Savoir faire du Responsive Web Design
Le Responsive Web Design (RWD) consiste à utiliser le HTML et le CSS pour redimensionner, masquer, réduire ou agrandir automatiquement un site Web, afin de lui donner une belle apparence sur tous les appareils (ordinateurs de bureau, tablettes et téléphones).

Important : une page Web doit être accessible sur n’importe quel appareil !
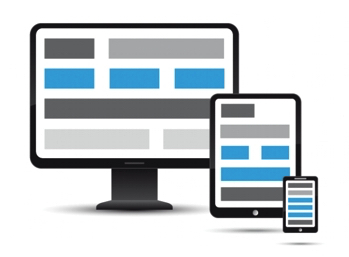
Remarquez, ci-dessous, les différences d’affichage du site OpenClassrooms sur différents appareils en fonction de la taille de la fenêtre.

On remarque que le graphisme s’adapte à la largeur de l’écran. Des différences d’affichage apparaissent au niveau :
- de la disposition des colonnes (3 sur un grand écran, 2 sur un format tablette et sur les appareils mobile),
- du format du menu principal (menu sous forme d’icône à droite sur un mobile, liens classiques sur un ordinateur de bureau).
Approche Mobile First
Il s’agit de commencer la conception du produit d’abord pour une version mobile qui inclut les fonctions les plus élémentaires puis nous passons ensuite à la version avancée pour tablette ou PC.

Cette approche Mobile First permet d’éviter des pertes de contenu quand on passe d’un écran plus grand vers un écran plus petit.
En effet, si nous prenons la conception du produit final mobile comme point de départ, sous des restrictions telles que la bande passante, la taille de l’écran, etc., les concepteurs s’empareront naturellement des points clés d’un produit pour se tourner vers un produit sobre et soigné doté de fonctionnalités prioritaires.
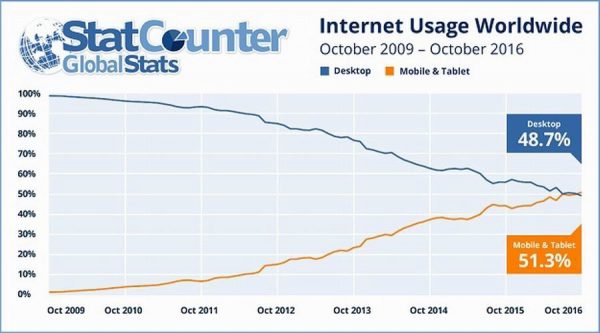
En outre depuis 2016, nous savons que l’utilisation de l’Internet mobile a dépassé celle des ordinateurs de bureau en 2016.

C’est une raison supplémentaire pour adopter l’approche Mobile First.
Utiliser les média-queries
C’est la technologie CSS reposant sur les media-queries qui permet cette adaptation.
Le principe est simple : à partir d’une certaine taille d’écran, on applique un CSS spécifique pour faire basculer la présentation : c’est ce qu’on appelle un point de rupture. Avec le code ci-dessous, du code CSS sera exécuté dès que la taille de l’écran est supérieure ou égale à 576px :
@media screen and (min-width: 576px) {
/* css à éxécuter */
}
Par exemple on va changer la couleur de fond de la page (orange) dès que la taille d’écran est supérieur à 576px :
@media screen and (min-width:576px{
body{
background-color: orange;
}
})
Le résultat en image :

