Gestion des pages
Vous devez d’abord créer un projet pour suivre ce chapitre.
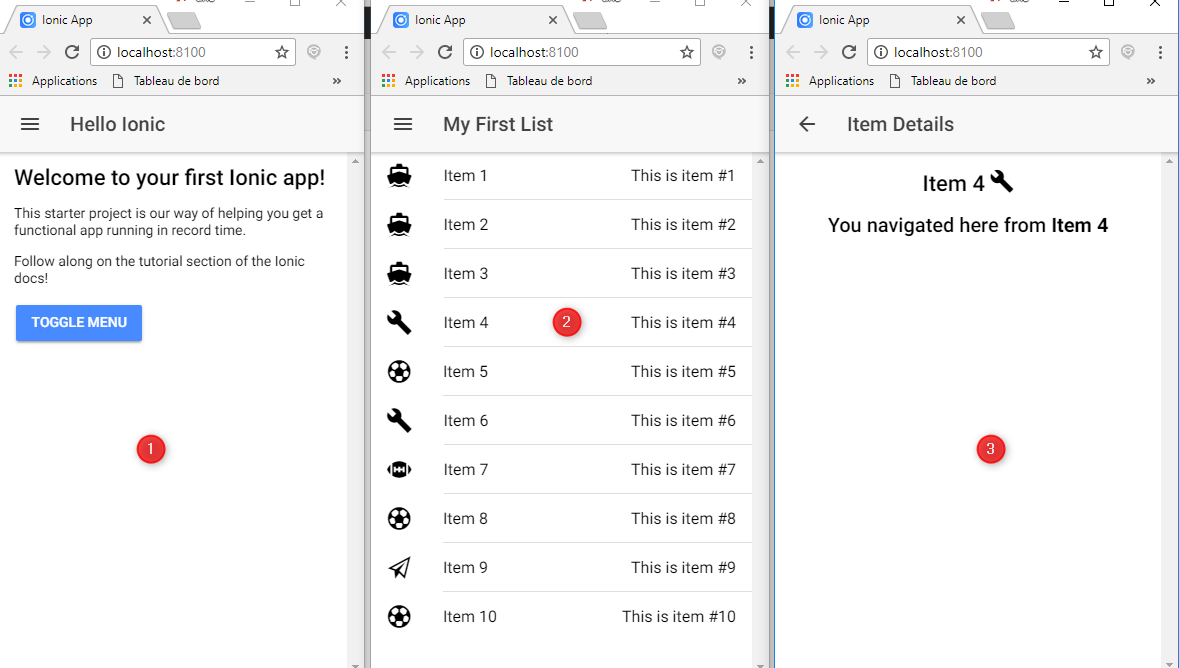
En testant l’application installée précédemment, vous remarquez que trois pages peuvent s’afficher :

- la page d’entrée Hello Ionic (1)
- la page My First List qui affiche une liste d’items (2)
- la page Item Details qui détaille un élément de la liste (3)

Emplacement des pages
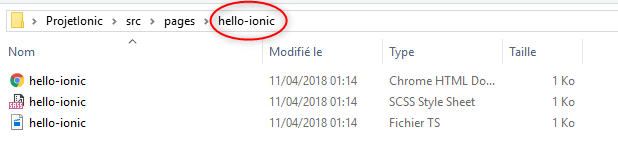
Vous retrouvez toutes les pages de votre application dans le dossier /pages

Chaque page contient :
- un fichier .html (interface de la page)
- un fichier .scss (pour la mise en page css)
- un fichier .ts (logique application – traitement de la page)

Création d’une page
Pour créer une nouvelle page, qu’on nommera contact, tapez la commande cmd :
ionic g page contact Detail --no-module
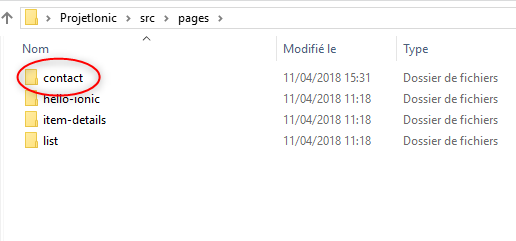
Cette commande va générer automatiquement un nouveau dossier dans pages, nommé contact, avec les trois fichiers (.html, .ts, .scss) à l’intérieur :

Déclaration d’une nouvelle page
Chaque nouvelle page doit être obligatoirement déclarée dans le fichier global /src/app/app.module.ts

