Navigation
Un menu de navigation est une liste de liens pour pouvoir parcourir les pages et les ressources (fichier, image, courriel..) de votre site. Elle est éditée avec la classe nav.
La navigation de base est construit avec flexbox.
Menu simple
Voici un exemple de menu avec 4 liens.
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
Affichage :

Vous remarquez que, par défaut, Bootstrap n’inclut pas le lien active . C’est à vous de le faire avec une instruction CSS.
Dans l’exemple ci-dessous le lien actif s’affiche en orange :
.active{
color: orange;
}
Affichage :

Menu simplifié
Il est possible d’alléger le code en supprimant la balise <ul> et travailler avec la sémantique nav.
<nav class="nav"> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Sémantiquement la balise <nav> suffit pour annoncer une zone de navigation.
Style personnalisé
Vous pouvez utiliser les classes de style abordées dans le chapitre « Gérer les alignements » pour :
- centrer les liens avec justify-content-center
- aligner à droite les liens avec justify-content-end
<nav class="nav justify-content-center"> <!-- alignement centre --> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav> <hr> <nav class="nav justify-content-end"> <!-- alignement droite --> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Affichage :

Vous pouvez même travailler sur la verticale avec flex-column .
<nav class="nav flex-column"> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Affichage :

Menu à onglets
Voici une variante de menu basée sur les onglets et utilisant la classe nav-tabs . Ce type de menu est souvent utilisé avec un composant javascript (voir le chapitre « les composants »).
<nav class="nav nav-tabs"> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Affichage :

Menu bouton
Les liens peuvent être présentés sous forme de bouton avec nav-pills .
<nav class="nav nav-pills"> <a class="nav-link active nav-item" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Affichage :

Bouton large
Il est possible de répartir la taille des boutons sur la largeur du conteneur avec nav-fill . Les liens apparaîtront plus larges. Il faut néanmoins inclure nav-item dans chaque lien.
<nav class="nav nav-pills nav-fill"> <a class="nav-link active nav-item" href="#">Accueil</a> <a class="nav-link nav-item" href="#">A propos</a> <a class="nav-link nav-item" href="#">Services</a> <a class="nav-link nav-item" href="#">Contact</a> </nav>
Affichage :
![]()
Bouton large justifié
Avec nav-fill vue précédemment, la taille des boutons dépend du contenu.
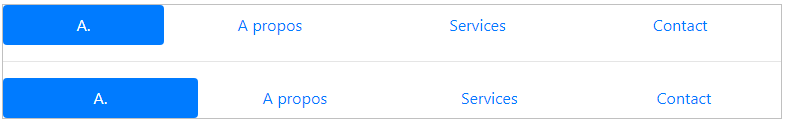
Si vous mettez nav-justified à la place, tous les boutons, qui se répartissent la largeur du conteneur, auront la même taille.
<nav class="nav nav-pills nav-fill"> <a class="nav-link active nav-item" href="#">A.</a> <a class="nav-link nav-item" href="#">A propos</a> <a class="nav-link nav-item" href="#">Services</a> <a class="nav-link nav-item" href="#">Contact</a> </nav> <hr> <nav class="nav nav-pills nav-justified"> <!-- menu justifié --> <a class="nav-link active nav-item" href="#">A.</a> <a class="nav-link nav-item" href="#">A propos</a> <a class="nav-link nav-item" href="#">Services</a> <a class="nav-link nav-item" href="#">Contact</a> </nav>
Affichage :

Mode Responsive
Vous pouvez exploiter les points de rupture (sm, md, lg, xl) pour adapter le menu en fonction de la taille de l’appareil.
Le code ci-dessous propose deux présentation du même menu. Pour une taille d’écran inférieur à 576px les boutons sont empilés ( flex-column ). Mais au delà de cette taille, les liens s’alignent flex-sm-row .
<nav class="nav nav-pills flex-column flex-sm-row"> <a class="nav-link active" href="#">Accueil</a> <a class="nav-link" href="#">A propos</a> <a class="nav-link" href="#">Services</a> <a class="nav-link" href="#">Contact</a> </nav>
Affichage sur un écran inférieur à 576px ( -sm ), provoqué par flex-column .