Media-queries et Mobile First
Dans une approche Mobile First, on doit d’abord réaliser le CSS pour les formats mobiles puis ensuite utiliser les média-queries pour les écran plus grand (desktop). D’ou l’utilisation de l’instruction min-width qui signifie supérieur ou égale.
Pour reprendre l’exemple ci dessus, nous allons changer le contenu de la page par rapport à la taille. Nous utiliserons display : none pour cacher le contenu inapproprié.
Code HTML :
<!-- contenu pour mobile --> <p id="mobile">Contenu pour mobile</p> <!-- contenu pour ordinateur de bureau --> <p id="bureau">Contenu pour ordinateur de bureau</p>
Code CSS :
/* CSS pour le format mobile */
#bureau{
display: none;
}
#mobile{
display: block;
}
/* CSS pour les grands écrans */
@media screen and (min-width:576px){
#mobile{
display: none;
}
#bureau{
display: block;
}
})
Vous remarquez que le CSS pour mobile est fait en premier.
Important : le code média-queries est toujours placé après le CSS général.
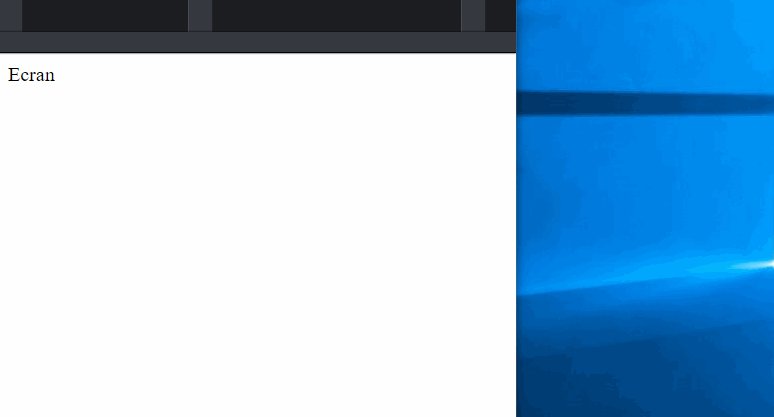
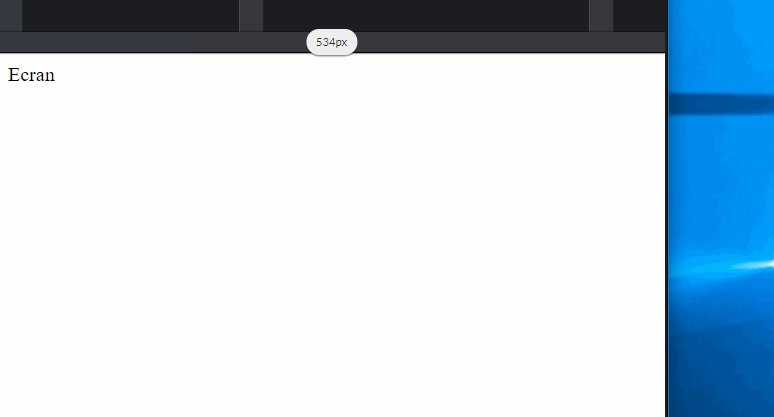
Le résultat en image :

Ajouter la balise meta viewport
Si vous voulez donner au navigateur des instructions sur la manière de contrôler les dimensions et la mise à l’échelle de la page, vous devez ajouter en HTML dans la partie <head> la balise méta suivante :
<meta name="viewport" content="width=device-width, initial-scale=1.0">
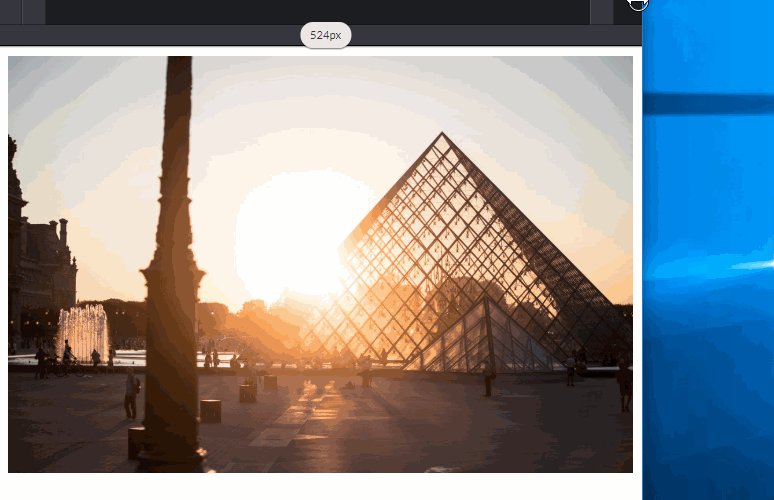
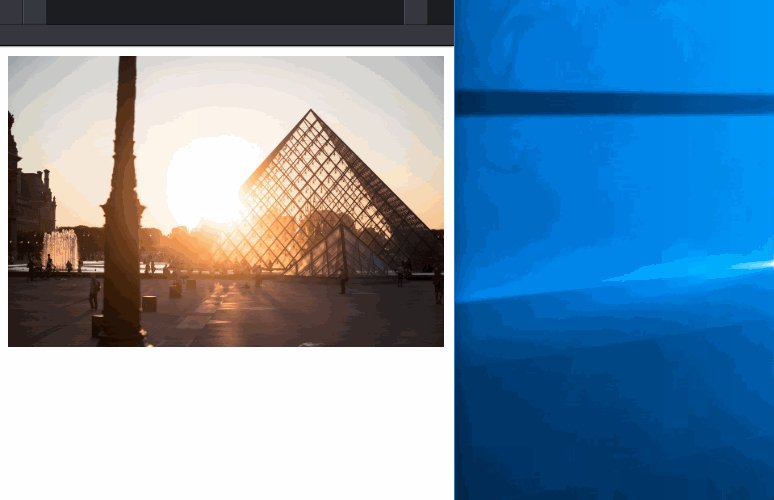
Adapter la taille des images
On parle d’ image réactive lorsqu’elle s’adapte à la taille des écrans. Pour permettre à une image de conserver sa taille d’origine sur un grand écran mais de la réduire automatiquement sur petit écran, on utilise l’attribut max-width : 100%
Code HTML
<img width="500" src="https://images.unsplash.com/photo-1518950957614-73ac0a001408?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=6c859637d2eb66855ca891674fb6bd45" alt="">
Code CSS
/* CSS pour mobile */
img{
max-width: 100%;
}
Le résultat en image :

