Comprendre la méthode Atomic Design
Dans le monde naturel, les éléments atomiques se combinent pour former des molécules. Ces molécules peuvent se combiner davantage pour former des organismes relativement complexes. Pour exposer un peu plus loin:
- Les atomes sont les éléments de base de toute matière. Chaque élément chimique a des propriétés distinctes, et ils ne peuvent pas être décomposés plus avant sans perdre leur signification. (Oui, c’est vrai les atomes sont composés de bits encore plus petits comme les protons, les électrons et les neutrons, mais les atomes sont la plus petite unité fonctionnelle .)
- Les molécules sont des groupes de deux atomes ou plus maintenus ensemble par des liaisons chimiques. Ces combinaisons d’atomes acquièrent leurs propres propriétés et deviennent plus tangibles et opérationnelles que les atomes.
- Les organismes sont des assemblages de molécules fonctionnant ensemble en tant qu’unité. Ces structures relativement complexes peuvent aller des organismes unicellulaires jusqu’aux organismes incroyablement sophistiqués comme les êtres humains.
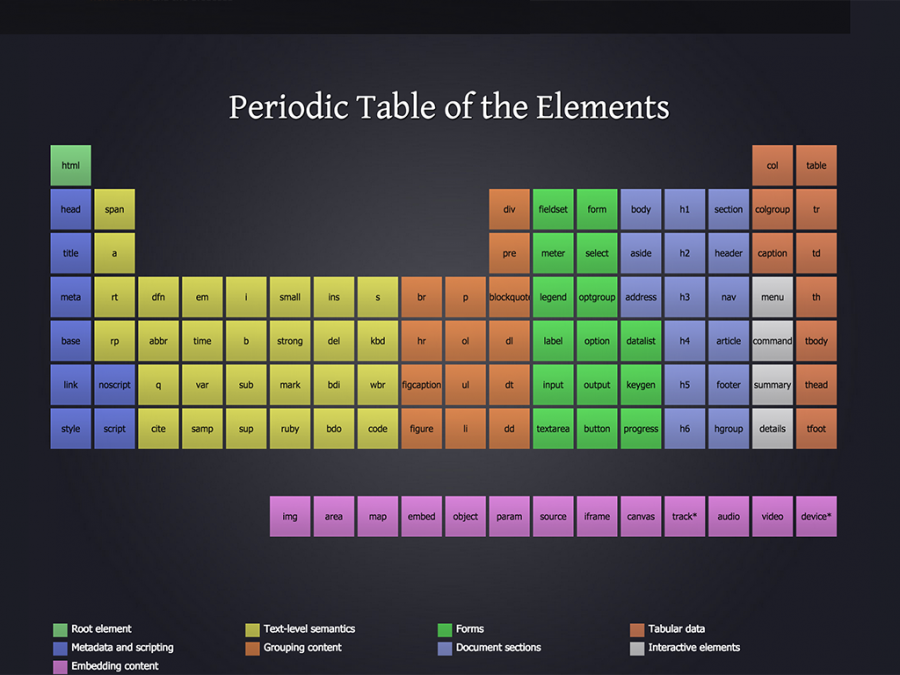
Tous nos interfaces peuvent être décomposées en un ensemble fini d’éléments similaires. Le tableau périodique des éléments HTML de Josh Duck explique comment tous nos sites Web, applications, intranets, sont tous composés des mêmes éléments HTML.

