Balise PICTURE
Rôle
La balise <picture> est très utile pour faire du responsive design puisqu’elle permet de changer la source d’une image en fonction de la taille d’écran.
Elle fonctionne avec la balise <source> qui fournit la nouvelle image et l’instruction (média-queries) de taille d’écran minimum min-width
Testez vous-même cette balise
Utilisez Codepen.
See the Pen aELXYg by salsacobo (@salsacobo) on CodePen.
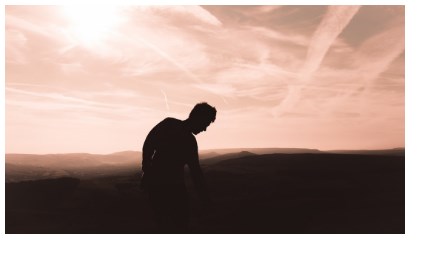
Affichage sur un écran >768px :

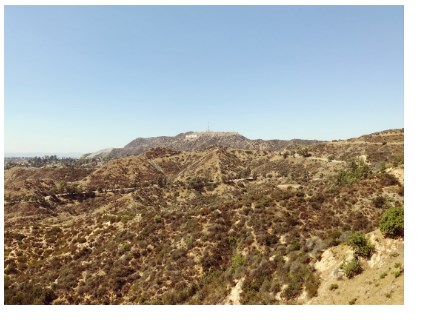
Affichage sur un écran compris entre 576px et 768px :

Affichage sur petit écran <576px :

Compatibilité
 38.0+
38.0+  38.0+
38.0+  13.0+
13.0+  9.1+
9.1+  25.0+
25.0+
La balise <picture> est pris en charge par tous les navigateurs à partir d’une certaine version.
Attributs spécifiques
Attributs spécifiques à cet élément.
La balise <picture> prend en charge les attributs globaux
Attributs de type événement
La balise <details> prend en charge les événements souris







