Composants Javascript de Bootstrap
Vous allez voir comment rajouter des fonctionnalités dynamiques et interactives à vos contenus. Ces plugins vous permettront d’enrichir votre site, de le rendre intuitif, interactif et ergonomique, y compris sur mobile. L’ergonomie est l’art de rendre le contenu plus facilement et plus rapidement accessible. Vous pouvez, par exemple,
- faire apparaître et disparaître du contenu si besoin (accordéon, alerte, info-bulle)
- permettre des échanges avec l’internaute tout en restant sur la même page (boites de dialogue)
- mettre en place des formulaires avec le contrôle des saisies…
- améliorer la communication d’informations (carte, fil d’ariane)
- rajouter des effets graphiques (carrousel..)
- rendre plus de contenu accessibles sur une zone visuelle limitée (les onglets)
Les alertes
Vous pouvez fournir des réponses aux actions de utilisateur, comme dans un formulaire. Ces retours peuvent être de type avertissement, succès, confirmation, information.. Bootstrap utilise des classes différentes selon la signification de l’alerte :
- succès : alert-success
- erreur ou danger : alert-danger
- avertissement : alert-danger
- information : alert-info
Exemple :
<div class="alert alert-warning" role="alert"> Ceci est une alerte d'avertissement.. </div>
Affichage :

Contenu HTML
Une alerte peut contenir du code HTML :
<div class="alert alert-success" role="alert"> <h4 class="alert-heading">Bienvenue</h4> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque temporibus recusandae totam assumenda voluptatem harum eaque aliquam cum, reprehenderit libero? Aliquid, maiores molestias ab quisquam ullam laboriosam voluptates rem aliquam.</p> <hr> <p class="mb-0">Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque temporibus recusandae totam assumenda vo</p> </div>
Affichage :

Bouton de fermeture
Offrez à l’utilisateur la possibilité de fermer ou de rejeter l’alerte en rajoutant le bouton close .
<div class="alert alert-warning" role="alert">
<b>Attention</b> : ceci est une alerte d'avertissement..
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
Affichage :

Les onglets
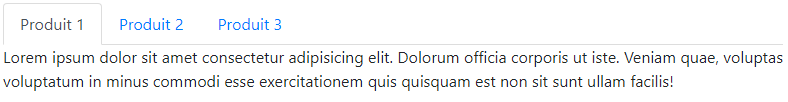
Proposez à l’internaute une interface à onglets pour accéder à plusieurs blocs de contenu sur une même zone visuelle :
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="home-tab" data-toggle="tab" href="#home" role="tab" aria-controls="home" aria-selected="true">Produit 1</a>
</li>
<li class="nav-item">
<a class="nav-link" id="profile-tab" data-toggle="tab" href="#profile" role="tab" aria-controls="profile" aria-selected="false">Produit 2</a>
</li>
<li class="nav-item">
<a class="nav-link" id="contact-tab" data-toggle="tab" href="#contact" role="tab" aria-controls="contact" aria-selected="false">Produit 3</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="home" role="tabpanel" aria-labelledby="home-tab">Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum officia corporis ut iste. Veniam quae, voluptas voluptatum in minus commodi esse exercitationem quis quisquam est non sit sunt ullam facilis!</div>
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti reprehenderit distinctio porro minus inventore recusandae. Vero saepe cupiditate neque adipisci.</div>
<div class="tab-pane fade" id="contact" role="tabpanel" aria-labelledby="contact-tab">Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis amet obcaecati eligendi cum ea, praesentium repellendus aliquam? Nostrum ipsam, ipsum obcaecati a ullam perferendis voluptas laboriosam optio maiores porro sit!</div>
</div>
Affichage :

Testez sur Codepen le résultat.
Carrousel
Proposez un diaporama d’images ( carousel ) à vos utilisateurs : par défaut, la navigation est automatique et se fait avec des boutons de contrôle.
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<!-- intégrer ici vos images -->
<div class="carousel-item active">
<img height="400" class="d-block w-100" src="https://images.unsplash.com/photo-1495065034635-e662a56d7d86?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=f47f044ca79693d6df31701e3e4834db" alt="First slide">
</div>
<div class="carousel-item">
<img class="d-block w-100" height="400" src="https://images.unsplash.com/photo-1511184653458-2b76d407d3c5?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=d4ae621ba312439d8e1fd612b230dd1f" alt="Third slide">
</div>
</div>
<!-- boutons de contrôle -->
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
Affichage :

