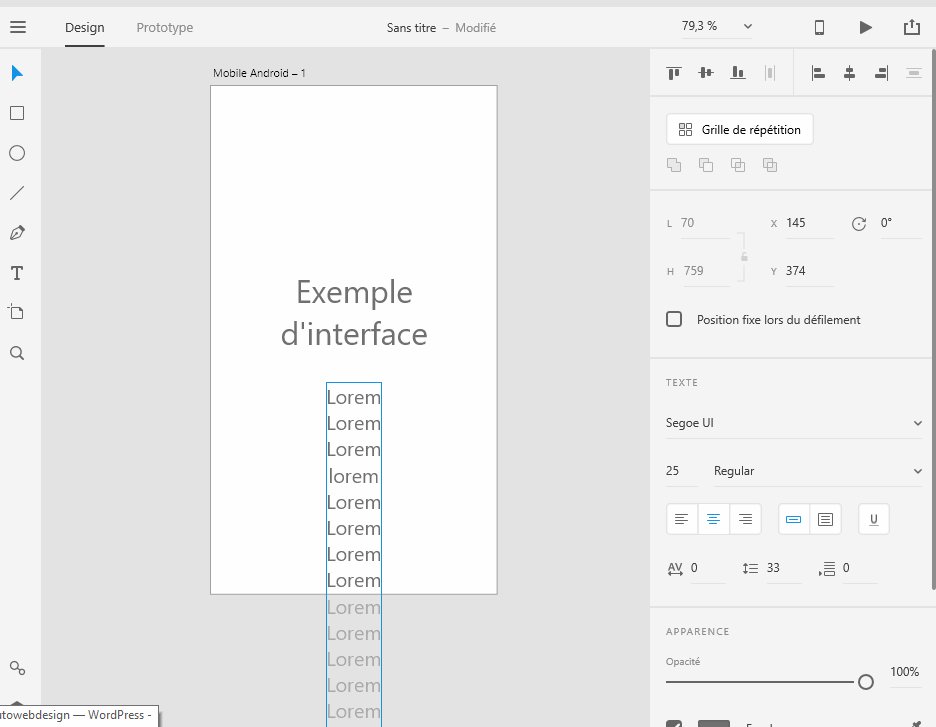
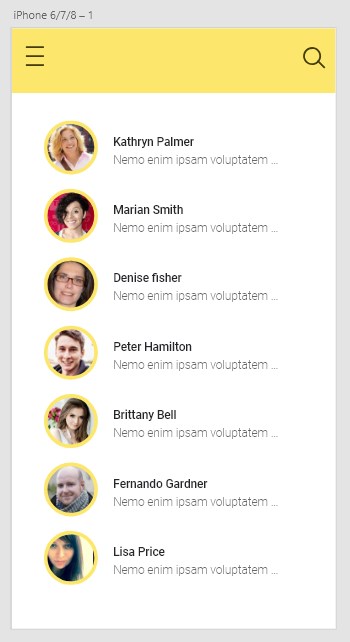
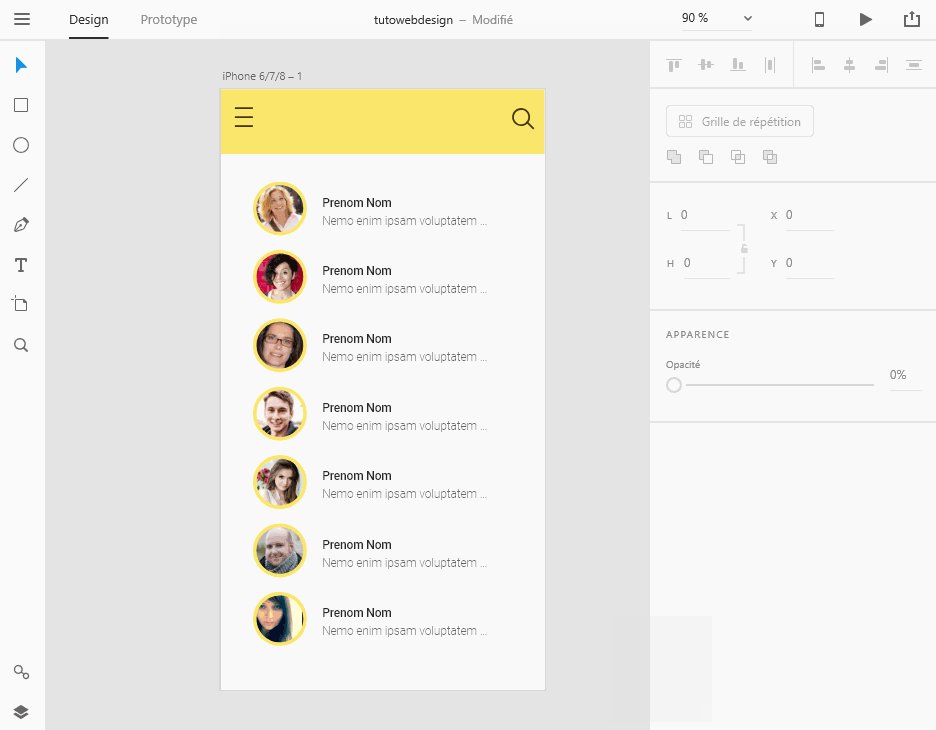
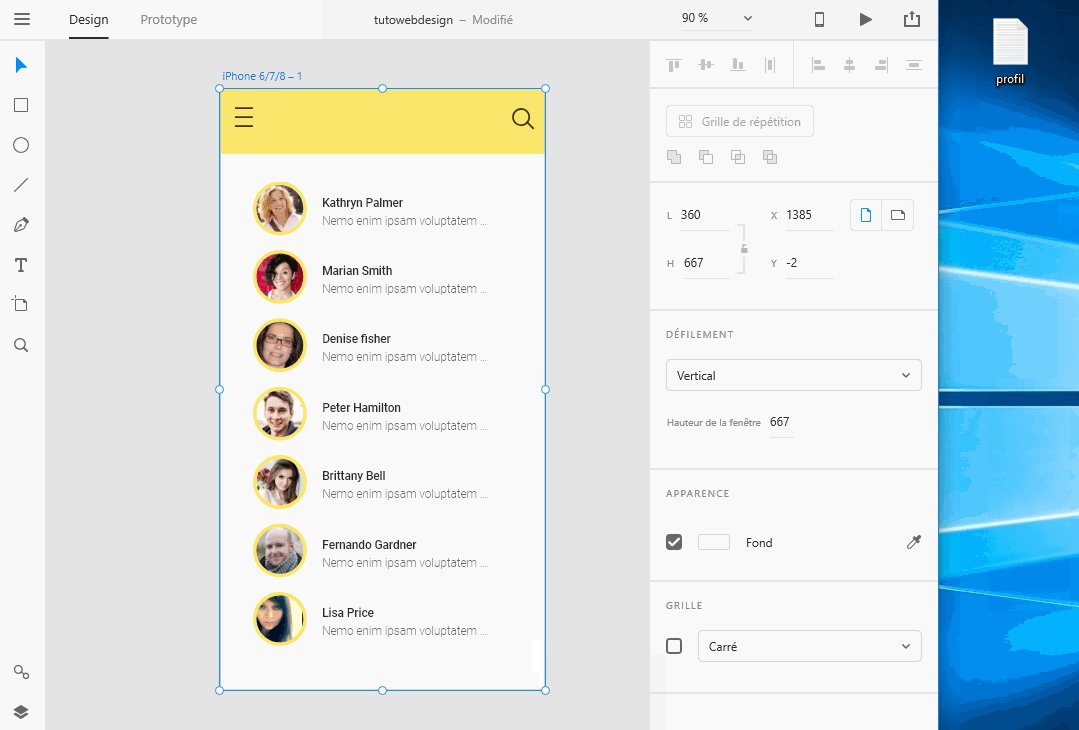
Nous allons utiliser Adobe XD pour afficher, très simplement, une liste de profil, comme ci-dessous, en exploitant la grille de répétition, un outil puissant et facile à utiliser.

