Attribut HANGING-PUNCTUATION
Rôle
L’attribut hanging-punctuation permet de spécifier si une marque de ponctuation peut être placé en dehors du bloc de contenu au début ou à la fin d’une ligne complète de texte.
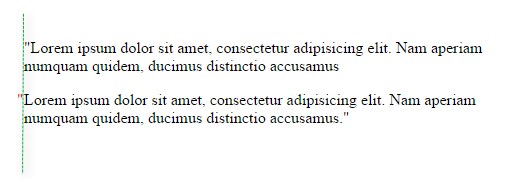
La figure ci-dessous montre une ponctuation (en rouge) en dehors de la boîte, alors que par défaut elle est placée dans le bloc de contenu (en noir).

Version : CSS3
Héritage (inherit) : oui
Propriété Javascript : element.style.hangingPunctuation
Compatibilité





Aucun navigateur ne prend en charge l’attribut hanging-punctuation
Valeurs
Les différentes valeurs de l’attribut hanging-punctuation sont:
- none
- Pas de repositionnement : valeur par défaut
Syntaxe :
hanging-punctuation : none - différentes valeurs
- first / last / allow-end / force-end
Syntaxe :
hanging-punctuation : last - initial
- Défini à sa valeur initiale (attention pas pris en charge par Internet Explorer et Opéra en dessous de la version 15). Peut être utilisé pour « neutraliser » une spécificité.
Syntaxe :
hanging-punctuation : initial - inherit
- Hérite de la même propriété que l’élément parent.
Syntaxe :
hanging-punctuation : inherit
A voir aussi
border – box-sizing – clip – height – width – margin – padding – overflow – max-width – min-width – resize







