Typographie
Bootstrap applique une mise en forme sur toute les balises sémantiques HTML5. Cette présentation permet une lecture plus compréhensive du contenu.
Balises sémantiques
La sémantique, c’est l’art de donner du sens au contenu. Le balisage HTML5 vise à faciliter la compréhension de texte aux agents Web (ou user-Agent) tels que les moteurs de recherche, les navigateurs.
Entête de page
Les balises h1-h6 sont très importantes pour organiser le message de la page. Le titre h1 est plus important que le titre h6 .
<h1>h1. Titre</h1> <h2>h2. Sous-titre</h2> <h3>h3. Sous-sous-titre</h3> <h4>h4. Sous-sous-sous-titre</h4> <h5>h5. Sous-sous-sous-sous-titre</h5> <h6>h6. Sous-sous-sous-sous-sous-titre</h6>
Affichage :

Pour optimiser le référencement il est conseillé d’utiliser la balise <h1> qu’une seule fois dans une page web.
Eléments de texte
Voici une liste de balises qui peuvent apporter de la sémantique au contenu texte :
le simple paragraphe <p> utilisé pour développer une idée, une information, un point important…
la balise <del> définit du contenu qui a été supprimé dans un document (ancien prix, ancienne date). A l’inverse, <ins> représente le contenu qui a été inséré dans un document (nouveau prix, nouvelle date..)
<p>Evénement salsa ce mois-ci : <del datetime = "20031023">stage spécial débutant</del> <ins cite="lyon.salsareseau.fr/stage"> stage niveau avancé</ins>
la balise <s> spécifie le contenu qui n’est plus correcte, d’actualité ou pertinente. La balise <s> ne doit pas être utilisé pour définir le texte remplacé ou supprimé
<p><s>Je me déplace en voiture.</s></p> <p>Je me déplace maintenant en vélo.</p>
La balise <u> représente un texte qui devrait être stylistiquement différent de texte normal, comme les mots mal orthographiés ou les noms propres en chinois.
<p>Le mot <u> ballade</u> ne prend qu'un seul 'l' s'il a le même sens que promenade.</p>
La balise small est utilisée pour du contenu secondaire : annotations, mentions légales (copyright..)
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Velit laudantium eos ipsam repudiandae deleniti hic nam assumenda at enim veniam. Provident deserunt molestias autem eum corrupti aliquid nostrum quia ipsam.</p> <p> <small> © copyright HTML5 Doctor. </small>
La balise strong permet de donner de l’importance au contenu
Le port de la ceinture est <strong>obligatoire</strong> quand on roule en voiture
La balise em permet d’insister sur le contenu ou le mettre en évidence
Le langage <em> HTML </em> permet de créer des sites web
Nous vous conseillons la documentation standard pour approfondir vos connaissances sur la sémantique.
Titre de page original
En plus des balises classiques h1-h6 vous pouvez créer des titres originaux avec le petit texte d’entête secondaire édité par la classe text-muted .
<h3>Typographie <small class="text-muted">Bootstrap</small> <h3>
Affichage :

La classe text-muted est utilisé pour marquer du texte secondaire. En effet sa couleur est plus claire que le texte classique.
Entête de page
Si vous voulez afficher une entête de page, utiliser display-1 , display-2 , display-3 ou display-4 .
<h1 class="display-4">Entête de page</h1> <h1 class="display-3">Entête de page</h1> <h1 class="display-2">Entête de page</h1> <h1 class="display-1">Entête de page</h1>
Affichage :

Le contenu est affiché avec un style plus large et légèrement plus annonceur.
Nommer une source
La balise <blockquote> permet d’éditer une citation.
Vous pouvez citer la source et la mettre en forme avec la classe « blockquote-footer » souvent appliquer à une balise <footer> qui contient la référence ( <cite>).
<blockquote>
<p> Le nom d'une personne n'est pas le titre d'une œuvre - même si les gens appellent cette personne un travail </p>
<footer class="blockquote-footer">
<cite>
<a href = "http://developers.whatwg.org/text-level-semantics.html#the-cite-element" > HTML5 pour les développeurs Web </a>
</cite>
</footer>
</blockquote>
Affichage :

Césure
Vous pouvez empêcher le texte de revenir à la ligne si son conteneur n’est pas assez large avec text-nowrap .
<p class="text-nowrap" style="width:120px;height:70px;border: 1px solid #000;">
Lorem ipsum dolor sit, amet consectetur adipisicing
</p>
Affichage sans text-nowrap :