Conception Atomic
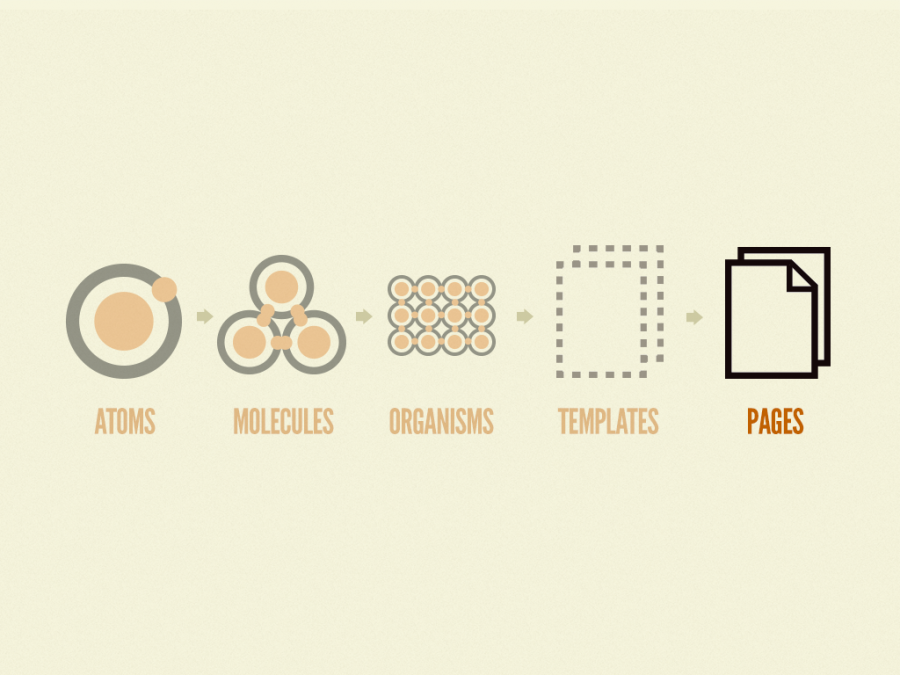
La conception atomique est une méthodologie composée de cinq étapes distinctes qui travaillent ensemble pour créer des systèmes de conception d’interface de manière plus délibérée et hiérarchique. Les cinq étapes de la conception atomique sont:
- Atomes : les atomes de nos interfaces servent de blocs de construction fondamentaux qui comprennent toutes nos interfaces utilisateur . Ces atomes comprennent des éléments HTML de base comme des étiquettes de formulaires, des entrées, des boutons qui ne peuvent plus être décomposés sans cesser d’être fonctionnels.
- Molécules : dans les interfaces, les molécules sont des groupes relativement simples d’éléments d’interface utilisateur fonctionnant ensemble en tant qu’unité . Par exemple, une étiquette de formulaire, une entrée de recherche et un bouton peuvent se rejoindre pour créer une molécule de formulaire de recherche.
- Organismes : Les organismes sont des composants de l’interface utilisateur relativement complexes composés de groupes de molécules et / ou d’atomes et / ou d’autres organismes . Ces organismes forment des sections distinctes d’une interface.
- Modèles : ils affichent tous les composants de page nécessaires fonctionnant ensemble, ce qui fournit un contexte pour ces molécules et organismes relativement abstraits . Ils se concentrent sur la structure de contenu sous-jacente de la page plutôt que sur le contenu final de la page. Les systèmes de conception doivent tenir compte de la nature dynamique du contenu, il est donc très utile d’articuler les propriétés importantes de composants comme les tailles d’image et les longueurs de caractères.
- Pages : ce sont des instances spécifiques de modèles qui montrent à quoi ressemble une interface utilisateur avec un contenu représentatif réel en place .

Les atomes
Si les atomes, en chimie, sont les éléments de base qui constitue la matière, dans la méthode design atomic, les atomes vont servir de blocs fondamentaux constitutifs de toutes les interfaces utilisateur. On peut les comparer aux briques de Lego qui servent de base à toute construction.

C’est seulement à partir de ces éléments que vous allez créer tous vos interfaces graphiques. Ces atomes incluent des éléments HTML de base tels que les étiquettes et les entrées de formulaire, les boutons et d’autres éléments qui ne peuvent plus être décomposés.

Les molécules
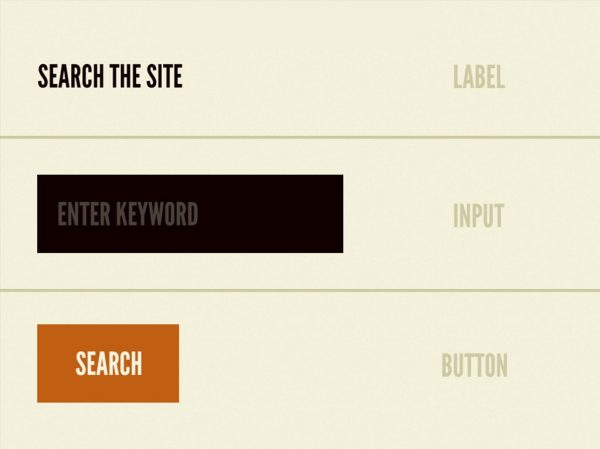
Techniquement parlant, une molécule est un ensemble de balises HTML : par exemple un moteur de recherche va réunir un label, un champ de saisie, et un bouton pour lancer la recherche.
Sémantiquement parlant, une molécule joue un rôle précis dans l’interface : fournir une information, ou permettre une fonctionnalité comme un menu de navigation ou un panneau à onglets.
Pour un web-designer, la conception d’une molécule doit répondre à deux exigences : une cohérence dans la structuration des éléments de base (les atomes doivent exister), et une cohérence dans la manière de présenter la molécule (doit respecter la charte graphique).
Quelques exemples de molécules :



