Gérer les alignements
Vous voulez aligner du texte à gauche, à droite, au milieu… Ou bien placer un bloc en haut, en bas ou au centre de la page..
Bootstrap offre plusieurs solutions pour gérer les alignements.
Alignement horizontal du contenu
Pour aligner du texte à gauche, à droite ou au milieu, utilisez respectivement text-left , text-right , ou text-center .
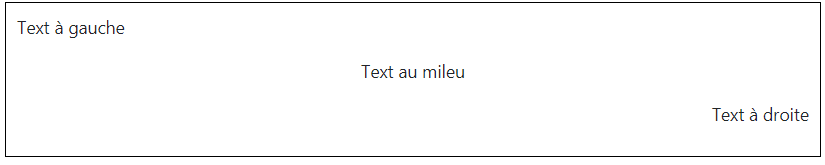
<p class="text-left">Text à gauche</p> <p class="text-center">Text au mileu</p> <p class="text-right">Text à droite</p>
Affichage :

Texte justifié
Vous pouvez justifier le texte avec text-justify .
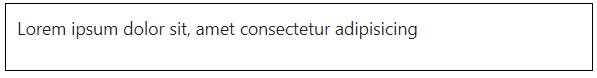
<p class="text-justify">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Molestiae, ea reiciendis. Natus quas animi exercitationem minima, quaerat cupiditate eveniet cumque non repudiandae est amet rem libero repellendus molestias molestiae quo. Natus quas animi exercitationem minima, quaerat cupiditate eveniet cumque non repudiandae est amet rem libero repellendus molestias molestiae quo.</p>
Affichage :

Alignement responsive
Il est possible de modifier l’alignement en fonction de la taille d’écran en mentionnant le type d’écran dans la classe text-*-left . Il faut remplacer (*) par sm, md, lg, ou xl.
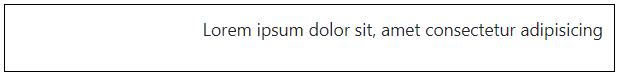
<p class="text-sm-right">Lorem ipsum dolor sit, amet consectetur adipisicing</p>
Affichage à gauche (par défaut) sur un écran de taille inférieure à 576px :

Affichage à droite sur un écran de taille supérieure ou égale à 576px ( -sm ) :

Alignement vertical du contenu
Il est possible de gérer soit l’alignement d’un contenu sur sa ligne ou soit l’alignement du contenu par rapport à son bloc.
Alignement sur la ligne
Vous pouvez modifier l’alignement vertical du contenu par rapport à la ligne. Vous avez le choix parmi :
- align-baseline : sur la ligne de base
- align-top : en haut de la ligne entière
- align-middle : au milieu de la ligne de base
- align-bottom : en bas de la ligne entière
- align-text-bottom : en bas du texte
- align-text-top : en haut du texte
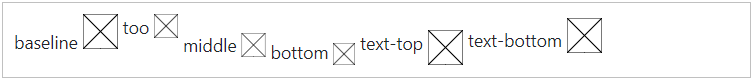
<span class="align-baseline">baseline</span> <img class="align-baseline" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" /> <span class="align-top">too</span> <img class="align-top" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="22" height="22" /> <span class="align-middle">middle</span> <img class="align-middle" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="22" height="22" /> <span class="align-bottom">bottom</span> <img class="align-bottom" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="20" height="20" /> <span class="align-text-top">text-top</span> <img class="align-text-top" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" /> <span class="align-text-bottom">text-bottom</span> <img class="align-text-bottom" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" />
Affichage :

Équivalent à vertical-align en CSS
Alignement dans un bloc
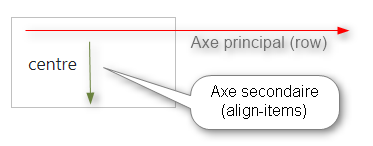
Vous pouvez agir sur l’axe secondaire align-items qui est perpendiculaire à l’axe principal horizontal ( row ) et qui peut prendre 3 valeurs : start, center ou end.
- align-items-start : vers la haut
- align-items-center : au milieu
- align-items-end : vers le bas
<div style ="height:30vh;width:150px;border: 1px solid silver;" class="row align-items-center"> <div class="col-5"> centre </div> </div>
Résultat :