Affichage à partir d’une taille d’écran de 576px, provoqué par flex-sm-row .
![]()
Menu déroulant
Les listes déroulantes sont construites avec la bibliothèque tierce Popper.js que vous avez normalement chargée avec Jquery et Bootstrap
Le lien déroulant
Un lien déroulant affiche une liste de liens lorsqu’on clique dessus. Cette liste disparaît si vous cliquez n’importe où sur la page ou si vous cliquez à nouveau sur le bouton.
<div class="dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Services</a> <!-- lien -->
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier Service</a>
</div>
</div>
Affichage du bouton non cliqué :
![]()
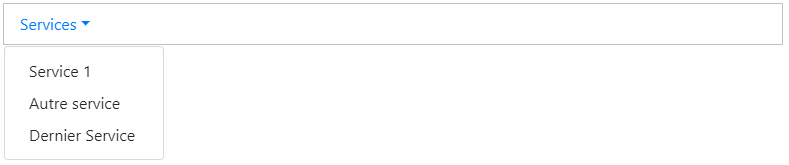
Affichage en cliquant :

Le bouton déroulant
C’est une variante du lien déroulant avec la balise <button> à la place de la balise <a>.
<div class="dropdown">
<button class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Services</button> <!-- bouton -->
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier Service</a>
</div>
</div>
Affichage :

Le bouton déroulant partagé
On regroupe le bouton texte (inactif) et le bouton curseur (sur lequel on clique pour dérouler) pour former un seul bouton btn-group.
<div class="btn-group"> <!-- groupe de boutons -->
<button type="button" class="btn">Services</button>
<button type="button" class="btn dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier service</a>
</div>
</div>
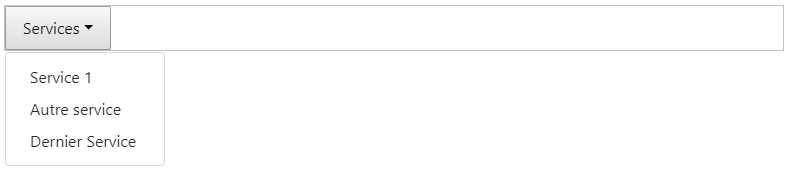
Affichage :

Vous remarquez que le curseur est plus espacé et mieux aligné par rapport au texte du bouton.
Le bouton ne déroule pas si vous cliquez sur le texte.
Entête de menu
Vous pouvez ajoutez des entête pour créer des sections de sous-menu avec dropdown-header .
<div class="btn-group">
<button type="button" class="btn">Services</button>
<button type="button" class="btn dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<h6 class="dropdown-header">Accompagnement</h6> <!-- entête -->
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier service</a>
</div>
</div>
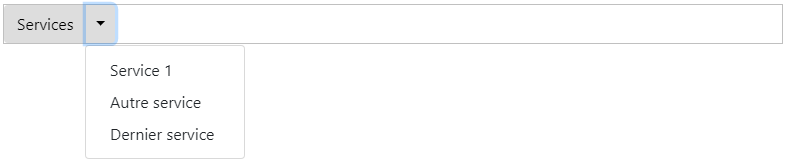
Affichage :

Diviseur de menu
Les groupes de sous-menu peuvent être séparé avec un bloc diviseur dropdown-divider.
<div class="btn-group">
<button type="button" class="btn">Services</button>
<button type="button" class="btn dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<h6 class="dropdown-header">Accompagnement</h6>
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier service</a>
<div class="dropdown-divider"></div> <!-- diviseur -->
<a class="dropdown-item" href="#">Lien séparé</a>
</div>
</div>
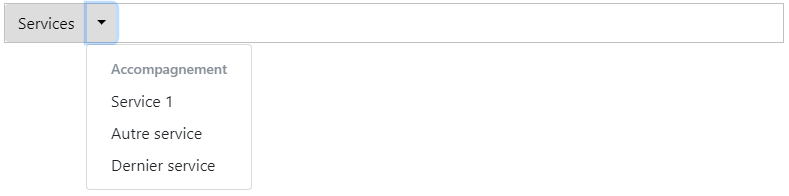
Affichage :

Liste sans lien
Avec la version 4 de Bootstrap vous pouvez remplacer tous les liens <a> par des boutons <button>.
<div class="dropdown">
<button class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Services</button>
<div class="dropdown-menu">
<button class="dropdown-item" href="#">Service 1</button>
<button class="dropdown-item" href="#">Autre service</button>
<button class="dropdown-item" href="#">Dernier Service</button>
</div>
</div>
Affichage :

