Créer un menu sticky en javascript
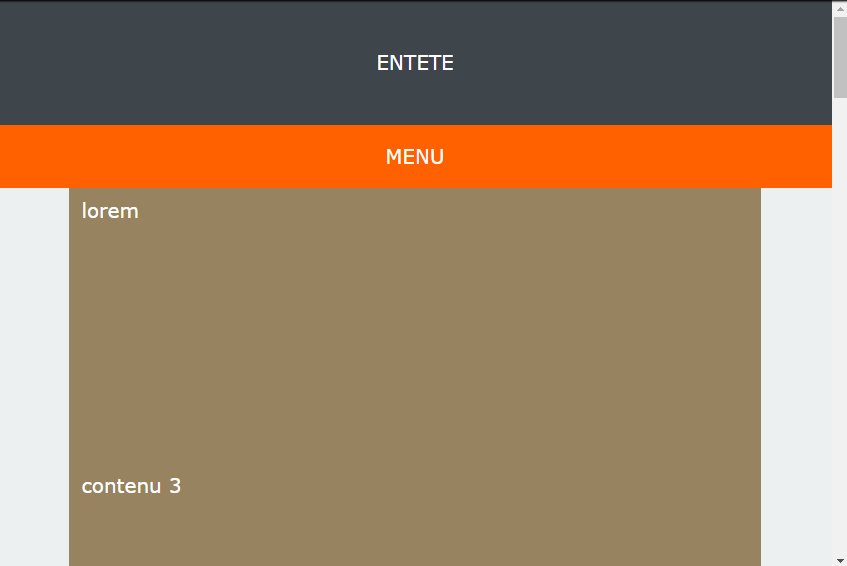
Voici un effet bluffant et pourtant assez simple à mettre en place en javascript. Le principe est de fixer le menu en haut de l’écran lorsque l’on ‘scrolle’ vers le bas.

Commençons avec la structure HTML :
<header>Entete</header> <nav>Menu</nav> <div> lorem</div> <div> contenu 3</div> <div> contenu 4</div> <div> contenu 5</div> <div> contenu 7</div> <div> contenu 8</div> <div> contenu 9</div> <div> contenu 10</div> <div> contenu 11</div> <div> contenu 12</div> <div> contenu 13</div> <div> contenu 14</div> <div> contenu 15</div>
Le code HTML est simple et contient la balise <nav>. Et voici, à présent, le code CSS qui ‘customise’ les éléments :
body{
position: relative;
font-family: verdana;
background-color: rgb(236,240,241);
}
p{
margin: 1em 0;
}
header{
height: 100px;
line-height: 100px;
width: 100%;
color: white;
background-color: rgb(63,70,76);
text-transform: uppercase;
text-align: center;
}
nav{
height: 50px;
line-height: 50px;
width: 100%;
background-color: rgb(282,97,1);
text-transform: uppercase;
text-align: center;
position: relative;
color: white;
}
nav img{
position: absolute;
height: 50px;
left: 30px;
top: 0 ;
border-radius: 20px;
transition : all 1s ease;
}
div{
height: 200px;
width: 80%;
margin: 0 auto;
background-color: rgb(152,131,96);
color: white;
padding: 10px;
}
Aucune difficulté particulière concernant ce code! Maintenant intéressons nous au code Javascript.
Commençons par créer une fonction anonyme qui s’exécute au chargement de la page. Obtenez plus d’information sur les fonctions anonymes.
(function() {
//script
})()
Puis ciblons l’objet HTML <nav> :
(function() {
// on cible l'objet nav
let objNav = document.querySelectorAll("nav");
})()
Rajoutons le gestionnaire d’événement qui se déclenche quand on ‘scrolle’ et qui appelle la fonction sticky:
(function() {
// on cible l'objet nav
let objNav = document.querySelectorAll("nav");
// evenement
window.addEventListener("scroll", sticky);
})()