Si vous avez plusieurs blocs, tous les contenus auront le même alignement :
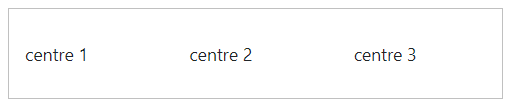
<div style ="height:30vh;width:450px;border: 1px solid silver;" class="row align-items-center"> <div class="col-4"> centre 1 </div> <div class="col-4"> centre 2 </div> <div class="col-4"> centre 3 </div> </div>
Affichage :

Vous pouvez créer une exception en agissant sur un item avec align-self plutôt que sur le container ( row ).
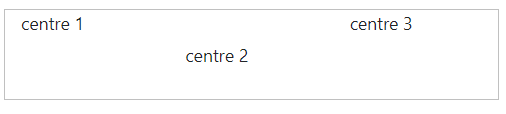
<div style ="height:30vh;width:450px;border: 1px solid silver;" class="row"> <div class="col-4"> centre 1 </div> <div class="col-4 align-self-center"> centre 2 </div> <div class="col-4"> centre 3 </div> </div>
Affichage :

Vous remarquez que seul le contenu de la deuxième colonne est centré verticalement.
Alignement horizontal des blocs
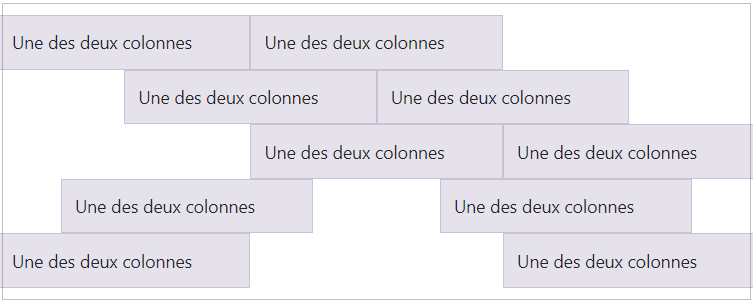
Pour aligner les colonnes à l’horizontal, i faut agir sur le bloc parent ( row ) qui contient les blocs enfants. Vous avez le choix parmi :
- justify-content-start : sur la gauche
- justify-content-center : au milieu
- justify-content-end : sur la droite
- justify-content-around : répartition justifiée entre le premier et le dernier élément
- justify-content-between : répartition justifiée du début à la fin
<div class="row justify-content-start">
<div class="col-4">
Une des deux colonnes
</div>
<div class="col-4">
Une des deux colonnes
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
Une des deux colonnes
</div>
<div class="col-4">
Une des deux colonnes
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
Une des deux colonnes
</div>
<div class="col-4">
Une des deux colonnes
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
Une des deux colonnes
</div>
<div class="col-4">
Une des deux colonnes
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
Une des deux colonnes
</div>
<div class="col-4">
Une des deux colonnes
</div>
</div>
Affichage :

Équivalent à justify-content en CSS.
Un cas concret d’utilisation
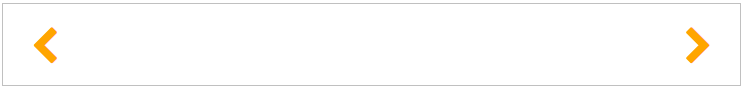
Le justify-content-between pourrait être utilisé pour placer les chevrons de navigation sur une page :
<div class="row justify-content-between">
<div>
<i class="fa fa-chevron-left" aria-hidden="true"></i>
</div>
<div>
<i class="fa fa-chevron-right" aria-hidden="true"></i>
</div>
</div>
Résultat :

Autre cas concret d’utilisation
Le justify-content-between pourrait aussi être utilisé pour aligner un menu bar et des icônes sociales sur une entête de page pour mobile :
<div class="row justify-content-between">
<div>
<i class="fa fa-bars" aria-hidden="true"></i>
</div>
<div>
<i class="fa fa-facebook-square" aria-hidden="true"></i> <i class="fa fa-google-plus-square" aria-hidden="true"></i> <i class="fa fa-twitter-square" aria-hidden="true"></i>
</div>
</div>
Résultat :

