Attribut TRANSITION-TIMING-FUNCTION
Rôle
L’attribut transition-timing-function permet de spécifier la courbe de vitesse (accélération) d’une transition.
La transition peut se faire à vitesse constante, avec accélération ou décélération. Vous pouvez même définir votre propre vitesse avec une courbe de Bezier cubique. Une courbe de Bézier cubique est caractérisée par 4 points, appelés points de contrôle. Pour en savoir plus, nous vous conseillons de lire le pdf sur les courbes de Bezier cubique.
Version : CSS3
Héritage (inherit) : non
Propriété Javascript : element.style.transitionTimingFunction
Testez vous-même cet attribut
Utilisez Codepen.
– Le code CSS
img{
transition: width,height;
transition-duration: 1s;
transition-timing-function : ease;
width: 200px;
height: 200px;
}
img:hover{
width: 230px;
height: 230px;
}
– Le code HTML
<img src="lorempixel.com/output/city-q-g-200-200-8.jpg" alt="">
Résultat
Survolez l’image… Dans cet exemple, la transition démarre lentement puis s’accélère et ralentie vers la fin
Compatibilité





L’attribut transition-timing-function est pris en charge par tous les principaux navigateurs.
A partir d’Internet Explorer 10.
Pour implémenter cet attribut sur un ensemble de navigateur, vous devez utilisez les préfixes -webkit-(Chrome, Safari, Android…), -moz- (Mozilla), -o- (Opéra).
Valeurs
Les différentes valeurs de l’attribut transition-timing-function sont:
- ease
- Démarrage lent, puis rapide, puis ralentissement (Bézier (0.25,0.1,0.25,1)) : valeur par défaut.
- Courbe :

Syntaxe :
transition-timing-function : 5s- linear
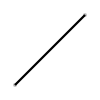
- Vitesse constante.
- Courbe :

Syntaxe :
transition-timing-function : linear- ease-in
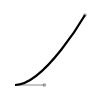
- Démarrage lent (Bézier (0.42,0,1,1)).
- Courbe :

Syntaxe :
transition-timing-function : ease-in- ease-out
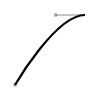
- Ralentissement à la fin (Bézier (0,0,0.58,1)).
- Courbe :

Syntaxe :
transition-timing-function : ease-out- ease-in-out
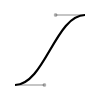
- Démarrage lent et ralentissement à la fin (Bézier (0.42,0,0.58,1) )).
- Courbe :

Syntaxe :
transition-timing-function : ease-in-out- cubic-bezier(n,n,n,n)
- Vos propres valeurs dans la fonction cubique – Bézier. Les valeurs possibles sont des valeurs numériques 0-1
Syntaxe :
transition-timing-function : cubic-bezier(0.42,0,1,1) - initial
- Défini à sa valeur initiale (attention pas pris en charge par Internet Explorer et Opéra en dessous de la version 15). Peut être utilisé pour « neutraliser » une spécification.
Syntaxe :
transition-timing-function : initial - inherit
- Hérite de la même propriété que l’élément parent.
Syntaxe :
transition-timing-function : inherit
A voir aussi
transition– transition-delay– transition-property– transition-duration







