Attribut ANIMATION-TIMING-FUNCTION
Rôle
L’attribut animation-timing-function permet de spécifier la courbe de vitesse (accélération) d’une animation.
L’animation peut se faire à vitesse constante, avec accélération ou décélération. En savoir plus sur les courbe ease.
Vous pouvez même définir votre propre vitesse avec une courbe de Bezier cubique. Une courbe de Bézier cubique est caractérisée par 4 points, appelés points de contrôle. Pour en savoir plus, nous vous conseillons de lire le pdf sur les courbes de Bezier cubique.
Version : CSS3
Héritage (inherit) : non
Propriété Javascript : element.style.animationTimingFunction
Testez vous-même cet attribut
Utilisez Codepen.
– Le code CSS
body{
padding: 10px;
background-color: rgb(230,230,230);
}
img{
border-radius: 50%;
width: 100px;
position: relative;
display: block;
margin: 0 auto;
border: thin solid orange;
animation-name: cos;
animation-duration: 1s;
animation-timing-function:ease-in ;
animation-direction: alternate ;
animation-iteration-count: infinite;
}
@keyframes cos {
0% {top: 0px}
100% {top: 150px}
}
– Le code HTML
<img src="//lorempixel.com/output/animals-q-c-100-100-10.jpg" alt="">
Résultat
Dans cet exemple, la courbe est de type ease-in (vitesse augmente au début). Cela permet de simuler une chute. Le rebond est assuré par l’attribut animation-direction qui spécifie si l’animation doit être inversée et/ou alternée.
Compatibilité





L’attribut animation-timing-function est pris en charge par tous les principaux navigateurs.
A partir d’Internet Explorer 10
Pour implémenter cet attribut sur un ensemble de navigateur, vous devez utilisez les préfixes -webkit-(Chrome, Safari, Android…), -moz- (Mozilla), -o- (Opéra)
Valeurs
Les différentes valeurs de l’attribut animation-timing-function sont:
- ease
- Démarrage lent, puis rapide, puis ralentissement (Bézier (0.25,0.1,0.25,1)) : valeur par défaut.
- Courbe :

Syntaxe :
animation-timing-function : ease- linear
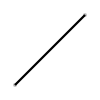
- Vitesse constante.
- Courbe :

Syntaxe :
animation-timing-function : linear- ease-in
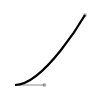
- Démarrage lent (Bézier (0.42,0,1,1)).
- Courbe :

Syntaxe :
animation-timing-function : ease-in- ease-out
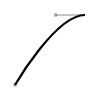
- Ralentissement à la fin (Bézier (0,0,0.58,1)).
- Courbe :

Syntaxe :
animation-timing-function : ease-out- ease-in-out
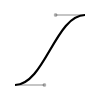
- Démarrage lent et ralentissement à la fin (Bézier (0.42,0,0.58,1) )).
- Courbe :

Syntaxe :
animation-timing-function : ease-in-out- cubic-bezier(n,n,n,n)
- Vos propres valeurs dans la fonction cubique – Bézier. Les valeurs possibles sont des valeurs numériques 0-1
Syntaxe :
animation-timing-function : cubic-bezier(0.42,0,1,1) - initial
- Défini à sa valeur initiale (attention pas pris en charge par Internet Explorer et Opéra en dessous de la version 15). Peut être utilisé pour « neutraliser » une spécification.
Syntaxe :
animation-timing-function : initial - inherit
- Hérite de la même propriété que l’élément parent.
Syntaxe :
animation-timing-function : inherit
A voir aussi
animation– animation-delay– animation-direction– animation-duration







