Bien constituer sa palette couleur pour vos maquettes graphiques
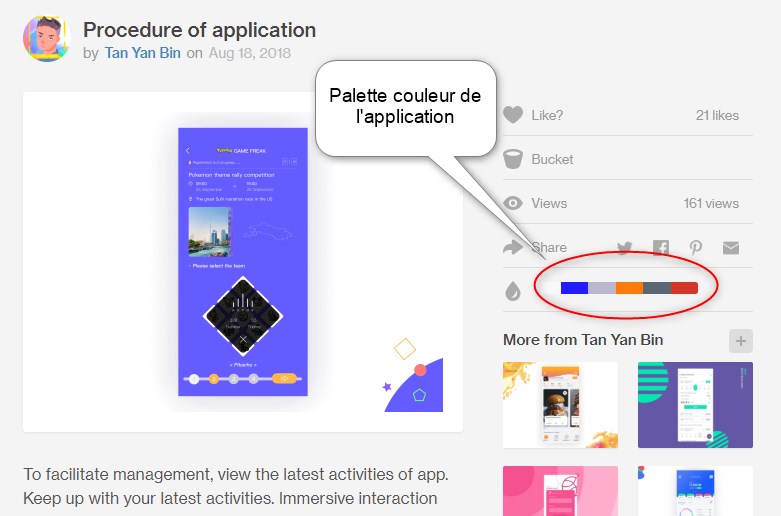
Une des grandes préoccupations du graphiste est le choix des couleurs à utiliser pour habiller la maquette du site. Il doit constituer une palette couleur. Il ne suffit pas seulement de choisir une couleur dominante, il faut aussi trouver les autres teintes qui pourront y être associées.
En tenant compte des règles de colorimétrie, le web designer doit trouver les couleurs qui vont bien ensemble, les couleurs qui se marient bien, en rapport avec la thématique de son site web. Si pour certains ce travail se fait instinctivement, pour d’autres cela relève de cauchemar.

Comprendre la signification des couleurs
Avant de vouloir combiner les couleurs, il est intéressant de comprendre leurs significations. Le marketing le sait bien : chaque teinte influence différemment notre comportement. Les couleurs mènent la danse.
Le rouge fait vendre
Si vous voulez vendre un produit, emballez-le de rouge! C’est la teinte alarme, celle qui va aguicher votre pupille.. et nous inciter à faire chauffer la carte bancaire.
Dans le monde professionnel, le rouge connote également un tempérament dominant. Donald Trump s’affiche souvent avec une cravate rouge pour suggérer l’idée qu’il est le plus fort.

Les psychologues du sport de l’université de Münster, en Allemagne, ont prouvé que les lutteurs vêtus d’un maillot rouge remportait davantage les combats que ceux vêtus de bleu.

Le rouge est la couleur la plus chaude du spectre, il représente le dynamisme, l’action, le feu, le courage, le sang, la vie.

Pas étonnant que les marques comme Coca-Cola, Nintendo, Canon.. ont choisit la couleur rouge pour leur logo.

Le vert donne confiance
Savez vous que la couleur la plus adapter à votre bien-être cérébral, donc à votre confiance en soi, est le vert. Selon Jean-Gabriel Causse :
C’est la teinte parfaitement équilibrée, située au milieu de l’arc-en-ciel, entre le jaune et le bleu.
Ce qui explique pourquoi l’on se sent si bien dans une forêt ou dans un magasin qui a adopté sciemment ce code couleur.

Ce n’est pas un hasard si les tapis de jeu sont de couleur verte. On a réalisé que les joueurs étaient plus enclins à vouloir « se refaire » sur un tapis vert.
Voici comment le vert est utilisé dans les logos internationaux :

Le rose rend heureux
On a constaté que le rose activait les mêmes zones du cerveau qu’une image du bonheur. Voir la vie en rose n’est pas un vain mot!
En grande Bretagne, après avoir peint en rose certaines salles, on a remarqué que les enfants y était plus heureux, moins agités.

