Mise en page avec Bootstrap
La mise en page concerne la disposition des différents blocs de contenu : entête, menu, article, pied de page…
Par défaut, le navigateur empile les différents éléments vers le bas et chaque bloc occupe la largeur de l’élément parent ( body dans ce cas)
Pour une structure HTML comme celle-ci :
<header>Entête de page</header> <nav>Menu principal</nav> <section> <div>Contenu 1</div> <div>Contenu 2</div> <div>Contenu 3</div> </section>
Le navigateur disposerait le contenu vers le bas :

Si vous envisagez une disposition en colonnes, aligner par exemple les div contenus dans la balise section , il faudra coder du CSS. Avec Bootstrap, vous allez pouvoir le faire en toute simplicité ?
Notion de grille
La grille permet de gérer la largeur des blocs de contenu pour une maquette graphique. La taille d’un contenu correspond à un multiple du nombre de colonnes (zone rose).
Bootstrap est paramétré sur une grille de 12 colonnes. La gouttière est l’espace qui sépare deux colonnes.

Grille bootstrap
Vous n’avez pas à gérer les dimensions de vos blocs. Il suffira d’indiquer sur combien de colonnes un contenu doit s’étendre (par exemple 4 sur 12). Cela se fait avec la syntaxe col .
- col-2 correspond à 2 colonnes
- col-4 correspond à 4 colonnes
- col-6 correspond à 6 colonnes
- col-n correspond à n colonnes
- col correspond à une largeur automatique
Si vous ne mentionnez pas de valeur pour chaque colonne (col ) , elles auront toutes la même taille.
Il ne suffit pas de spécifier la largeur avec col-[nombre] pour avoir une disposition en colonne.
Créer un conteneur
Le conteneur est l’élément de présentation de base qui contient un ensemble (ou la totalité) de contenu. Le conteneur est nécessaire lors de l’utilisation du système de grille.
Le conteneur peut avoir une largeur fixe (adapter à la taille de l’écran) avec container ou une largeur fluide (pleine largeur) avec container-fluid .
Largeur fixe
Ce conteneur fournit le moyen de centrer le contenu de votre site…
<div class="container" style="border: 1px solid silver;height:60px;"> contenu à mettre </div>
Affichage :

La taille en pixel du conteneur dépend du périphérique.
Largeur fluide
Ce conteneur en pleine largeur, recouvre toute la largeur de la fenêtre.
<div class="container-fluid" style="border: 1px solid silver;height:60px;"> contenu à mettre </div>
Affichage :

Créer des colonnes
Pour avoir une disposition en colonnes il faut regrouper les blocs à l’intérieur d’un élément qui possède la classe row .
Le bloc row est le container (élément parent) et chaque col est un item (élément enfant).
Ne pas confondre le container en tant que conteneur <div class= »container.. et ce même terme qui apparaît dans la relation flex container/item
Voici, par exemple, la syntaxe pour deux colonnes de tailles différentes :
<div class="row"> <div class="col-8">col-8</div> <div class="col-4">col-4</div> </div>
Voici le rendu :

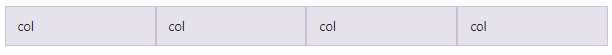
Un autre exemple avec des colonnes de même taille :
<div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div>
Résultat :

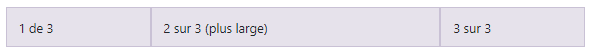
Voici un exemple avec un mélange de largeurs spécifiées et de largeurs automatiques :
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 sur 3 (plus large)
</div>
<div class="col">
3 of 3
</div>
</div>
Résultat :

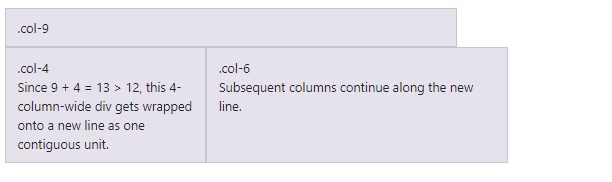
Si plus de 12 colonnes sont placées dans une seule ligne, chaque groupe de colonnes supplémentaires sera, disposé sur une nouvelle ligne.
<div class="row"> <div class="col-9">.col-9</div> <div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div> </div>
Affichage :

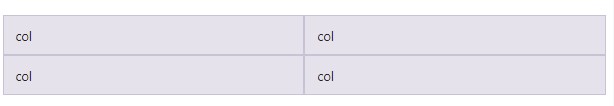
Vous pouvez aussi disposer les colonnes sur plusieurs lignes en créant une rupture à l’endroit souhaité avec w-100 :
<div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="w-100"></div> <div class="col">col</div> <div class="col">col</div> </div>
Affichage :