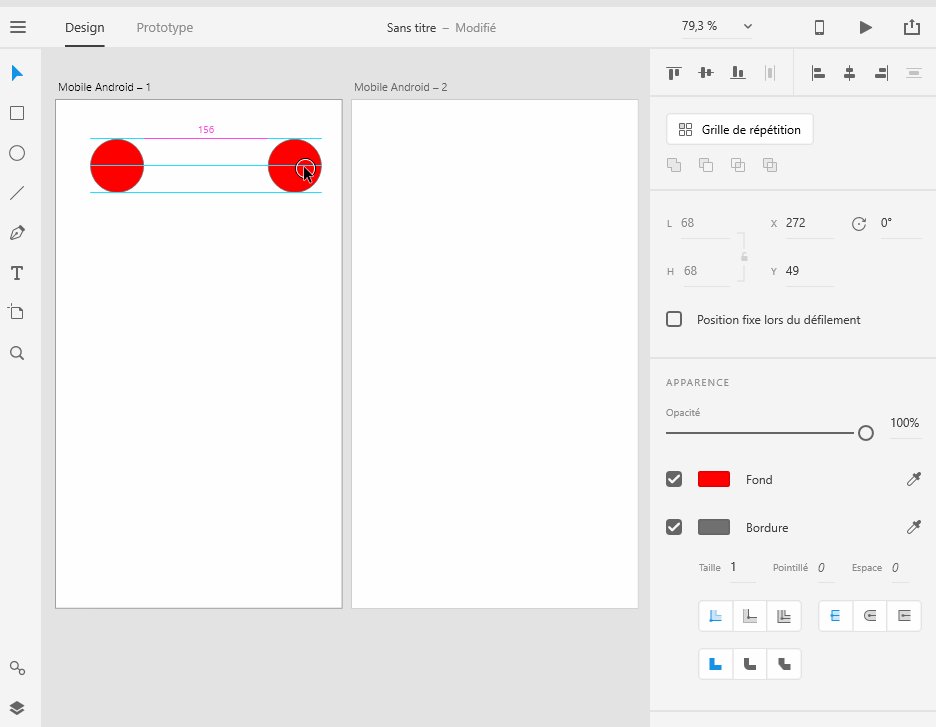
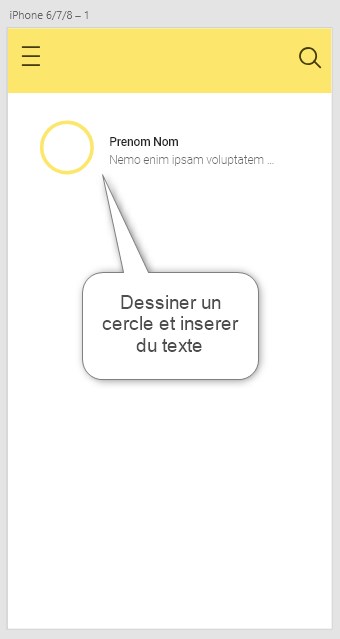
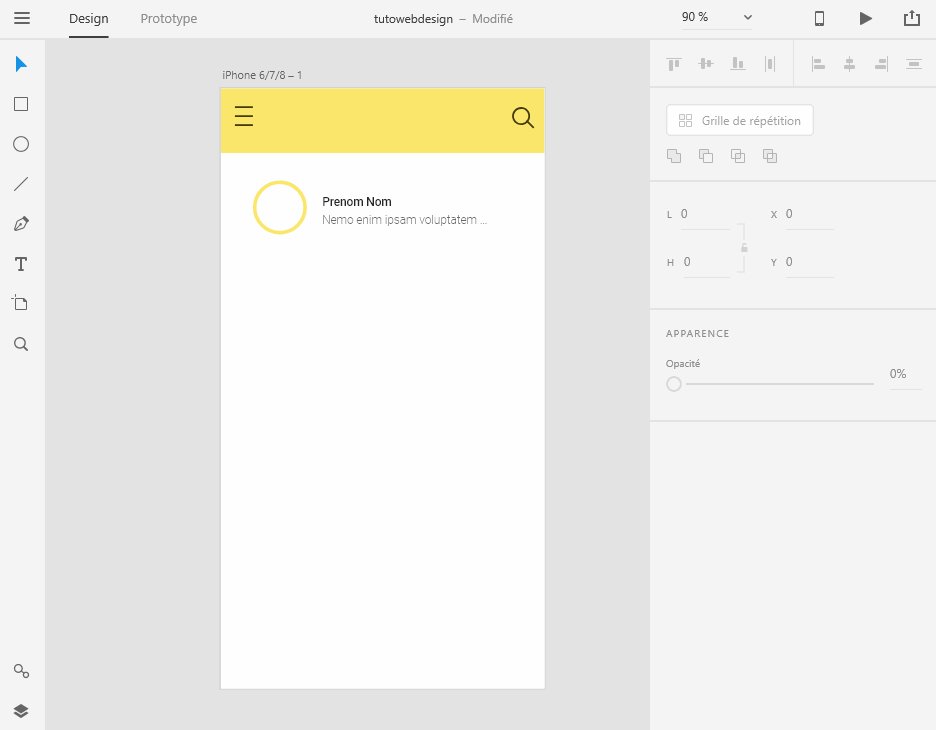