Le menu déroulant simple
Il suffit d’intégrer le bloc déroulant ( dropdown-menu ) dans un menu simple ( nav ).
<nav class="nav"> <!-- menu simple -->
<a class="nav-link active" href="#">Accueil</a>
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Services</a>
<div class="dropdown-menu"> <!-- bloc déroulant -->
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service</a>
<a class="dropdown-item" href="#">Dernier Service</a>
</div>
<a class="nav-link" href="#">A propos</a>
<a class="nav-link" href="#">Services</a>
<a class="nav-link" href="#">Contact</a>
</nav>
Affichage :

Le lien qui est déroulant doit avoir la classe dropdown-toggle.
Barre de navigation Responsive
Une barre de navigation, souvent situé en haut de la page, comprend les liens mais aussi au le logo (ou la marque). Il peut contenir du texte, des icônes et des éléments de formulaire .
Sur les petits écrans, les liens de navigation sont masqués et remplacés par un bouton qui les déroulent lorsqu’on clique dessus.

La barre est crée avec navbar.
<nav class="navbar navbar-light bg-light">
</nav>
Le point de rupture (mode mobile) est définit par navbar-expand-* . Remplacez * par sm, md, lg ou xl.
<nav class="navbar navbar-light bg-light navbar-expand-lg">
</nav>
Affichez le logo ou la marque avec navbar-brand.
<nav class="navbar navbar-light bg-light navbar-expand-lg">
<a class="navbar-brand" href="#">Logo</a>
</nav>
Placez ensuite le bouton navbar-toggler et son icône barre navbar-toggler-icon pour le mode mobile.
<nav class="navbar navbar-light bg-light navbar-expand-lg">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
Intégrez ensuite les liens de navigations dans un bloc navbar-collapse .
<nav class="navbar navbar-light bg-light navbar-expand-lg">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A propos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
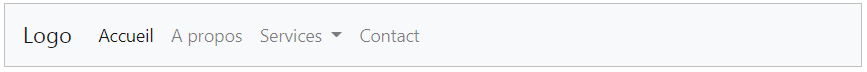
Affichage à partir d’une taille d’écran de 992px (lg) :

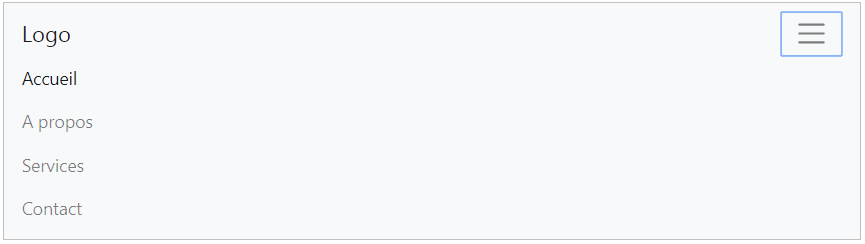
Affichage du menu déplié sur un écran mobile :

Avec menu déroulant
Il suffit d’intégrer le bloc déroulant ( dropdown-menu ) dans un menu.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">A propos</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Services
</a>
<!-- bloc menu déroulant -->
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Service 1</a>
<a class="dropdown-item" href="#">Autre service action</a>
<a class="dropdown-item" href="#">Dernier service</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
Affichage normal :

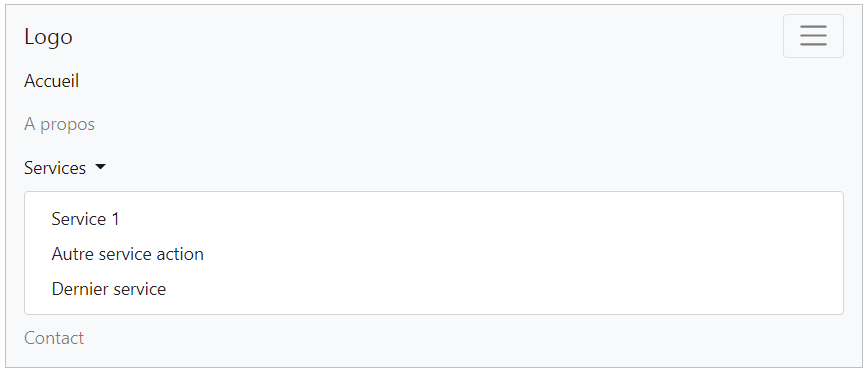
Affichage du menu entièrement déplié sur mobile :

Icône barre à gauche
Si pour des raisons ergonomiques, vous souhaitez placer l’icône barre à gauche, il faut éditer le logo (ou marque) après le bouton.
<nav class="navbar navbar-light bg-light navbar-expand-lg">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- appeler le logo apres le bouton -->
<a class="navbar-brand" href="#">Logo</a>
<!-- suite du menu -->
</nav>
Affichage :