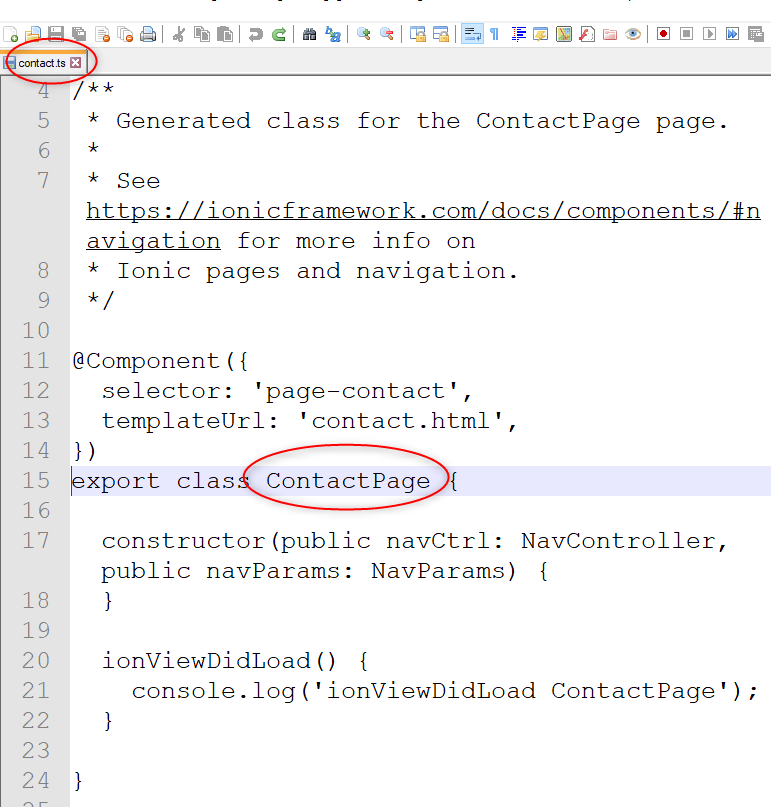
Avant de déclarer la page contact qu’on vient de créer plus haut, il faut récupérer son nom de classe dans le fichier .ts.

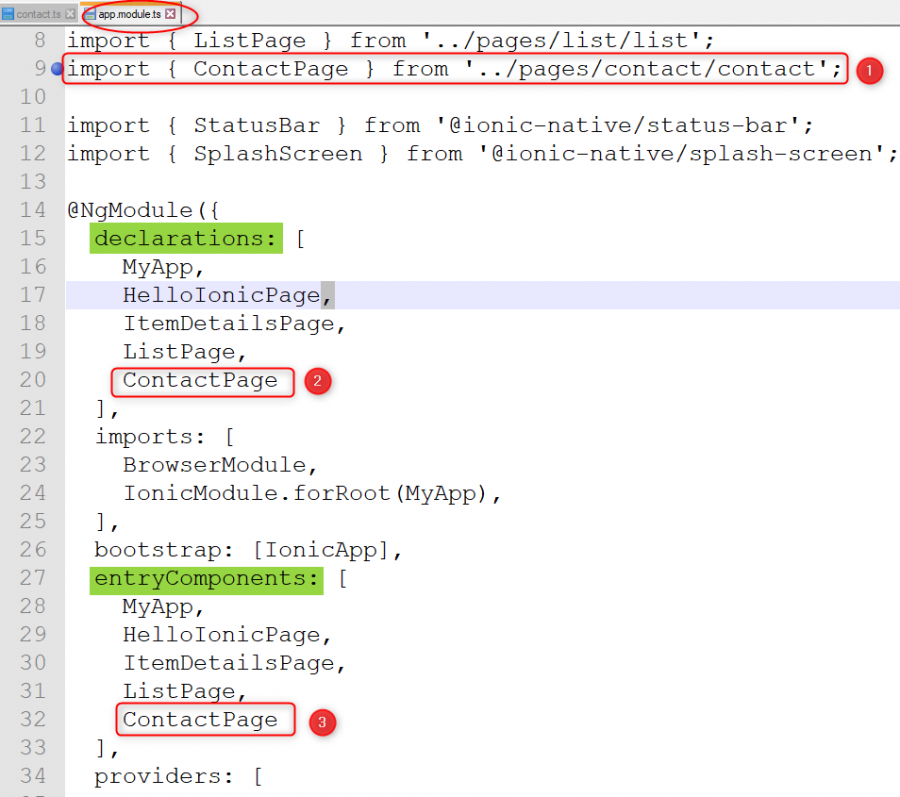
Il faut ensuite ouvrir le fichier /src/app/app.module.ts, déclarer la page contact (1) et le mentionner dans les blocs declarations (2) et entryComponents (3)

La création et la gestion des pages n’étant plus un secret pour vous, il est temps d’apprendre à naviguer avec Bootstrap.