Idem pour les fourrières : 75% du public entre en souriant dans une fourrière rose.
Le bleu relaxe
Pour vendre un fer à repasser, une baignoire ou des somnifères, on sait depuis longtemps qu’il faut aller vers le bleu. Pourquoi? Parce que les explorations cérébrales par IRM ont montré que, quand on regarde du bleu, on active les zones de la relaxation et de l’intuition, répond Jean-Gabriel Causse.

Et c’est pour cette raison que l’on réserve, ainsi que le vert, à la sphère du Bien-être et de l’hygiène.
Voici des logos de marques célèbres utilisant le bleu :

Le jaune communique la joie
Le jaune est la couleur de la chaleur, de l’amusement et de la pensée créative. Cette couleur est une source puissante d’émotions positives, parfois fastidieuses. De plus, le jaune pousse à l’action. Cependant, contrairement au rouge, le jaune génère des vibrations festives et est orienté vers l’action sans connotation agressive ou passionnée.
Si vous voulez communiquer la joie, veillez à utiliser cette couleur ensoleillée dans votre logo.
Voici quelques exemples de logo jaune :

Le violet inspire le respect
Le violet est la couleur de l’aristocratie et de la royauté, de la spiritualité et de la magie. La violette est associée au pouvoir et à la grandeur – tout comme le rouge. Cependant, en même temps, il a des connotations nobles et apaisantes.
En dépit d’être une couleur « froide » comme le bleu, le violet n’excite pas le système nerveux ou ne stimule pas l’action. Néanmoins, c’est la couleur du succès, de la sagesse et de la confiance. Cela peut certainement inspirer le respect envers votre marque.
Exemples de logos violets réussis :

La théorie des couleurs
https://www.f5buddy.com/color-theory/
Comme chaque couleur a sa propre importance, il peut s’avérer difficile de choisir les couleurs de son futur site. En effet, les couleurs doivent ajouter une force et une qualité supplémentaires à votre site Web et doivent contribuer à son image de marque.
Si vous avez du mal à assembler les couleurs, parce que la tache ne vous semble pas innée, la théorie des couleurs va certainement vous aider dans vos travaux. Découvrez, ci-dessous, quelques termes à connaître.
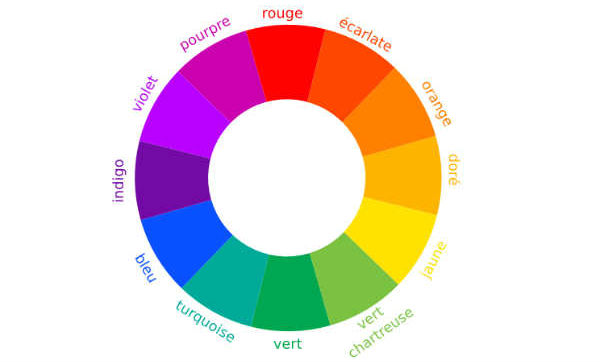
La roue chromatique
Une roue de couleurs de base possède les 12 couleurs standard qui suit l’ordre de l’arc-en-ciel. La roue commence sur la couleur rouge. Nous percevons le rouge, le bleu et le jaune comme les couleurs de base et toutes les autres couleurs comme la combinaison de ces trois couleur.
Les concepteurs créent des schémas de couleurs en combinant différentes couleurs de la roue chromatique.

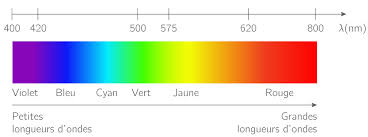
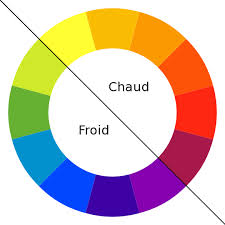
Couleurs chaudes et couleurs froides
Les couleurs sont classées comme couleurs chaudes et froides.
Les couleurs chaudes ont des quantités plus élevées de rouge et de jaune. Ils sont perçus comme énergiques et peuvent susciter un sentiment de passion dans un design. Les couleurs chaudes rappellent généralement le soleil ou le feu
.
Alors que les couleurs froides contiennent plus de vert et de bleu, elles donnent une impression de calme et créent des impressions apaisantes. Les couleurs froides sont en réalité moins agressives et beaucoup plus apaisantes.
Combiner harmonieusement les couleurs
Les concepteurs créent des schémas de couleurs en combinant différentes couleurs de la roue chromatique. Cela fonctionne mieux lorsque vous utilisez l’un des modèles de couleurs suivants.
Monochrome
Cette combinaison utilise plusieurs nuance d’une même couleur. Ils sont très cohérents, mais peuvent vite devenir monotone.