Mémorisons la position de l’objet nav, au chargement de la page, avec la propriété offsetTop :
(function() {
// on cible l'objet nav
let objNav = document.querySelector("nav");
// on mémorise la position de nav
let memoPositionNav = objNav.offsetTop;
// evenement
window.addEventListener("scroll", sticky);
})()
Créons la fonction sticky :
function() {
// on cible l'objet nav
let objNav = document.querySelector("nav");
// on mémorise la position de nav
let memoPositionNav = objNav.offsetTop;
function sticky(){
}
// evenement
window.addEventListener("scroll", sticky);
})()
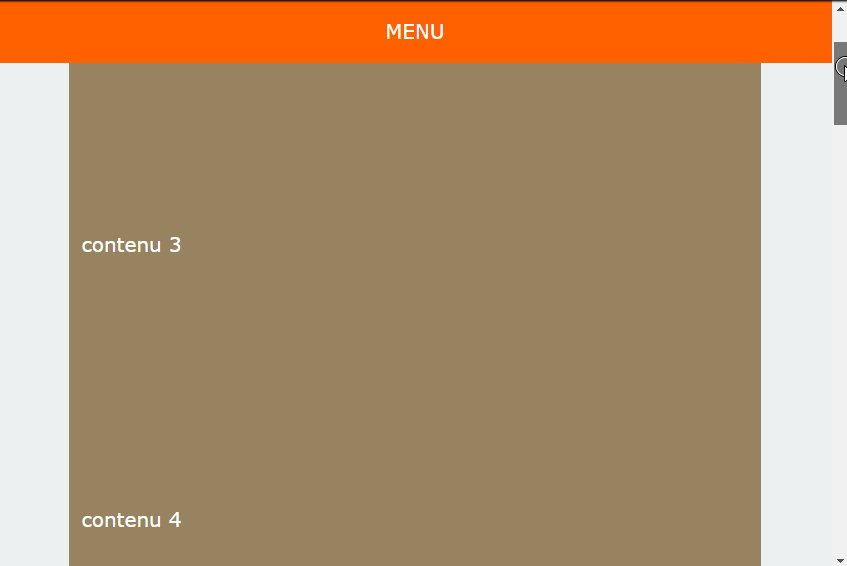
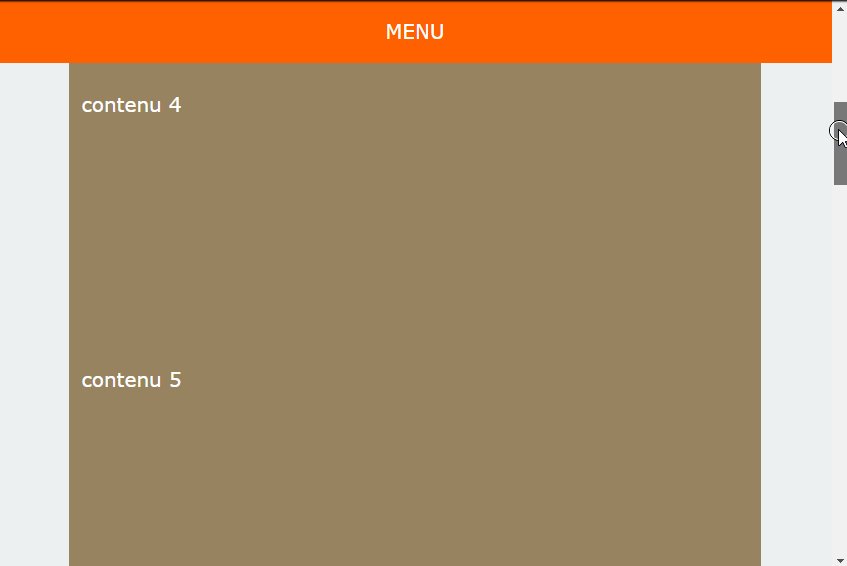
Modifions le style CSS de nav en fonction de la différence de distance entre la position du scroll et le menu <nav>. En effet lorsque cette distance est inférieur à 1px, l’objet HTML <nav> passe en position fixed.
La position du curseur quand on ‘scrolle’ est donnée par la propriété pageYOffset de l’objet window :
// position du curseur au scroll
var posCurseur = this.pageYOffset;
// je teste la différence de distance entre le scroll et nav
if(memoPositionNav-posCurseur<1){
objNav.style.position = "fixed";
objNav.style.top = 0;
objNav.style.zIndex = 999;
}
if(posCurseur<101){
objNav.style.position = "relative";
}
Le code complet est le suivant :
(function() {
// on cible l'objet nav
let objNav = document.querySelector("nav");
// on mémorise la position de nav
let memoPositionNav = objNav.offsetTop;
function sticky(){
// position du curseur au scroll
var posCurseur = this.pageYOffset;
// je teste la différence de distance entre le scroll et nav
if(memoPositionNav-posCurseur<1){
objNav.style.position = "fixed";
objNav.style.top = 0;
objNav.style.zIndex = 999;
}
if(posCurseur<101){
objNav.style.position = "relative";
}
}
// evenement
window.addEventListener("scroll", sticky);
})()
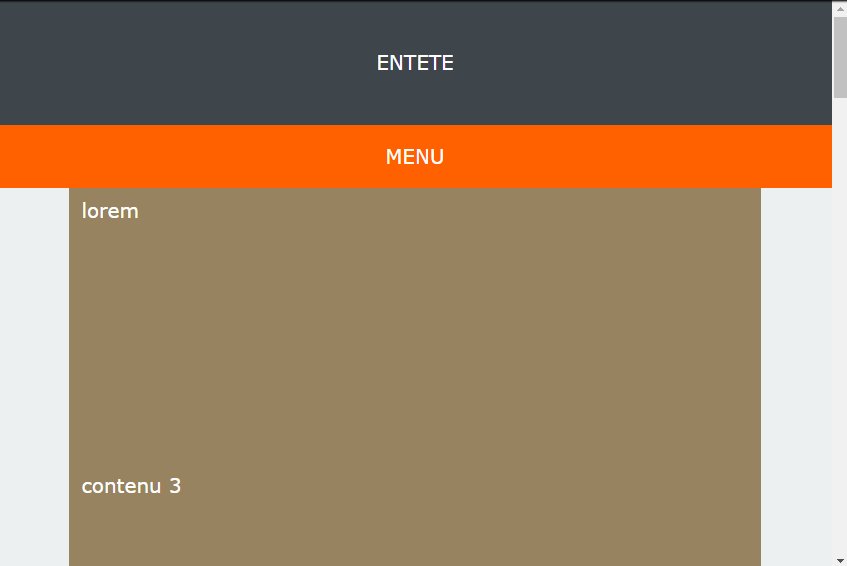
Et voila un effet sympa que l’on retrouve sur beaucoup de site et qui n’est par forcément difficile à mettre en place. Nous n’avons pas besoin de recourir à un framework!
Testez sur Codepen ce code!