Voici une liste d’autres molécules qu’on retrouve souvent sur les interfaces :
- filtre tags
- filtre gamme (min-max)
- bouton filtre (avec icone)
- liste d’options
- groupe bouton radio
- groupe de choix miltiples
- choix de confirmation (cgu..)
- module d’affichage (titre, image, date, description)
- menu vertical
- menu horizontale
- moteur de recherche
- audio card
- item info (picto + titre + description)
- item commentaire (avatar+profil+date+social action)
- ajout d’un commentaire
- ajout d’une réponse
Les organismes
Les organismes sont des composants UI relativement complexes composés de groupes de molécules et/ou d’atomes et/ou d’autres organismes . Ces organismes forment des sections distinctes d’une interface.
Par exemple, l’organisme entête de page rassemble un atome logo, une molécule menu et une molécule moteur de recherche :

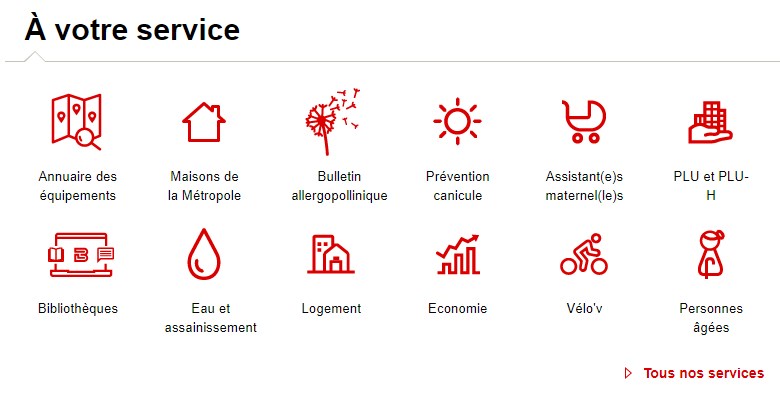
Alors que certains organismes peuvent être composés de différents types de molécules, d’autres organismes peuvent être constitués de la même molécule, qui se répète. Ci-dessous un organisme qui liste tous les services d’une métropole :

Vous remarquez que l’organisme résulte de la répétition des blocs icônes + description.
Les modèles
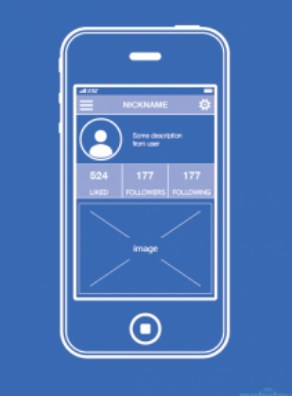
Les modèles vont articuler l’ensemble des composants d’une page sans les contraintes graphiques (typographie, couleur, dimension exact). Il s’apparente à une maquette fil de fer (wireframe), en noir et blanc (ou monochrome) mais qui donne un aperçu de l’organisation de l’ensemble des éléments.
A ce stade les organismes sont bien ordonnés et proportionnés.

Les pages
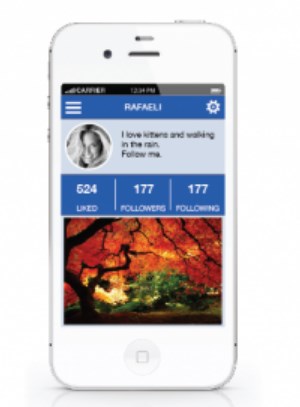
Les pages sont des instances spécifiques de modèles qui montrent à quoi va ressembler une interface utilisateur avec un contenu représentatif.
C’est l’aspect graphique final de la page, avec une haute fidélité au résultat attendu. Nous pouvons reprendre le modèle de page ci-dessus et ajouter du texte et des images pour afficher le contenu réel de l’interface.

