Attribut BORDER-IMAGE-SLICE
Rôle
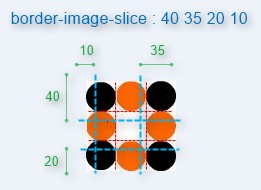
L’attribut border-image-slice permet de spécifier le décalage (en bleu) des repères neuf découpes (en rouge) vers l’intérieur de l’image.
Le premier repère découpe à partir du haut, le deuxième repère découpe à partir de la droite, le troisième repère découpe à partir du bas et le quatrième découpe à partir de la gauche. Voir la figure ci-dessous :

Cet attribut peut prendre plusieurs valeurs possibles :
* 4 valeurs pour pouvoir décaler tous les répères séparément
border-image-slice : 10 20 10 20 ;
* 3 valeurs : la quatrième valeur (le repère à partir de la gauche) a la même valeur que la deuxième valeur (le repère à partir de la droite)border-image-slice : 10 20 10 ;
* 2 valeurs : la première pour les repères haut-bas, la deuxième pour les repères droite-gauche
border-image-slice : 10 20 ;
* 1 même valeur pour les quatre repères
border-image-slice : 10 ;
Version : CSS3
Héritage (inherit) : non
Propriété Javascript : element.style.borderImageSlice
Testez vous-même cet attribut
Utilisez Codepen.
– Le code CSS
body{
padding: 10px;
}
div{
background-color:silver;
width: 310px;
height: 100px;
padding: 20px;
border: solid 10px transparent;
border-image-source: url(//tutowebdesign.com/images/border-image-css.jpg);
border-image-width: 20px;
border-image-repeat: round;
border-image-slice: 30 40;
border-image-outset: 0;
}
– Le code HTML
<section></section>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Impedit maxime et reiciendis ullam,</div>
<img src="//tutowebdesign.com/images/border-image-slice-css.jpg" alt="">
Résultat
Compatibilité
 15.0+
15.0+  15.0+
15.0+  11.0+
11.0+  6.0+
6.0+  15.0+
15.0+
L’attribut border-image-slice est pris en charge par les versions récentes des principaux navigateurs
Valeurs
Les différentes valeurs de l’attribut border-image-slice sont:
- length
- Nombre qui représente un nombre de pixels
Syntaxe :
border-image-slice : 30 - pourcentage
- Les pourcentages dépendent de la taille de l’image : la largeur de l’image pour des décalages horizontaux , la hauteur pour les décalages verticaux. La valeur par défaut est de 100%
Syntaxe :
border-image-slice : 30% 40% - initial
- Défini à sa valeur initiale (attention pas pris en charge par Internet Explorer et Opéra en dessous de la version 15). Peut être utilisé pour « neutraliser » une spécificité.
Syntaxe :
border-image-slice : initial - inherit
- Hérite de la même propriété que l’élément parent.
Syntaxe :
border-image-slice : inherit
A voir aussi
border-image-slice box-sizing clip height width margin paddingoverflow max-width min-width outline resize