Vous avez besoin de la bibliothèque font-awesome pour afficher les icônes!
Décalage dans la grille
Le décalage consiste à déplacer vers la droite le bloc d’un certains nombre de colonnes de la grille, par rapport à sa position, en fonction du type d’écran (sm, md, lg, xl). Cela se fait avec offset-*-n .
Remplacer * par sm, md, lg, ou xl et n par le nombre de décalage (en colonne)
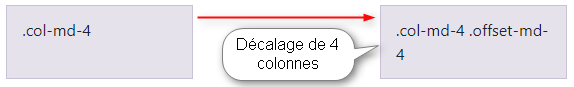
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div> </div>
Dans cet exemple le décalage de 4 colonnes se produit à partir d’une taille d’écran de 767px ( offset-md ) :

Décalage par éloignement
Le but est ce créer le décalage en jouant sur l’espace autour du bloc (margin en CSS) avec ml-auto pour l’éloignement à gauche et mr-auto pour l’éloignement à droite.
Il est même possible de spécifier un éloignement gauche et droite avec ml-md-auto .
Cas d’utilisation
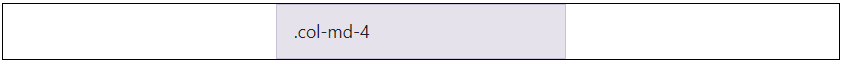
Si vous mettez autant de marge (auto) à gauche et à droite d’un bloc il se centre :
<div class="row"> <div class="col-md-4 ml-auto mr-auto">.col-md-4</div> </div>
Affichage :

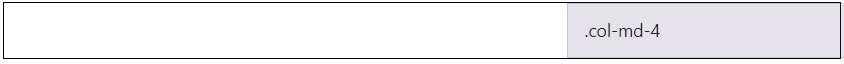
Si vous mettez une marge automatique à gauche d’un bloc, il se positionne à droite :
<div class="row"> <div class="col-md-4 ml-auto">.col-md-4</div> </div>
Affichage :

Si vous mettez une marge automatique à droite d’un bloc, il positionne vers la droite le bloc situé à sa droite :
<div class="row"> <div class="col-md-4 mr-auto">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div>
Affichage :

Alignement vertical des blocs
Comme pour l’alignement horizontal, vous pouvez agir sur le bloc parent (row) pour aligner verticalement les blocs enfants (item) . Vous avez le choix entre :
- align-items-start : vers la haut
- align-items-center : au milieu
- align-items-end : vers le bas
<div style="height: 80vh;border: 1px solid #000;" class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
Affichage :

Centrage horizontal et vertical
Pour centrer du contenu verticalement et horizontalement, il faut appliquer un m-auto sur l’item.
<div style="height: 50vh;width:300px;border: 1px solid #000;" class="row">
<div class="m-auto">
Centre
</div>
</div>
Affichage :

Équivalent en CSS de margin : auto ;
Ne fonctionne que si l’élément possédant la classe est en mode d’affichage flex.
Travailler en mode portrait
Si vous souhaitez disposer les éléments par rapport à la hauteur de l’écran (mode portrait), utilisez d-flex et flex-column qui orientent le flux sur l’axe vertical (horizontal, par défaut ).
<div style="height:100vh;" class="d-flex flex-column ">
<div class="">
haut de page
</div>
<div class="h-100">
<p class="">contenu principal</p>
</div>
<div class="">
bas de page
</div>
</div>
Avec l’instruction h-100 (hauteur à 100%) , le bloc du milieu recalcule sa taille par rapport à l’espace restant entre le haut et le bas de page.
Affichage :

Le bloc container d-flex doit posséder une hauteur équivalent à la hauteur de l’écran : instruction CSS height:100vh;
Alignement d’un item
Jusqu’à présent, l’alignement était défini dans le conteneur parent (bloc row ). En effet, c’est lui qui gère l’alignement de tous les éléments enfants.
Gérer les exceptions pour les alignements
Vous pouvez, pour un enfant, appliquer un alignement particulier avec align-self qui reprend les mêmes valeurs que pour le parent :
- align-self-start : vers la haut
- align-self-center : au milieu
- align-self-end : vers le bas
Exemple concret
Le bloc du milieu est placé exceptionnellement à droite :
<div class="row flex-column">
<div class="col-4">
gauche
</div>
<div class="col-4 align-self-center">
droite exception
</div>
<div class="col-4">
gauche
</div>
</div>
Résultat :

Ici, le flux est dirigé vers le bas avec flex-column et align-self-center est orienté perpendiculairement au flux donc à l’horizontal.