Intégration avec la méthode BEM
L’approche BEM (Bloc Element Modifier) garantit que tous ceux qui participent au développement d’un site Web travaillent avec un seul code et parlent le même langage. L’utilisation de noms appropriés vous préparera aux changements de conception du site Web.
Bloc
Il encapsule une entité autonome significative. Bien que les blocs puissent être imbriqués et interagir entre eux, sémantiquement, ils restent égaux : pas de priorité ou de hiérarchie entre eux. Un bloc est une abstraction de haut niveau d’un nouveau composant, par exemple un bouton. Un bloc doit être considéré comme un parent.
Appellation
Les noms de blocs peuvent être composés de lettres latines, de chiffres et de tirets. Exemple :
.block
HTML
Tout nœud DOM peut être un bloc s’il accepte un nom de classe.
<div class = "block"> ... </ div>
CSS
Utiliser uniquement le sélecteur de nom de classe
.block {color: #558042; }
Element
Ce sont les parties enfants d’un bloc. Tout élément est sémantiquement lié à son bloc.
Appellation
Les noms d’éléments peuvent être composés de lettres latines, de chiffres, de tirets et de traits de soulignement. La classe CSS est formée à partir du nom du bloc parent suivie de deux traits de soulignement puis du nom de l’élément. Exemple :
.block__element
HTML
Tout nœud DOM peut être un bloc s’il accepte un nom de classe.
<div class = "block"> <span class="block__element"> </span> </div>
CSS
Utiliser uniquement le sélecteur de nom de classe
.block {color: #558042; }
Modifier
Le modificateur permet de personnaliser l’aspect d’un bloc sans toucher à sa structure HTML. Ils sont utilisés pour modifier l’apparence, le comportement ou l’état d’un élément.
Appellation
Les noms de modificateurs peuvent comprendre des lettres latines, des chiffres, des tirets et des traits de soulignement. La classe CSS est formée à partir du nom de bloc (ou d’un élément) suivie de deux tirets et du nom du modificateur. Exemple :
.block--orange
.block__elemnt--small
HTML
Tout nœud DOM peut être un bloc s’il accepte un nom de classe.
<div class = "block block--orange"> <span class="block__element"> </span> </ div>
CSS
Utiliser uniquement le sélecteur de nom de classe
.block {color: #558042; }
.block--orange { color: orange; }
Et la créativité dans tout cela?
La créativité n’a pas à craindre ce genre de système de conception, bien au contraire… Biologiquement, on est tous fait du même squelette de base et de la même matière et pourtant les combinaisons sont infinies et les gens sont tous uniques. Il doit en être de même en Webdesign.
Le travail du designer d’interface est de définir la bonne typographie, les bonnes couleurs, les bons rapports de hiérarchies, les bons composants graphiques et de faire marcher ces éléments ensemble, de leur donner du sens.

Le designer pourra également prendre plus de temps pour réfléchir aux comportements animés de ces atomes/molécules… Et bien sûr, suivre les développements (puisqu’ils seront fait au fur et à mesure) afin que le résultat final corresponde à la vision partagée par l’équipe.
J’utiliserai la métaphore de la musique pour vous en convaincre. A partir de 7 notes on créé des accords. Ces accords permettront de créer des phrases musicales. Et avec ces phrases musicales on va composer des morceaux entiers.

Comme pour le musicien, le talent du graphiste va être évalué sur :
- l’harmonie : c’est le bon agencement à la fois graphique et ergonomique des composants. C’est ce qui va faire que le rendu final va être harmonieux et bien équilibré.
- la mélodie : c’est l’histoire qu’on va raconter, la vision du parcours entier qui correspond au scénario d’utilisation du site ou de l’application
- le rythme : c’est tout ce qui va nous permettre de susciter de l’émotion chez l’utilisateur : des animations, de l’illustration, un ton rédactionnel décalé..
Ressources
- https://en.bem.info/
- http://atomicdesign.bradfrost.com/chapter-4/
- http://v3.danielmall.com/articles/content-display-patterns/
- https://medium.com/pretto/scalabilite-ux-design-system-enjeux-au-coeur-des-interfaces-c75c6b4a6269
- https://medium.com/@audreyhacq/latomic-design-et-la-cr%C3%A9ativit%C3%A9-b17fd332829c








Une réponse