Pour créer des colonnes dont la taille se limite au contenu, utilisez col-auto.
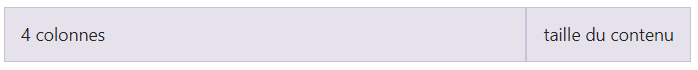
<div class="row"> <div class="col-4">4 colonnes</div> <div class="col-auto">taille du contenu</div> </div>
Affichage :

Mise en page responsive
Pour afficher les colonnes à partir d’une certaine taille d’écran, il faut mentionner, dans la classe, le type d’appareil.
- pour tous les écrans : col
- pour les mobiles (entre 576px et 767px) : col-sm
- pour les tablettes (entre 768px et 991px) : col-md
- pour les ordinateurs de bureaux (entre 992px et 1199px) : col-lg
- pour les larges écrans (à partir de 1200px) : col-xl
Attention, avec la version 4, si le mode colonne fonctionne avec une taille d’ écran (mobiles par exemple), il fonctionnera aussi avec tous les appareils de plus grande taille (tablette, et ordinateur).
Et comment indiquer la largeur des colonnes?
L’information ‘largeur de la colonne‘ peut être fournie après l’information ‘type d’écran‘, comme dans l’exemple ci-dessous :
<div class="row"> <div class="col-sm-8">col-sm-8</div> <div class="col-sm-4">col-sm-4</div> </div>
L’alignement horizontal commence à partir d’une taille d’écran de 576px. Le premier <div> s’étend sur 8 colonnes et le deuxième sur 4.
Pour avoir des colonnes de même taille, il ne faut pas indiquer de valeur :
<div class="row"> <div class="col-sm">col-sm</div> <div class="col-sm">col-sm</div> </div>
Gérer plusieurs tailles d’écran
Vous souhaitez avoir une présentation différente selon la taille de l’écran, vous pouvez mixer les valeurs de classe. Voici un exemple ci-dessous :
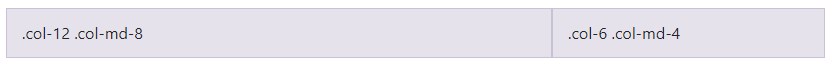
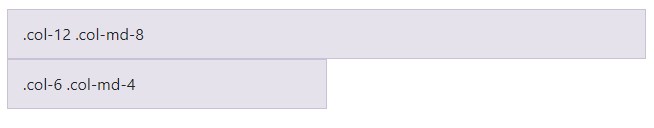
<div class="row"> <div class="col-12 col-md-8">.col-12 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div>
Cela signifie qu’à partir de 768px (format tablette), les colonnes sont disposées comme ceci :

Mais qu’en dessous de cette taille (format mobile) la présentation change :

Gérer l’ordre d’affichage
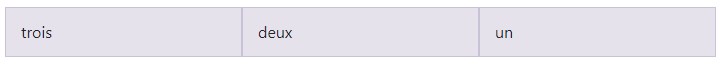
Vous pouvez changer l’ordre d’affichage avec la classe order-* .
<div class="row">
<div class="col order-3">
un
</div>
<div class="col order-2">
deux
</div>
<div class="col order-1">
trois
</div>
</div>
Affichage :

Une colonne avec order-* ne pourra pas passer devant une colonne qui n’en contient pas.
<div class="row">
<div class="col">
un
</div>
<div class="col order-2">
deux
</div>
<div class="col order-1">
trois
</div>
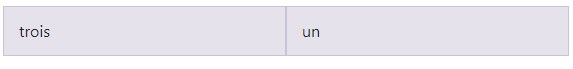
</div>
Résultat :

La classe order-first passe devant toutes les autres classes :
Ceci est l’équivalent CSS de order : -1;
<div class="row">
<div class="col">
un
</div>
<div class="col order-1">
deux
</div>
<div class="col order-first">
trois
</div>
</div>
Affichage :

Affichage et masquage
Pour cacher des éléments selon le périphérique, utiliser la classe d-*-none. Indiquez à la place de astérisque (*) le format d’écran (sm, md, lg, xl).
Le d-none correspond à la commande CSS display : none;
<div class="row">
<div class="col">
un
</div>
<div class="col order-1 d-sm-none">
deux
</div>
<div class="col order-first">
trois
</div>
</div>
Dans cet exemple la colonne deux disparaît à partir d’une taille de 576px ( d-sm-none ) :

mais pas en dessous de cette taille :