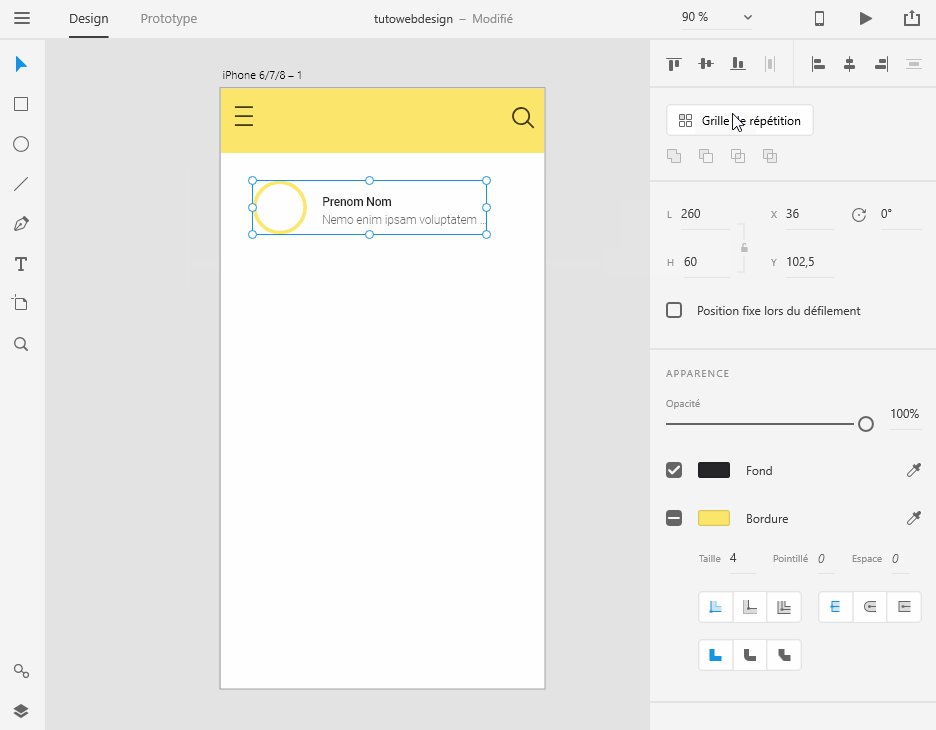
On commence par créer un bloc profil en dessinant un cercle de bordure jaune et en insérant le texte.

