Créer un menu latéral animé
Idéal pour les formats mobiles, voici un menu latéral animé facile à faire dont l’ouverture est déclenchée par Javascript.

Commençons par la structure HTML :
<!-- Navigation -->
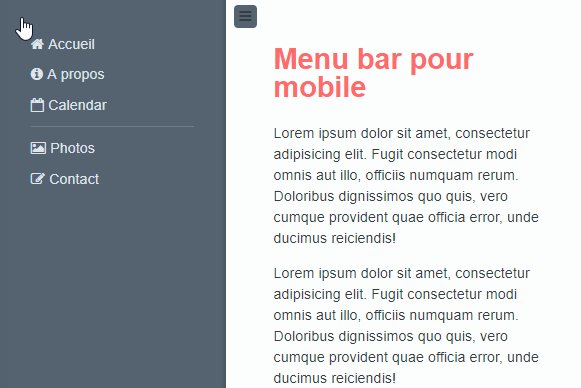
<nav id="slide-menu">
<ul>
<li class="timeline"><i class="fa fa-home" aria-hidden="true"></i> Accueil</li>
<li class="events"><i class="fa fa-info-circle" aria-hidden="true"></i> A propos</li>
<li class="calendar"><i class="fa fa-calendar-o" aria-hidden="true"></i> Calendar</li>
<li class="sep settings"><i class="fa fa-picture-o" aria-hidden="true"></i> Photos</li>
<li class="logout"><i class="fa fa-pencil-square-o" aria-hidden="true"></i> Contact</li>
</ul>
</nav>
<!-- Contenu de la page -->
<div id="content">
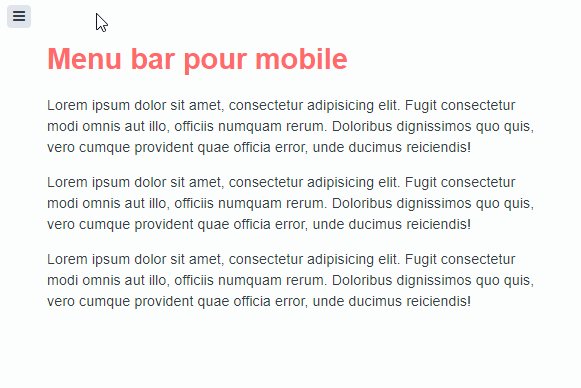
<div class="menu-trigger"><i class="fa fa-bars" aria-hidden="true"></i></div>
<h1>Menu bar pour mobile</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit consectetur modi omnis aut illo, officiis numquam rerum. Doloribus dignissimos quo quis, vero cumque provident quae officia error, unde ducimus reiciendis!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit consectetur modi omnis aut illo, officiis numquam rerum. Doloribus dignissimos quo quis, vero cumque provident quae officia error, unde ducimus reiciendis!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit consectetur modi omnis aut illo, officiis numquam rerum. Doloribus dignissimos quo quis, vero cumque provident quae officia error, unde ducimus reiciendis!</p>
</div>
Le menu hamburger (ou menu bar) est édité par le code HTML
<div class="menu-trigger"><i class="fa fa-bars" aria-hidden="true"></i></div>
Les icônes sont importées par une police de caractère nommée font-awesome. Cette appel se fait via le fichier CSS :
@import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css);
body {
margin: 0;
background: #556270;
color: #353d46;
font: 18px/27px 'Oxygen', sans-serif;
overflow-x: hidden;
}
h1, h2, h3 {
color: #FF6B6B;
margin: 0 0 27px;
line-height: 1em;
}
/*
Menu
*/
nav#slide-menu {
position: fixed;
overflow-y: auto;
top: 0;
left: -100px;
bottom: 0;
display: block;
float: left;
width: 100%;
max-width: 284px;
height: 100%;
-moz-transition: all 300ms;
-webkit-transition: all 300ms;
transition: all 300ms;
}
nav#slide-menu > ul {
display: block;
margin: 40px;
padding: 0;
list-style: none;
opacity: 0.5;
-moz-transition: all 100ms;
-webkit-transition: all 100ms;
transition: all 100ms;
}
nav#slide-menu > ul li {
color: #dfe5eb;
padding: 6px 0;
cursor: pointer;
}