Gestion des espaces
Bootstrap inclut une large gamme de classes pour gérer les marges internes ( margin ) et externes ( padding ) afin de mieux contrôler l’apparence d’un élément.
Comment ça marche?
Les classes sont nommées en utilisant :
- le format
{property}{sides}-{size}pour tous les formats d’écran - le format
{property}{sides}-{breakpoint}-{size}pour déclencher l’instruction sur les points de rupture sm, md, lg et xl.
L’information propriété {property} est l’une des suivantes:
- m pour margin
- p pour padding
Concernant les cotés {sides} vous avez le choix entre :
- t- pour margin-top ou padding-top
- b- pour margin-bottom ou padding-bottom
- l- pour margin-left ou padding-left
- r- pour margin-right ou padding-right
- x- pour les classes qui définissent les deux marges (axe X) *-left et *-right
- y- pour les classes qui définissent les deux marges (axe Y) *-top et *-bottom
- vide pour les classes qui définissent un margin ou padding sur les 4 côtés
L’information de taille {size} est l’une des suivantes :
- 0 pour les classes qui éliminent le margin ou padding en le mettant à 0
- 1 équivalent à margin ou padding qui vaut 0.25rem
- 2 équivalent à margin ou padding qui vaut 0.5rem
- 3 équivalent à margin ou padding qui vaut 1rem
- 4 équivalent à margin ou padding qui vaut 1.5rem
- 5 équivalent à margin ou padding qui vaut 3rem
- auto équivalent à margin: auto
Exemple
On applique une marge de 3rem à droite de la balise <b>
<b class="mr-5">margin-right3rem</b><i>Lorem</i>
Affichage :
![]()
Un autre exemple qui tient compte de la taille de l’écran. La marge s’annule ( mr-0 ) en dessous d’une taille d’écran de 576px ( sm-5 à partir de cette taille)
<b class="mr-0 mr-sm-5">margin-right:3rem</b><i>Lorem</i>
Affichage sur un petit écran mobile :
![]()
Gestion des modes d’affichage
En CSS, la propriété display spécifie le comportement d’affichage d’un élément.
Pour rappel voici les principales valeurs de la propriété display :
- inline : affiche un élément en tant qu’élément en type ligne (comme <span> ). Toutes les propriétés de taille et de largeur n’auront aucun effet.
- block : affiche un élément en tant qu’élément de type bloc (comme <p> ). Il commence sur une nouvelle ligne et occupe toute la largeur.
- flex : Affiche un élément en tant que conteneur flexible au niveau du bloc.Affiche un élément en tant que conteneur flexible en ligne
- inline-flex : affiche un élément en tant que conteneur flexible en ligne
- inline-block : affiche un élément en tant que conteneur de blocs en ligne. L’élément lui-même est formaté comme un élément en ligne, mais vous pouvez lui appliquer des valeurs de hauteur et de largeur.
- table : l’élément se comporter comme un élément <table> .
- table-cell : l’élément se comporter comme un élément <td> .
- none : l’élément est complètement supprimé du flux d’affichage.
- initial : valeur par défaut.
- inherit : l’élément hérite de la même propriété que son élément parent.
Avec Bootstrap le mode affichage est modifié par la classe d- :
-
d-none -
d-inline -
d-inline-block -
d-block -
d-table -
d-table-cell -
d-flex -
d-inline-flex
Affichage pour un design responsive
Utilisez des classes d’affichage réactives pour afficher et masquer les éléments selon le périphérique : d-{breakpoint}-{displayproperty} .
La syntaxe breakpoint peut prendre une des valeurs suivantes :
- sm
- md
- lg
- xl
La syntaxe displayproperty correspond à l’un des modes d’affichage vu au-dessus (inline, flex…).
Exemples
Les blocs <div> sont alignés sur le mode d’affichage inline-block . Vous remarquez qu’il est possible de définir une largeur au premier bloc.
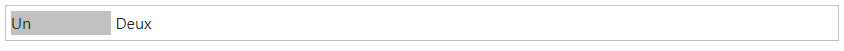
<div class="d-inline-block" style="width:100px;background-color: silver;">Un</div> <div class="d-inline-block" >Deux</div>
Affichage :

Un autre exemple qui tient compte de la taille de l’écran. Les blocs <div> sont alignés sur le mode d’affichage d-inline en dessous d’une taille d’écran de 576px ( d-sm-inline-block à partir de cette taille)
<div class="d-inline d-sm-inline-block" style="width:100px;background-color: silver;">Un</div> <div class="d-inline" >Deux</div>
Affichage sur un petit écran mobile :
![]()
Vous remarquez qu’il n’est pas possible de définir une largeur sur un élément inline.







