Menu
tutowebdesign
Ces articles peuvent vous intéresser
tutowebdesign
22 mai 2020
tutowebdesign
9 avril 2020

web design
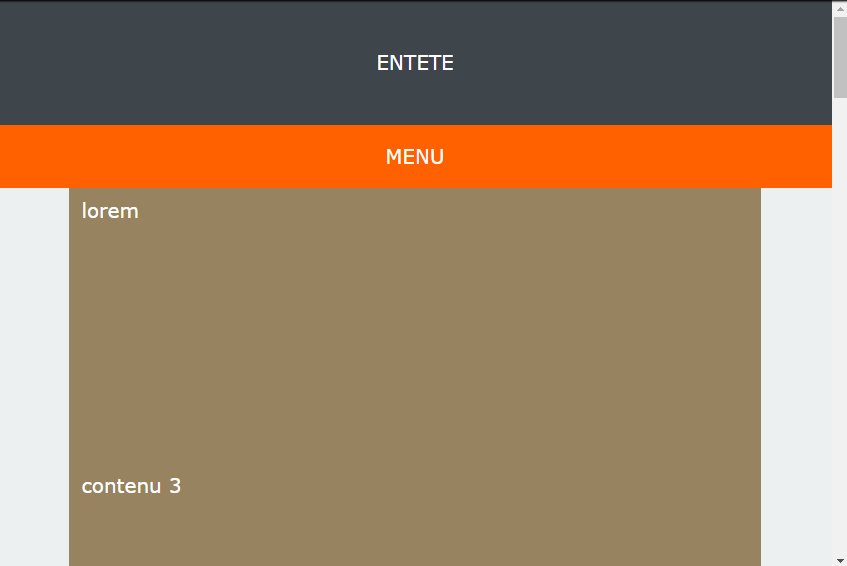
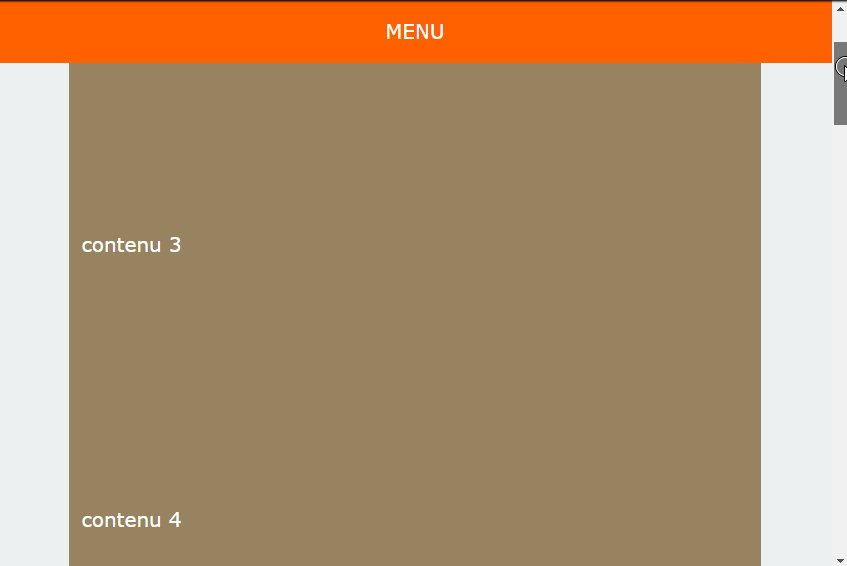
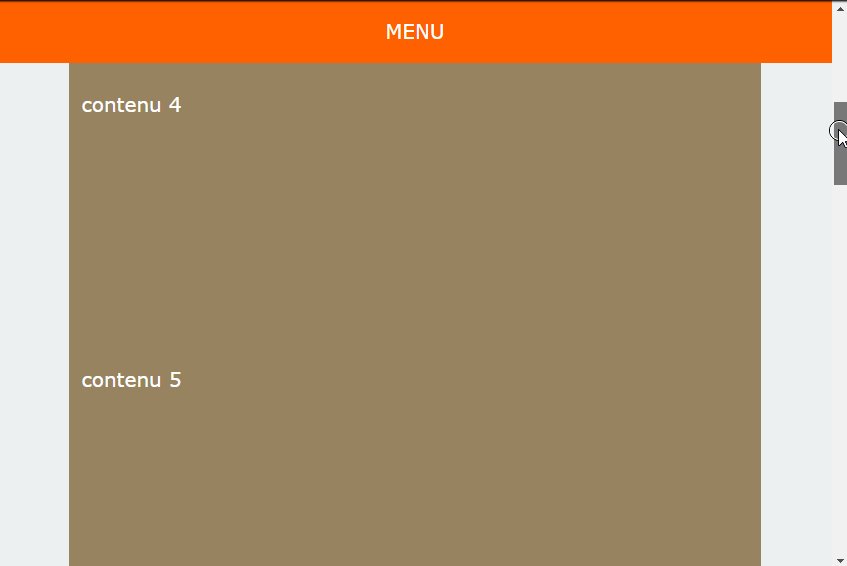
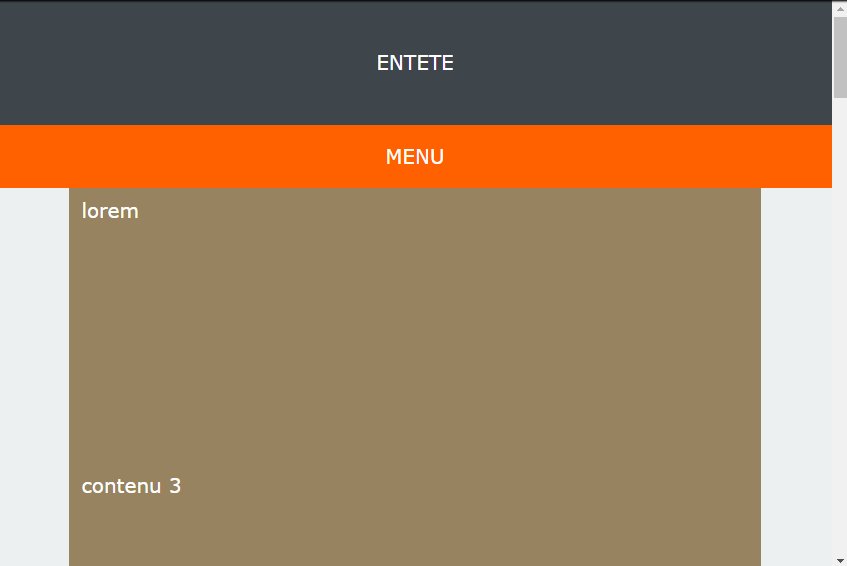
Créer un menu sticky en javascript
Le principe consiste à fixer le menu en haut de l’écran quand on ‘scolle’ vers le bas.
tutowebdesign
27 novembre 2018
Merci de faire confiance à notre site
Nous nous efforçons de le mettre à jour régulièrement