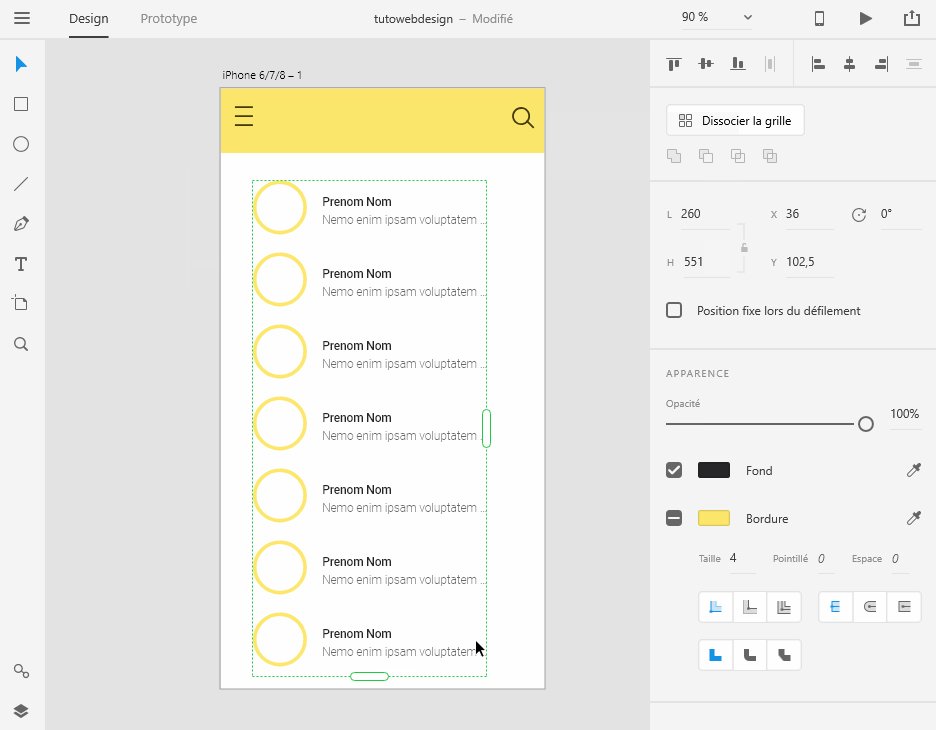
Laissons la grille de répétition faire le reste. Sélectionner votre bloc profil, et activer la grille de répétition. ll suffit de tirer le curseur de répétition vertical vers le bas pour dupliquer le bloc profil.
Survoler l’espace vertical entre les blocs (en rose) pour modifier la distance qui les sépare.