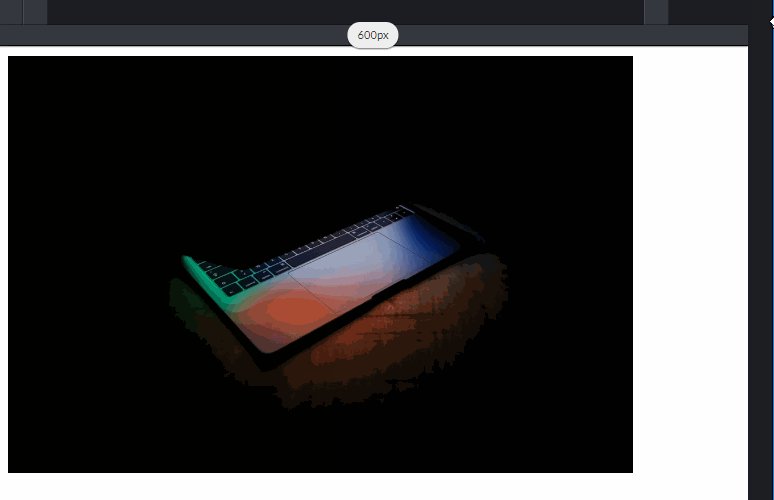
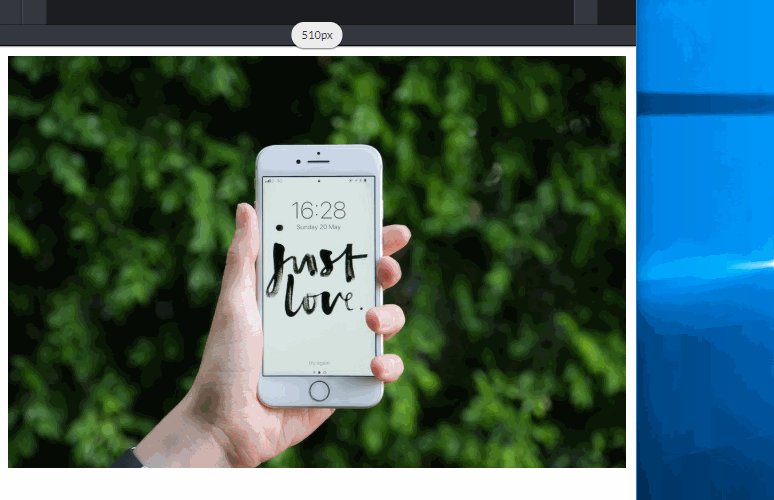
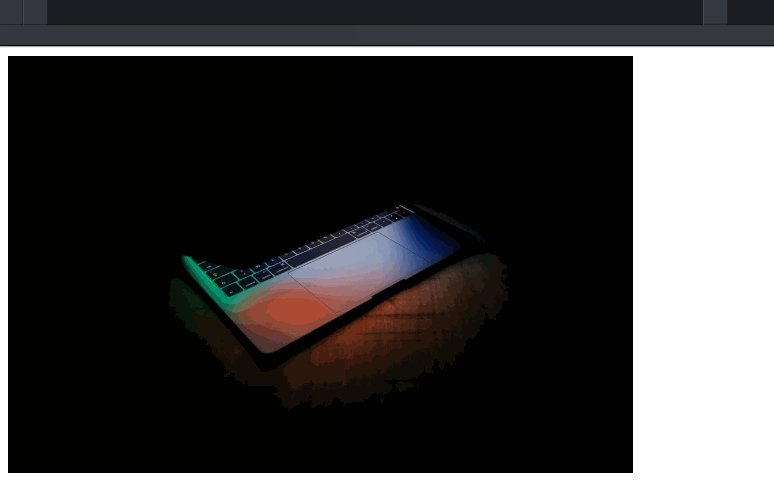
Afficher différentes images en fonction de la taille de l’écran
La balise HTML <picture> vous permet de définir différentes images pour différentes tailles d’écran. Dans l’exemple ci dessous le contenu de l’image change lorsqu’on est sur un grand écran.
<picture > <!-- image sur grand écran --> <source width="500" srcset="https://images.unsplash.com/photo-1515481985834-b7ecb46b8e2b?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=e9fc5f4733da9d7137ad138bb6354ccc" media="(min-width: 576px)"> <!-- image sur mobile --> <img width="500" src="https://images.unsplash.com/photo-1526854497059-89ac894e3168?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=fe27db8eecddf5603525c50e463f68c3" alt=""> </picture>
Remarquez la syntaxe media="(min-width: 576px) qui définit le point de rupture à 576px.
On ajoute en plus, comme vu précédemment, le CSS pour adapter l’image selon la taille de l’écran :
/* CSS pour mobile */
img{
max-width: 100%;
}
Le résultat en image :