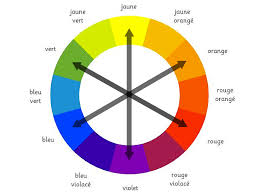
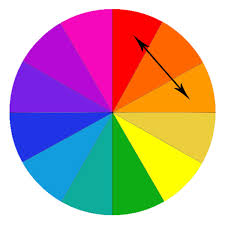
Complémentaire
Les schémas complémentaires sont composés de deux couleurs opposées sur la roue chromatique. Ce schéma étant intrinsèquement très contrasté, il a un impact notable sur les personnes.
Astuce : l’utilisation d’un schéma complémentaire pour vos appels à l’action est très bénéfique. Par exemple, si l’arrière-plan de votre page Web est gris, vous pouvez utiliser la couleur la plus foncée, orange ou verte, pour un bouton.

Analogue
Des schémas analogues utilisent trois couleurs côte à côte sur la roue chromatique. Grâce à leurs similitudes tonales, ils créent des designs très cohésifs, calmes et confortables.

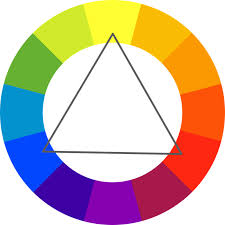
Triadique
Le schéma triadique utilise des couleurs équidistantes autour de la roue chromatique. Il crée un aspect dynamique, visuellement contrasté et équilibré pour le design. Pour créer un schéma triadique, dessinez un triangle équilatéral sur la roue chromatique et sélectionnez les trois couleurs aux points du triangle.

Les outils pour combiner des couleurs
Vous manquez d’inspiration… Voici une liste de sites à connaitre qui vous permet de récupérer les codes couleurs (pour certains à partir d’une image) :
- Tineye
- Colorhunter
- Colormind
- Color Adobe
- Material Colors
- Contrast (demo)
- Flat UI colors
- Paletton
- Colourlover
- Colourco
Vous pouvez aussi trouvez l’inspiration auprès des designers qui présentent leurs créations à travers les plateformes comme Dribbble ou Behance
Respecter les règles d’accessibilité du WCAG 2.0
On estime que 285 millions de personnes dans le monde souffrent de déficience visuelle. Ce nombre inclut toute personne qui est aveugle au sens de la loi ou qui a une vision inférieure à 20/20. Ce petit guide vous aidera à atteindre les normes d’accessibilité décrites dans les WCAG 2.0 , en particulier la couleur de premier plan et d’arrière-plan en matière de texte.
La couleur joue un rôle important dans la lisibilité du texte. Vous devez choisir des couleurs avec un contraste suffisant entre les éléments, afin que tous les utilisateurs puissent voir et utiliser votre application.
Rapport de contraste
Le rapport de contraste entre une couleur et son arrière-plan varie de 1 à 21 en fonction de sa luminance (intensité de la lumière émise) selon le World Wide Web Consortium (W3C).
Les rapports de contraste représentent la différence entre une couleur et une autre couleur, généralement écrite en 1: 1 ou 21: 1. Plus la différence entre les deux nombres est élevée, plus la différence de luminance relative entre les couleurs est grande.
Le W3C recommande les rapports de contraste suivants pour le texte du corps et le texte de l’image :
- Le petit texte doit avoir un rapport de contraste d’au moins 4,5: 1 par rapport à son arrière-plan.
- Le gros texte (14pt ou 18,5px en gras / 18pt ou 24px et plus) doit avoir un rapport de contraste d’au moins 3: 1 par rapport à son arrière-plan.
Score
Il existe une équation fournie par les WCAG (Web Content Accessibility Guidelines) qui déterminent ces deux valeurs.
- Le score
- Le rapport
L’équation produit un nombre compris entre 0 et 21, 21 correspondant à la plus grande quantité de texte noir de contraste et à un arrière-plan blanc, et 0 à l’absence de blanc de contraste sur le blanc.
La sortie de contraste entre deux couleurs quelconques se situera quelque part sur le spectre entre 0 et 21. C’est à partir de là que les scores sont dérivés.
Il y a techniquement 5 scores.
- AAA
- AAA Large
- AA
- AA Large
- Échec
AAA
AAA signifie que votre texte a un taux de contraste d’au moins 7,0. Par exemple, du #595959 texte sur un ffffffarrière-plan et vice versa.