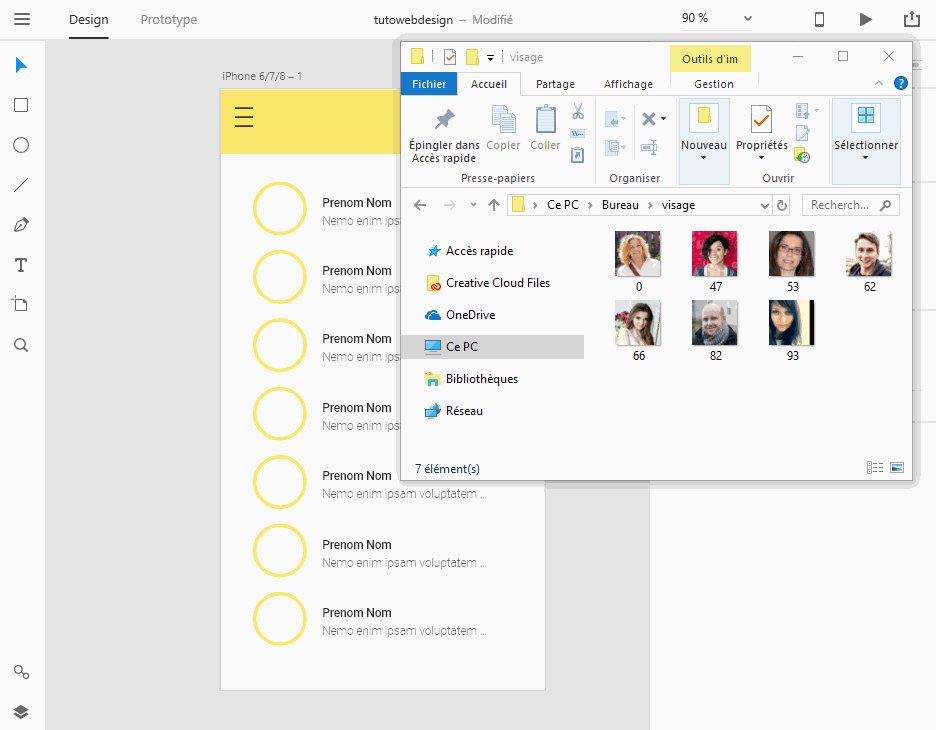
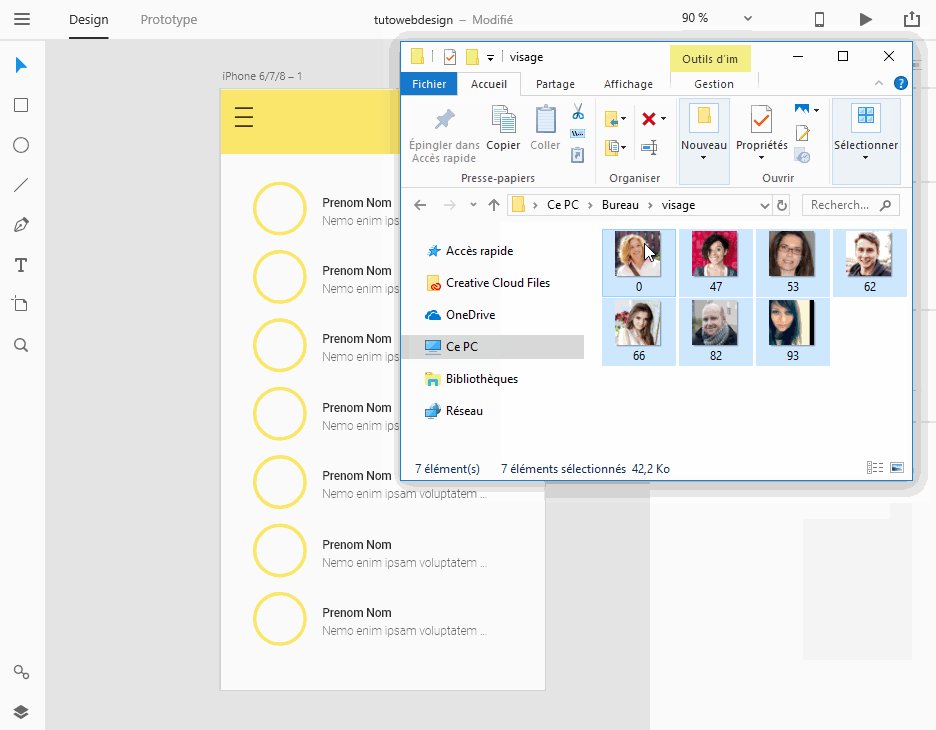
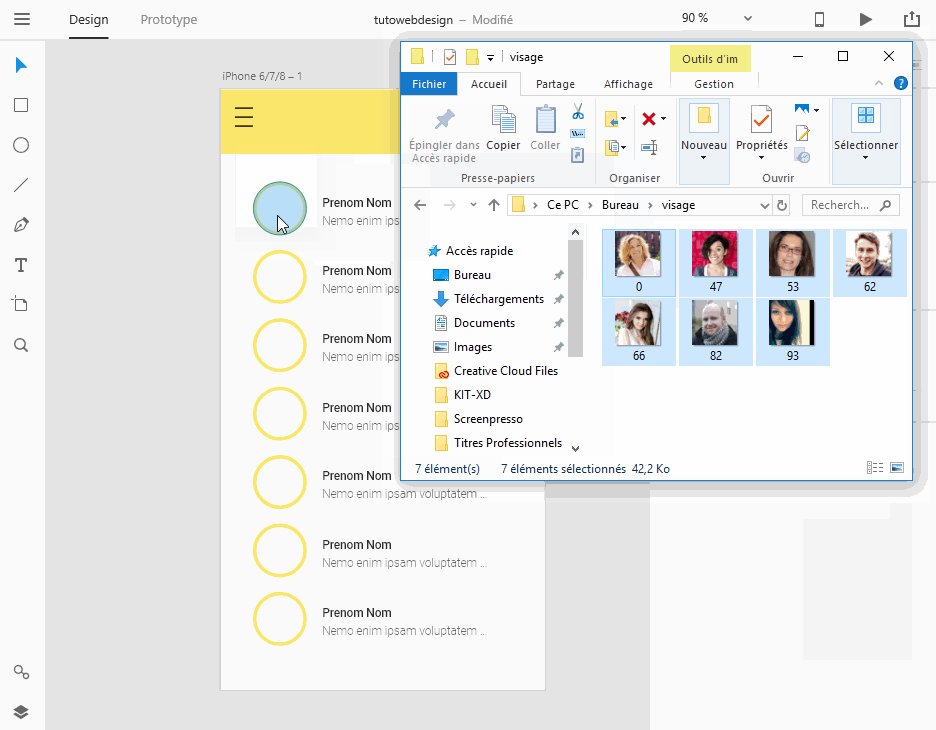
Pour terminer, nous allons ajouter les photos à partir d’un dossier situé sur votre ordinateur. Sélectionnez l’ensemble des images (prévoyez autant d’images que de cercles) et déplacez-les sur le premier cercle.