Affichage avec text-nowrap :

Texte tronqué
Si le texte dépasse son conteneur, vous pouvez tronquer le texte qui dépasse avec text-truncate qui rajoute automatiquement trois petits points … au contenu juste avant le dépassement.
<p class="text-truncate" style="width:120px;height:70px;border: 1px solid silver;">
Lorem ipsum dolor sit, amet consectetur adipisicing
</p>
Affichage :

Paragraphe mise en évidence
Il est possible de mettre en évidence un paragraphe avec lead .
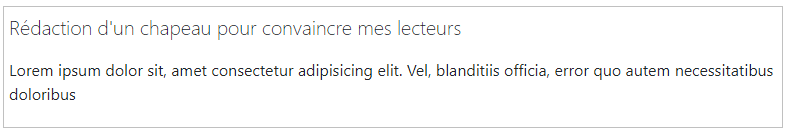
<p class="lead">Rédaction d'un chapeau pour convaincre mes lecteurs</p> <p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Vel, blanditiis officia, error quo autem necessitatibus doloribus </p>
Affichage :

Cela peut servir à la rédaction d’un chapeau dans un article pour donner envie de lire le contenu.
Gras et italique
Vous pouvez mettre le texte en gras fort avec font-weight-bold , en gras léger avec font-weight-light et en italique avec font-italic.
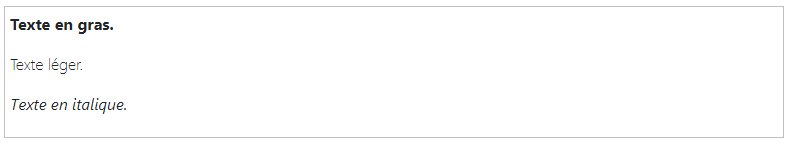
<p class="font-weight-bold">Texte en gras.</p> <p class="font-weight-light">Texte léger.</p> <p class="font-italic">Texte en italique.</p>
Affichage :

Transformer les texte
Vous pouvez mettre le texte en minuscule avec text-lowercase , en majuscule avec text-uppercase et en capitale avec text-capitalyse .
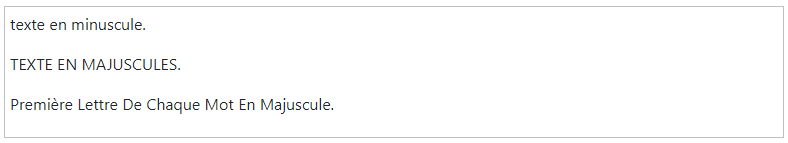
<p class="text-lowercase">texte en minuscule.</p> <p class="text-uppercase">TEXTE EN MAJUSCULES.</p> <p class="text-capitalize">première lettre de chaque mot en majuscule.</p>
Affichage :

Notez que text-capitalize ne met que la première lettre de chaque mot en majuscule.
Les listes simples
En HTML les listes sont employés pour aller à l’essentiel, en énumérant les points clés :
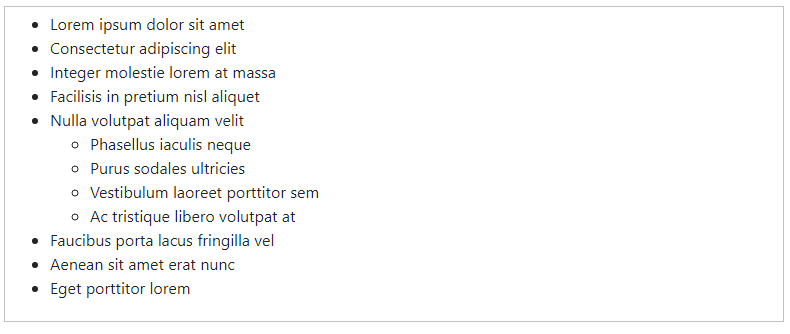
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Affichage :

Liste sans style
Pour supprimer le retrait appliqué à chaque contenu <li> et les puces de premier niveau, utilisez la classe list-unstyled sur la balise <ul> .
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Affichage :

Liste en ligne
La classe list-inline permet d’afficher chaque élément de la liste définit avec list-inline-item sur une même ligne.
<ul class="list-inline"> <li class="list-inline-item">Un</li> <li class="list-inline-item">Deux</li> <li class="list-inline-item">Trois</li> <li class="list-inline-item">Quatre</li> <li class="list-inline-item">...</li> <li class="list-inline-item">Dix</li> </ul>
Affichage :