Balise A
Rôle
La balise <a> définit un lien hypertexte, qui est utilisé pour relier votre page à une autre ressource (fichier, autre page, application). Un lien apparait, par défaut, souligné
L’attribut le plus important de l’élément <a> est l’attribut href, qui indique la destination du lien.
Testez vous-même cette balise
Utilisez Codepen.
Voici le resultat
Compatibilité





La balise <a> est pris en charge par tous les principaux navigateurs
Attributs spécifiques
Attributs spécifiques à cet élément
- charset
- Spécifie le jeu de caractères du document lié (n’est plus supporté en HTML5)
Syntaxe :
<a charset="utf-8" href="page.html" > ...</a> - coords
- Spécifie les coordonnées du lien s’il est lié à une carte map (n’est plus supporté en HTML5)
- download
- Permet de forcer le téléchargement d’un fichier (à partir d’opéra 13 et ne fonctionne pas sur Internet Explorer et Safari)
Syntaxe :
<a href="page.html" download > télécharger le fichier lt;/a>
Valeurs possible :- align= »left » : alignement à gauche
- align= »right » : alignement à droite
- align= »center » : alignement au milieu
- href
- Spécifie la destination du lien.
Syntaxe :
<a href="page.html" > télécharger le fichier </a> - hreflang
- Spécifie la langue du document dans le lien
Syntaxe :
<a href="page.html" hreflang="fr" > ..</a> - media
- Spécifie le type de média pour lequel le lien est optimisé. Vous pouvez combiner les informations avec les opérateurs ,(ou) and(et) et not(non)
Syntaxe :
<a href="page.html" media="screen and (max-height:700px)" > ..</a>
Appareils :- all : par défaut, tous les appareils
- aural : synthétiseur vocal
- braille : dispositif en braille
- handheld : appareil de poche
- projection : projecteur
- print : mode aperçu pour impression
- screen : écran d’ordinateur
- tty : téléscripteur et média similaire
- tv : dispositif de type télévision
- name
- Spécifie la nom du lien (n’est plus supporté en HTML5). Utilisez plutôt l’attibut ID
Syntaxe :
<a href="page.html" name="lien" > .. </a> - rel
- Spécifie la relation entre le document courant et le document lié
Syntaxe :
<a href="page.html" rel="nofollow" > .. </a>
Valeurs possible :- alternate : lien vers une autre version du document (traduction, imprimable..)
- author : lien vers l’auteur du document
- bookmark : URL permanente utilisée pour un ‘bookmarking’
- help : lien vers un document d’aide
- license : lien vers des informations de copyright
- next : lien vers le document suivant
- nofollow : « nofollow » utilisé par Google, précise que le moteur ne devrait pas suivre ce lien
- noreferrer : indique que le navigateur ne doit pas envoyer un entête HTTP Referer si l’utilisateur suit le lien hypertexte
- prefetch : indique que le document cible doit être mis en cache
- prev : lien vers le document précédent
- search : lien vers un outil de recherche pour le document
- tag : un tag (mot-clé) pour le document en cours
- shape
- Spécifie la forme du lien s’il est lié à une carte map (n’est plus supporté en HTML5)
- target
- Précise où ouvrir le document lié
Syntaxe :
<a href="page.html" target="_blank" > .. </a>
Valeurs possible :- _blank : ouvre le document lié dans une nouvelle fenêtre ou onglet
- _self : ouvre le document lié dans le même cadre (comportement par défaut)
- _parent : Ouvre le document lié dans le cadre parent
- _top : Ouvre le document lié dans le corps entier de la fenêtre
- nom_du_cadre : ouvre le document lié dans un cadre nommé
- type
- Précise le type mine du document lié
Syntaxe :
<a href="page.html" type="text/html" > .. </a>
La balise <a> prend aussi en charge les attributs globaux
Informations sur les chemins
Il existe deux façons de spécifier le chemin de destination d’un fichier.
Utilisation du chemin relatif
La cible est défini par rapport à l’emplacement du fichier qui l’appelle.
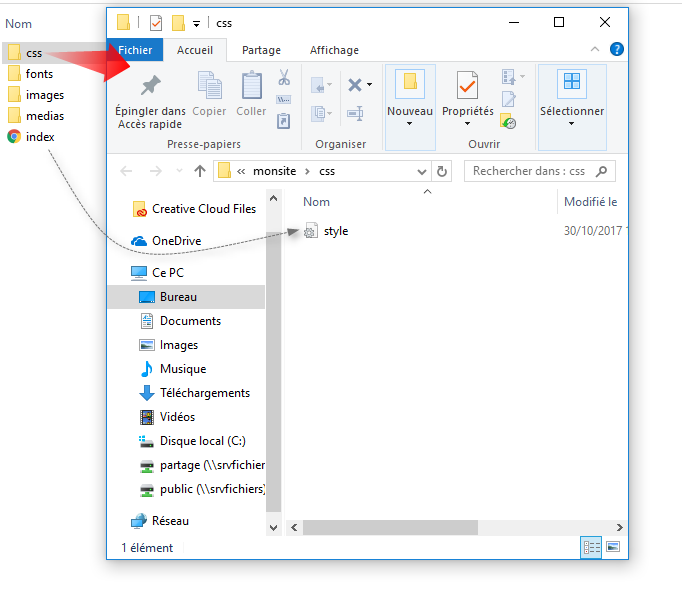
Par exemple si le fichier index.html charge le fichier style.css contenu dans le dossier CSS (voir image ci-dessous)…