Si le nombre d’images est inférieur au nombre de cercle, les images seront répétées.
Vous pouvez aussi répéter le textes à partir d’un fichier texte (.txt). Il faut revenir à la ligne pour chaque contenu différent (Prenom Nom), comme dans l’exemple ci-dessous.

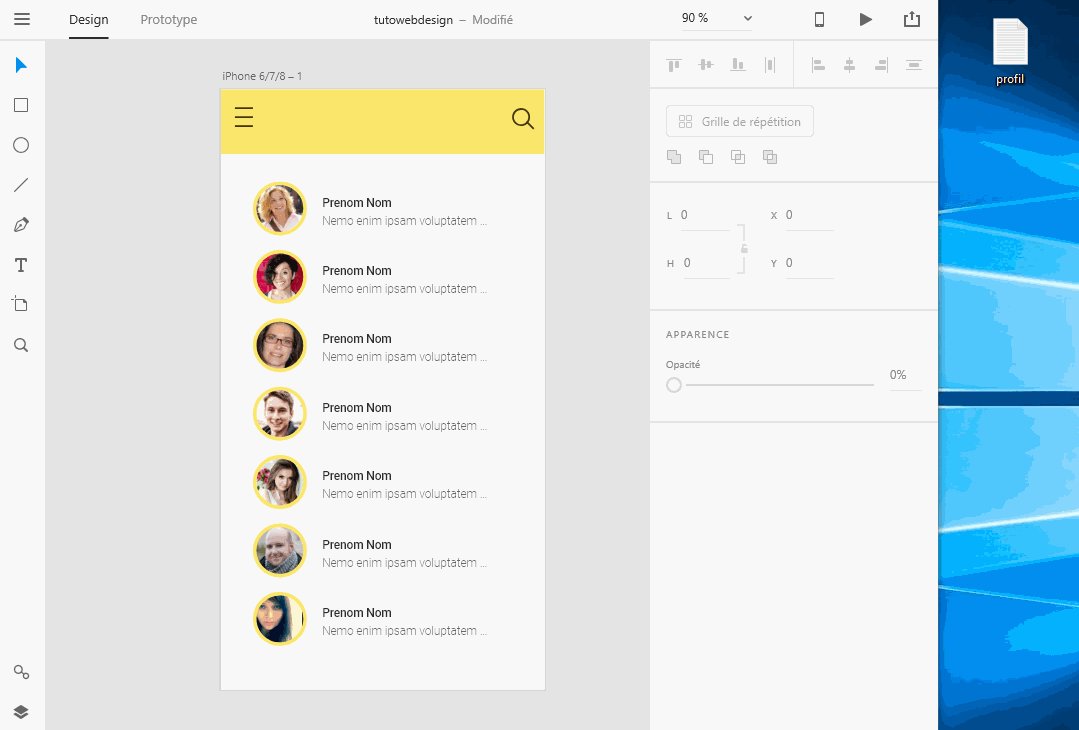
