Attribut FONT-SIZE-ADJUST
Rôle
L’attribut font-size-adjust permet d’ajuster la taille des différentes polices. En effet la taille d’une police est basé sur la casse majuscule.

Le ratio d’aspect, défini par font-size-adjust, correspond au rapport entre la taille de la lettre en minuscule et la taille de la lettre en majuscule. Le ratio d’aspect de la police verdana, par exemple, est de 0.58.
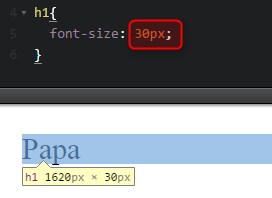
A partir de l’image ci-dessus, avec un ratio de 0.5 et une police de 30px, la taille des minuscules correspondrait à 30*0.5 = 15px.
L’utilisation de l’attribut font-size-adjust peut donc s’avérer utile pour homogénéiser la taille des lettres en minuscule lorque le navigateur doit afficher plusieurs polices différentes n’ayant pas les mêmes ratios d’aspect. La démarche consiste donc à appliquer le même ratio d’aspect (font-size-adjust) et la même taille (font-size) aux différentes polices pour que la taille des minuscules soient identique pour tous.
Vous pouvez appliquer cet attribut sur les balises td ou tr du tableau.
Version : CSS3
Héritage (inherit) : oui
Propriété Javascript : element.style.fontSizeAdjust
Testez vous-même cet attribut
Utilisez Codepen.
– Le code CSS
p:nth-child(1){
font-family: 'times new roman';
}
p:nth-child(2){
font-family: verdana;
}
p:nth-child(3){
font-family: 'times new roman';
font-size-adjust: 0.5;
}
p:nth-child(4){
font-family: verdana;
font-size-adjust: 0.5;
}
– Le code HTML
<p>Première police</p>
<p>Deuxième police</p>
<p>Première police avec font-size-adjust</p>
<p>Deuxième police avec font-size-adjust</p>
Résultat
Note : ne fonctionne que sur le navigateur Mozilla.
Compatibilité





L’attribut font-size-adjust est pris en charge en charge que par Mozilla.
Valeurs
Les différentes valeurs de l’attribut emptyCells sont:
- none
- Pas d’ajustement : valeur par défaut
Syntaxe :
font-size-adjust : none - ratio
- un nombre (qui correspond souvent au ratio de la première police)
Syntaxe :
font-size-adjust : 0.5 - initial
- Défini à sa valeur initiale (attention pas pris en charge par Internet Explorer et Opéra en dessous de la version 15). Peut être utilisé pour « neutraliser » une spécificité.
Syntaxe :
font-size-adjust : initial - inherit
- Hérite de la même propriété que l’élément parent.
Syntaxe :
font-size-adjust : inherit
A voir aussi
border – box-sizing – clip – height – width – margin – padding – overflow – max-width – min-width – resize