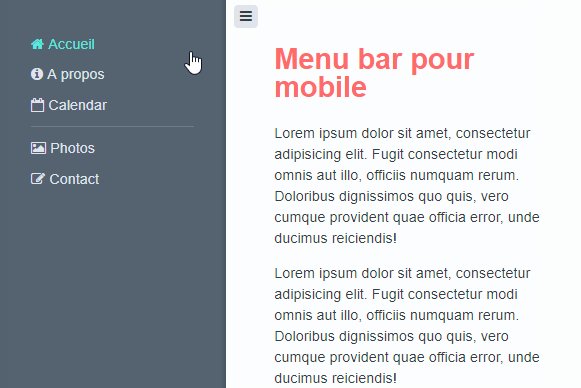
nav#slide-menu > ul li:hover {
color: #59e9df;
}
nav#slide-menu > ul li.sep {
margin-top: 7px;
padding-top: 14px;
border-top: 1px solid #6b7b8d;
}
body.menu-active nav#slide-menu {
left: 0px;
}
body.menu-active nav#slide-menu ul {
left: 0px;
opacity: 1;
}
/*
Contenu
*/
div#content {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
padding: 60px;
overflow-y: scroll;
overflow-x: hidden;
background: #fcfeff;
border-radius: 0;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-moz-box-shadow: -3px 0 6px #4a5562;
-webkit-box-shadow: -3px 0 6px #4a5562;
box-shadow: -3px 0 6px #4a5562;
-moz-transition: all 300ms;
-webkit-transition: all 300ms;
transition: all 300ms;
}
div#content div.menu-trigger {
position: absolute;
top: 10px;
left: 10px;
padding: 1px 7px;
background: #dfe5eb;
cursor: pointer;
border-radius: 5px;
-moz-transition: all 300ms;
-webkit-transition: all 300ms;
transition: all 300ms;
text-align: center;
}
div#content div.menu-trigger:hover {
background: #556270;
}
div#content div.menu-trigger:hover:before {
color: #fcfeff;
}
body.menu-active div#content {
left: 284px;
}
L’animation du menu qui slide quand on clique sur l’icône bar se fait avec le CSS3. Le bloc menu #slide-menu et le bloc contenu #content sont en position fixed. On applique sur ces sélecteurs la propriété transition qui permet de modifier les valeurs de tous les attributs de manière progressive.
transition: all 300ms;
Pour déplacer le menu et le contenu principal vers la droite ou la gauche, on modifie leur valeur left :
– pour le menu
body.menu-active nav#slide-menu ul {
left: 0px;
opacity: 1;
}
– pour le contenu
body.menu-active div#content {
left: 284px;
}
Vous remarquez que ces changements sont appliqués si le body possède la classe .menu-active. Et c’est Javascript qui va ajouter ou supprimer cette classe.
/*
Slidemenu
*/
(function() {
var $body = document.body
, $menu_trigger = $body.getElementsByClassName('menu-trigger')[0];
if ( typeof $menu_trigger !== 'undefined' ) {
$menu_trigger.addEventListener('click', function() {
$body.className = ( $body.className == 'menu-active' )? '' : 'menu-active';
});
}
})();
Pour éviter les conflits de nommage de variable avec les autres scripts existant, le code est placé dans une fonction anonyme.
Le code Javascript doit être placé après le contenu HTML (avant la fermeture de la balise <body> ).
Vous pouvez bien-sur personnaliser ce code pour l’adapter à votre graphisme.. Visualisez sur Codepen le résultat.
See the Pen
Menu bar by salsacobo (@salsacobo)
on CodePen.