AAA Large
AAA Large signifie que votre grand texte a un taux de contraste supérieur ou égal à 4,5 , soit le même score que AA.
AA
AA signifie que votre texte a un rapport de contraste d’au moins 4,5 ou plus. Par exemple, du #757777 texte sur un ffffffarrière-plan et vice versa.

AA Large (AA+)
AA Large signifie que votre texte a un rapport de contraste d’au moins 3,0. Par exemple, du #949595 texte sur un ffffffarrière-plan et vice versa.

Echec
Echec signifie que votre texte a un taux de contraste de 2,9 ou moins. Ceci ne s’applique pas aux logos, au texte dans les logos et aux autres éléments décoratifs. Par exemple, du #b8b8b8 texte sur un ffffffarrière-plan et vice versa.

Vous pouvez utiliser l’outil Hexnaw pour vérifier le score de lisibilité de vos textes ou encore Checkmycolours pour contrôler les contrastes de couleurs de votre site web.
Bien utiliser ses couleurs pour un site web
L’utilisation des couleurs n’est pas une science exacte, mais tout un art. Si cela vous semble difficile, je vous conseille la règle des 60-30-10 qui est efficace et qui vous évitera des dérives.
Le format des couleurs en CSS
Vous pouvez appliquer une couleur à un texte mais aussi à un arrière-plan.
En CSS, pour définir une couleur sur un texte, on utilise la propriété color :
p{
color : red;
}
Pour définir une couleur de fond, on emploiera la propriété background-color :
div{
background-color : pink;
}
Il existe plusieurs solutions pour définir une couleur : couleur en hexadécimal, couleur nommée, couleur en rgb ou encore couleur en hsl.
Couleur nommée
Les navigateurs peuvent prendre en charge des noms de couleur (140) en anglais (exemple : red)
Syntaxe :
color: grey
Format rgb (red, green, blue)
Permet de représenter le codage d’une couleur en définissant le taux de saturation en rouge, en vert, en bleu sur une échelle de 0 à 255 inclus pour chaque teinte
Syntaxe :
color : rgb(210,255,128)
Format hexadécimal
Composer votre couleur en utilisant des nombres (0 à 9) et les lettres de l’alphabet (de A à F). Les deux premières valeurs sont consacrés à la teinte primaire rouge, les deux suivantes sont consacrés à la teinte primaire verte, les deux dernières sont consacrés à la teinte primaire bleu ;
Syntaxe :
color : #ff0022
Format hsl (hugh, saturation, luminance)
Vous composez votre couleur en jouant sur les paramètres Teinte (H), Saturation (S) et Lumière (L):
- Teinte : valeur de couleur sur un cercle chromatique de 0° (Rouge) à 360° (Rouge). A 60°: Jaune, à 120°: Vert, à 180°: Cyan, à 240°: Bleu, à 300°: Magenta.
- Saturation : de 0 à 100%
- Lumière ou Luminance : de 0 (entièrement noir) à 100% (entièrement blanc). 50% correspond à la teinte de base.
Syntaxe pour le rouge vif :
color : hsl(0, 100%, 50%)







