Les providers
Les providers (fournisseurs) vous permettent de créer un service autonome qui fournit certaines fonctionnalités à votre application. Le rôle d’un fournisseur peut inclure des tâches telles que l’extraction de données à partir d’un serveur, l’exécution d’opérations sur des données, le partage de données, la fourniture d’un ensemble d’opérations mathématiques compliquées, etc.
En général, nous utilisons des fournisseurs pour faire le gros du travail dans nos applications. En utilisant un fournisseur, nous extrayons la fonctionnalité qu’il fournit d’un composant spécifique, ce qui rend le code plus facile à maintenir et nous permet de réutiliser ce même fournisseur dans plusieurs endroits différents de l’application (ou même dans une application complètement différente).
Créer un Provider
Vous pouvez créer un nouveau fournisseur en utilisant la commande :
ionic g provider movie-api
Vous pouvez donner n’importe quel nom (movi-api) à votre provider.
Un fichier sera créé dans le dossier src/app/providers/ du même nom que votre provider..

.. et la classe MovieApiProvider de votre fichier .ts sera importée et déclarée automatiquement dans le tableau des providers du module racine de l’application app.module.ts.
Capture d’écran :

Votre Provider est maintenant en place, vous allez apprendre à l’exploiter.
Récupération de données à partir du serveur Remote Rest
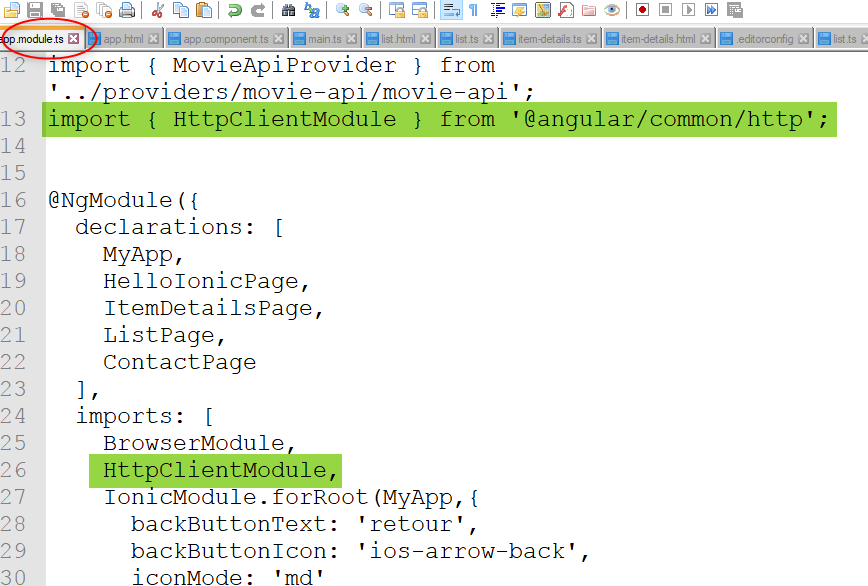
Comme nous allons utiliser la classe HttpClient d’Angular, nous devons aussi importer HttpClientModule dans le module racine de l’application :
import { HttpClientModule } from '@angular/common/http';
et le déclarer dans le tableau imports
imports: [
BrowserModule,
HttpClientModule,
IonicModule.forRoot(MyApp,{
backButtonText: 'retour',
backButtonIcon: 'ios-arrow-back',
iconMode: 'md'
}),
]
Capture d’écran

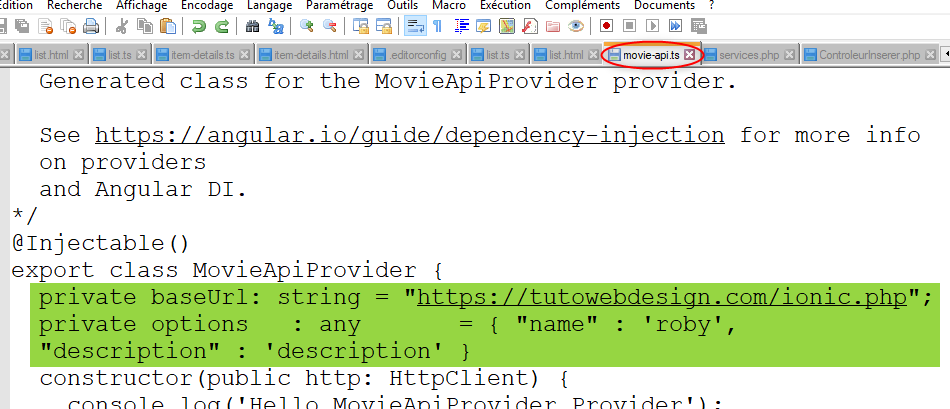
Dans le fichier .ts du provider commençons par définir un appel Rest avel le membre baseUrl..
private baseUrl: string = "https://domaine.com/ionic.php";
et un membre options qui contient des données à communiquer au fichier distant :
private options : any = { "name" : 'roby', "description" : 'description' };
Capture d’écran

Dans notre cas les échanges s’effectueront avec un fichier PHP.
Nous allons implémenter dans le composant provider une méthode setProvider() pour se connecter et transférer des données au fichier PHP :
setProvider():Observable<any> {
return this.http.post(this.baseUrl,JSON.stringify(this.options));
}
Ne pas oublier d’importer l’objet Observable dans le fichier .ts du provider :
import { Observable } from "rxjs/Rx";
Utiliser le Provider dans l’une des pages de votre application
Importer dans l’une des pages .ts le provider :
import { MovieApiProvider } from "../../providers/movie-api/movie-api";
Déclarer dans le constructeur de classe la propriété movieApiProvider :
constructor(
public navCtrl: NavController,
public navParams: NavParams,
private movieApiProvider: MovieApiProvider) {
}
Puis exécuter la méthode du provider :
this.movieApiProvider.setProvider().subscribe(data =>{
console.log(data);
})
La méthode subscribe() permet d’observer le producteur de données.
Du coté de PHP, le script peut être implémenté de cette manière :
<?php
//Autorise le CROSS domaine
header("Access-Control-Allow-Origin: *");
// Récupération des données json en tableau
$json = file_get_contents('php://input');
$obj = json_decode($json);
// réponse au provider
echo json_encode('Congratulations the record ' . $obj->name . ' was updated');
?>





