Comment faire du Responsive Design
Le Responsive Web Design consiste à utiliser HTML et CSS pour redimensionner, masquer, rétrécir, agrandir ou déplacer le contenu en fonction de la taille de l’écran.
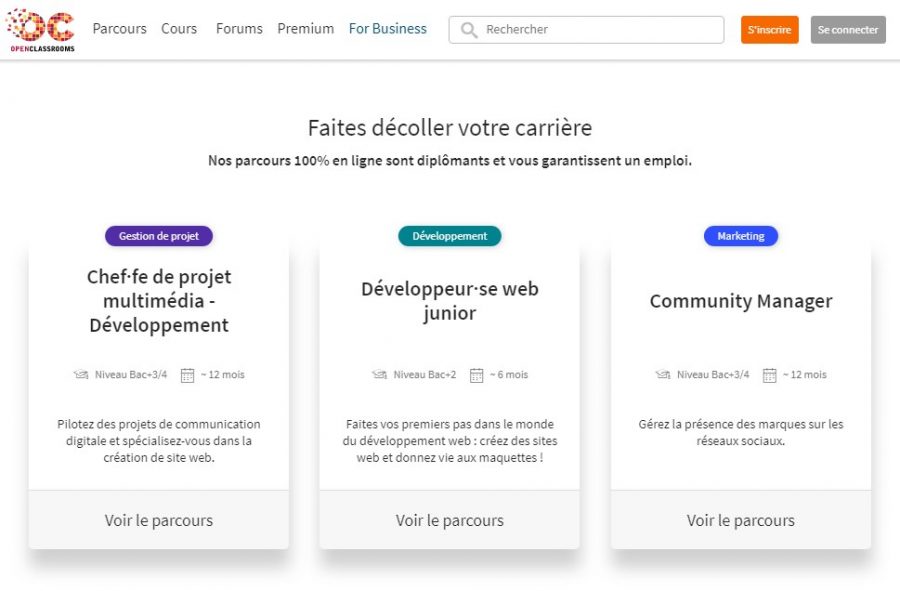
Remarquez, ci-dessous, les différences d’affichage du site Openclassrooms sur différents appareils.
Sur un ordinateur de bureau

Sur un appareil iphone 6 plus

Sur un appareil IPad Mini

Vous constatez que des différences d’affichage apparaissent au niveau :
- de la disposition des colonnes (3 sur un grand écran, 2 sur un format tablette, 1 sur les appareils mobile),
- du format du menu principal (menu sous forme d’icône à droite sur un mobile, liens classiques sur un ordinateur de bureau).
Une page web doit être accessible pour tous les appareils. Vous devez donc réadapter le graphisme par rapport à la largeur d’écran.
Avec Boostrap, faire du design responsive va devenir très simple.
Points de rupture
Pour faire du design responsive, il faut pouvoir adapter le graphisme de vos pages selon le type d’appareil. C’est la technologie CSS reposant sur les media-queries qui permet cette adaptation.
Le principe est simple : à partir d’une certaine taille d’écran, on applique un CSS spécifique pour faire basculer la présentation : c’est ce qu’on appelle un point de rupture.
Avec Bootstrap, les différents points de rupture sont définis par des noms de classe :
- sm : dès que la taille de l’écran est égale ou supérieure à 576px (petit écran)
- md : dès que la taille de l’écran est égale ou supérieure à 768px (écran moyen)
- lg : dès que la taille de l’écran est égale ou supérieure à 992px (écran large)
- xl : dès que la taille de l’écran est égale ou supérieure à 1200px (écran extra lage)
Il suffit de mentionner ces termes avec certaines fonctionnalités proposées par Bootstrap :
- pour changer le mode d’affichage (voir documentation) : exemple d-xl-none
- pour faire de la mise en page (voir chapitre « Mise en page ») : exemple col-md-6
- pour la gestion des alignements (voir chapitre « Gérer les alignements ») : exemple text-sm-center
Un exemple concret
Nous allons demander à Bootstrap de changer l’alignement du texte d’un titre <h1> en fonction de la taille de l’écran. La commande à utiliser pour l’alignement est text-left (gauche) ou text-center (milieu) ou encore ou text-right (droite).
Si aucun point de rupture n’est signalé, l’alignement fonctionne pour tous les appareils :
<h1 class="text-center">Titre</h1>
Affichage :

Cela signifie que sur un écran mobile, le titre sera aussi centré.
Or nous voulons maintenant que notre titre soit centré SEULEMENT sur les appareils mobiles. Pour les plus grands écrans, l’alignement doit se faire à gauche. Nous savons qu’en mode portrait comme en mode paysage, les tailles des mobiles se situent entre 320px et 767px. Il suffit donc de signaler qu’à partir d’une taille supérieur à 767px, point de rupture md , l’alignement doit être à gauche. Pour cela on rajoute la mention md dans text-left et on obtient text-md-left . On conserve l’alignement text-center pour les écrans mobile.
<h1 class="text-center text-md-left">Titre</h1>
Affichage sur un écran mobile (414px)

Affichage sur un écran moyen (800px)

Testez par vous même (en modifiant la taille de la fenêtre).
Nous retrouverons cette technique pour la mise en page (abordée plus loin) des éléments HTML.
Image réactive
Les images dans Bootstrap sont rendues fluides avec img-fluid :
<img src="..." class="img-fluid" alt="Responsive image">
Testez le résultat (en jouant sur la taille de la fenêtre de navigation).

Avec Internet Explorer 10, les images img-fluid sont de taille disproportionnée. Pour résoudre ce problème, ajoutez width: 100%.
Multimédia réactif
Il est possible d’intégrer du contenu multimédia (vidéo, map) avec la balise HTML <iframe> ou <video>.
Pour donner un comportement responsive, il vous suffit de rajouter la valeur embed-responsive dans la classe de l’élément HTML qui contient le contenu multimédia :
<div class="embed-responsive embed-responsive-16by9"> <iframe src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe> </div>
Testez le résultat (en jouant sur la taille de la fenêtre de navigation).

Astuce! Vous n’avez pas besoin d’inclure frameborder= »0″ dans votre <iframe>.
Ratio d’affichage
Les rapports d’aspect peuvent être personnalisés avec les classes de modificateur :
<!– 21:9 aspect ratio –>
<div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
<!– 16:9 aspect ratio –>
<div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
<!– 4:3 aspect ratio –>
<div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
<!– 1:1 aspect ratio –>
<div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
Affichage avec embed-responsive-16by9 (16/9) :

Affichage avec embed-responsive-21by9 (21/9 ) :

Affichage embed-responsive-4by3 : 4/3 (4/3) :

Affichage avec embed-responsive-1by1 : (1/1)








