Création d’un projet Ionic
Pour démarrer une nouvelle application, lancez :
ionic start ProjetIonic tutorial
Explication :
- start demande à la CLI de créer une nouvelle application.
- ProjetIonic sera le nom du répertoire et le nom de l’application de votre projet. Vous pouvez choisir un autre nom.
- tutorial sera le modèle de départ pour votre projet.
Avec le modèle de tutoriel, Ionic fournit également les modèles officiels suivants:
- tabs : une simple mise en page à 3 onglets
- sidemenu : une mise en page avec un menu à glisser sur le côté
- blank : un démarreur nu avec une seule page
- super : projet de démarrage avec plus de 14 modèles de pages prêts à l’emploi
- tutorial : un projet de démarrage guidé
Affichage sur le serveur de votre projet
Avant d’afficher votre application il faut entrer dans le dossier du projet (ProjetIonic) avec la commande cmd cd
cd ProjetIonic
Pour afficher l’application dans le navigateur il faut taper :
ionic serve
Si vous utilisez Google Chrome, utilisez l’outil DevTools (F12) qui vous permet de simuler et de tester votre application sur les écrans mobiles :

Nomenclature de fichiers
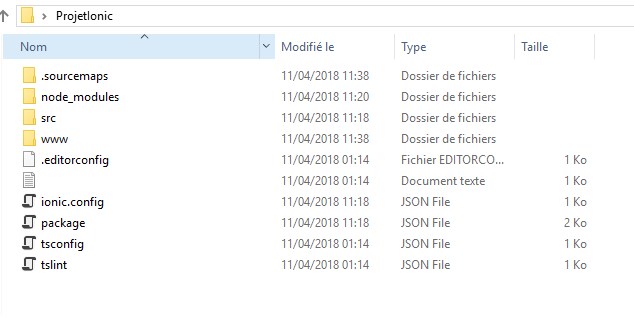
La structure (dossiers et fichiers) d’un projet ressemble à celle-ci :

- Le dossier /www contiendra l’ensemble des fichiers (environnement de production) compilés pour déployer l’application sur le server web
- Le dossier /node_modules contient les bibliothèques nécessaires
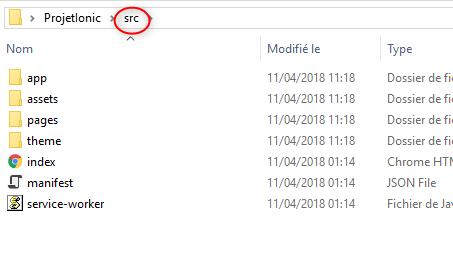
- C’est dans le dossier source /src que vous allez travailler les fichiers de votre application.
- le sous-dossier /app est le point d’entrée de l’application
- le sous-dossier /pages contient toutes les pages (ou vues) de l’application
- le sous -dossier /theme contient les fichiers SCSS utilisés pour la mise en page
- Le sous-dossier /asset contient les éléments statiques (images, icônes..)

Dans le répertoire /src, vous travaillerez avec TypeScript, un niveau de code Javascript plus élevé!
Apprenez maintenant à gérer les pages avec Ionic.