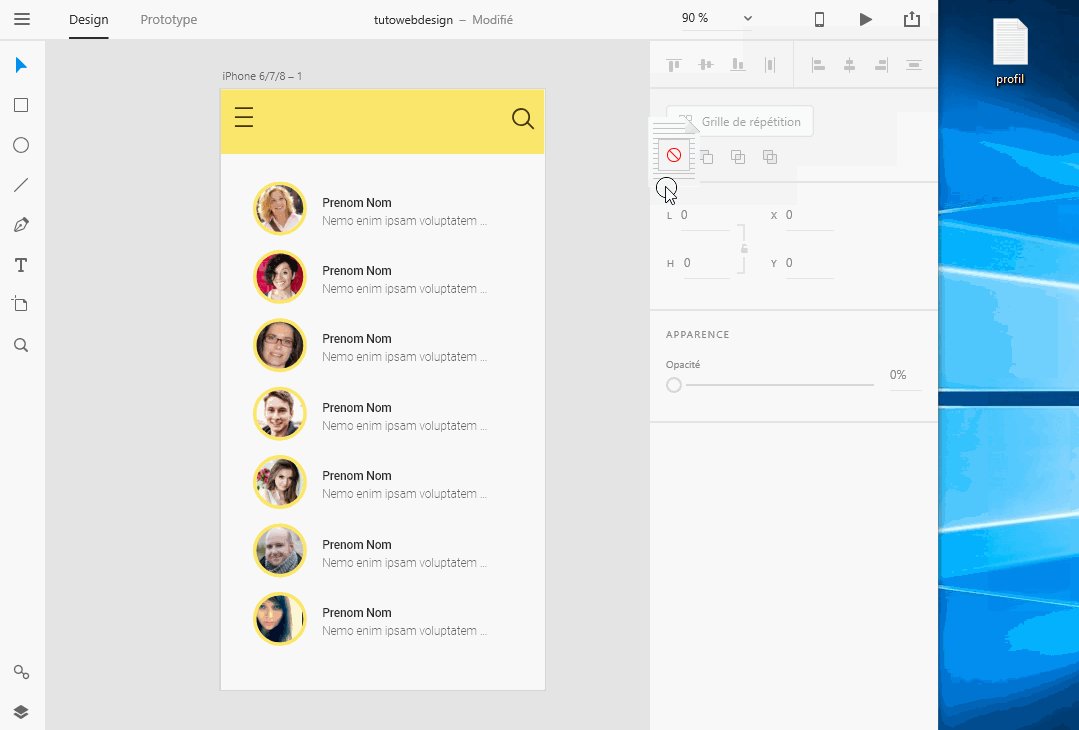
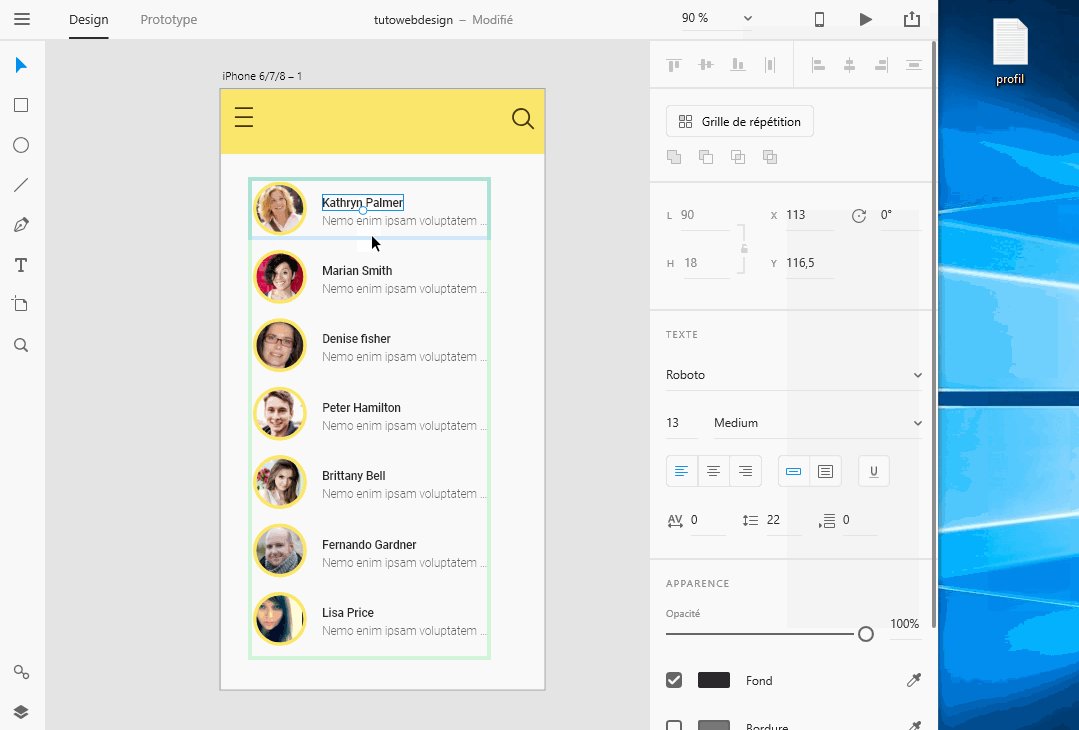
Pour publier tous les contenus sur votre interface, il faut sélectionner et glisser le fichier (profil.txt) sur le premier titre.

Comme pour les images, si le nombre de texte est inférieur au nombre de cercle, les textes seront répétés.