Le chemin à écrire serait :
<link rel="stylesheet" href=" css/style.css " />
Par rapport à l’emplacement du fichier index.html, il faut d’abord rentrer dans le dossier css avec la syntaxe css/.
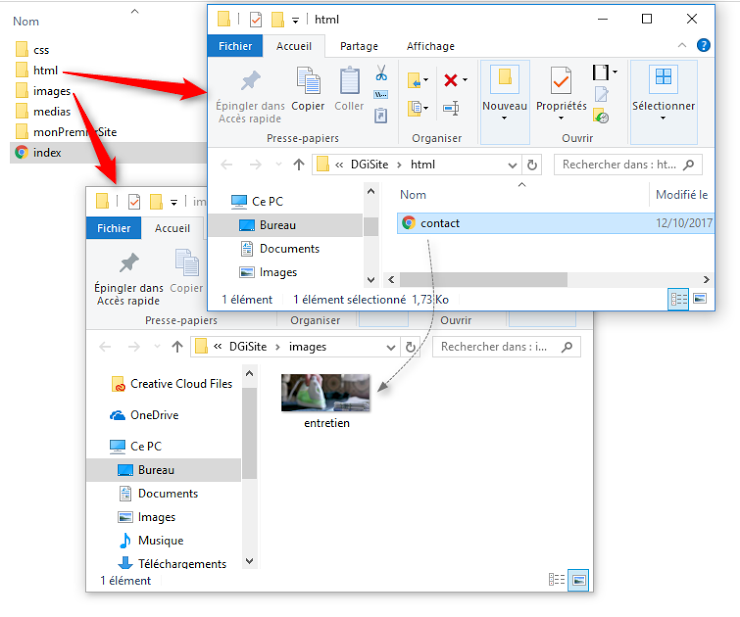
Un autre exemple avec la page contact.html (situé dans le dossier html) qui pointe vers l’image entretien.jpg (située dans le dossier image).

Le chemin à écrire serait :
<img src=" ../images/entretien.jpg " alt="" />
Dans ce cas il faut d’abord quitter le dossier html avec la syntaxe ../ avant de rentrer dans le dossier image avec la syntaxe images/
En résumé les indicateurs sont :
../: pour sortir d’un dossierdossier/: pour rentrer dans un dossier
Utilisation du chemin absolu
La cible est défini par rapport à la racine du site, c’est à dire au niveau du répertoire principal. Pour accéder directement à la racine du site il faut utiliser la sytanxe /.
Pour reprendre l’exemple précédent le chemin en absolu serait :
<img src=" /images/entretien.jpg " alt="" />
Cela signifie qu’à partir du fichier contact.html on revient à la racine du site avec / , c’est à dire au niveau de index.html et on entre ensuite dans le dossier image avec la syntaxe images/.
Attributs de type événement
La balise <a> prend aussi en charge les événements souris