Testez sur Codepen le résultat.
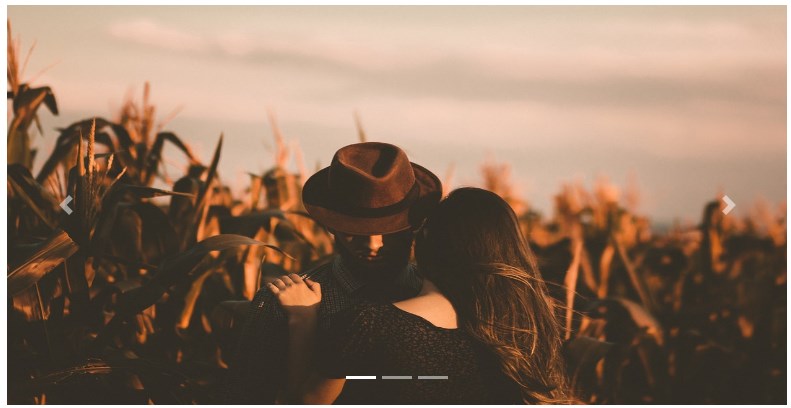
Vous pouvez rajoutez un indicateur au carrousel pour savoir quelle est la énième image qui défile.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- indicateur -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<!-- le reste du carrousel -->
</div>
Affichage :

Testez sur Codepen le résultat
Les images doivent avoir des tailles identiques. Pensez aussi à optimiser le poids des photos.
Personnaliser la fréquence de défilement
Ajouter une data-interval= »2000″ (2000 millisecondes) au carrousel.
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel" data-interval="5000">
<!-- tout le reste -->
</div>
Les valeurs sont exprimées en millisecondes.
Stopper le défilement automatique
Modifier la valeur de data-ride= »carrousel » par data-ride= »false » :
<div id="carouselExampleControls" class="carousel slide" data-ride="false">
<!-- tout le reste -->
</div>
Si le défilement est désactivé pensez à mettre les boutons de contrôle.
Boîtes de dialogue
Besoin d’une visionneuse, ou de lancer des notifications utilisateur ou encore d’afficher un contenu entièrement personnalisé, utilisez les boites de dialogue ( modal ). Une boîte de dialogue est appelée par un bouton.
Le bouton utilise data-target pour cibler la boîte de dialogue (à travers l’identifiant ou la classe) .
<!-- Bouton -->
<button type="button" class="btn" data-toggle="modal" data-target="#exampleModal">
Boîte de dialogue
</button>
<!-- Boîte de dialogue -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Titre</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fermer</button>
<button type="button" class="btn btn-primary">Action</button>
</div>
</div>
</div>
</div>
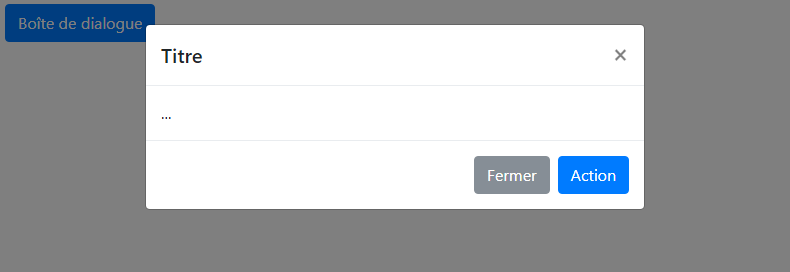
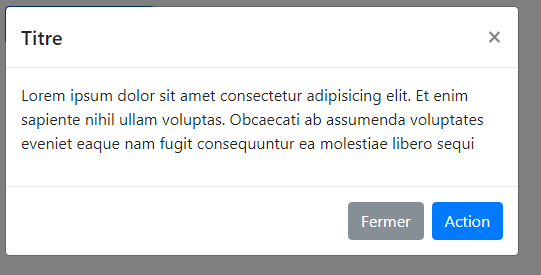
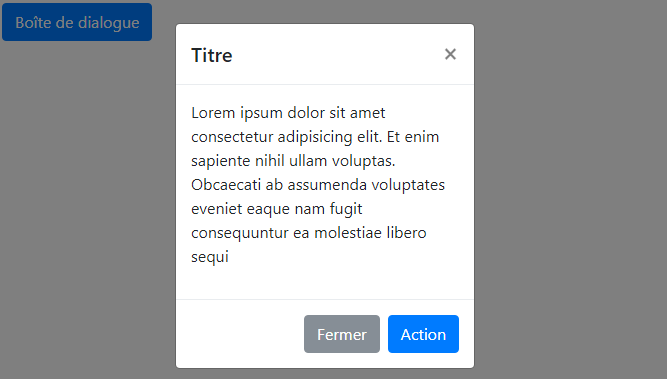
Affichage :

Remarquez que la cible se fait sur l’identifiant data-target="#exampleModal" . Le # cible un identifiant en CSS. Il est possible de cibler la boîte de dialogue sur sa classe plutôt que sur l’id : dans ce cas, remplacez le # par le point .
Exemple : data-target=".exampleModal"
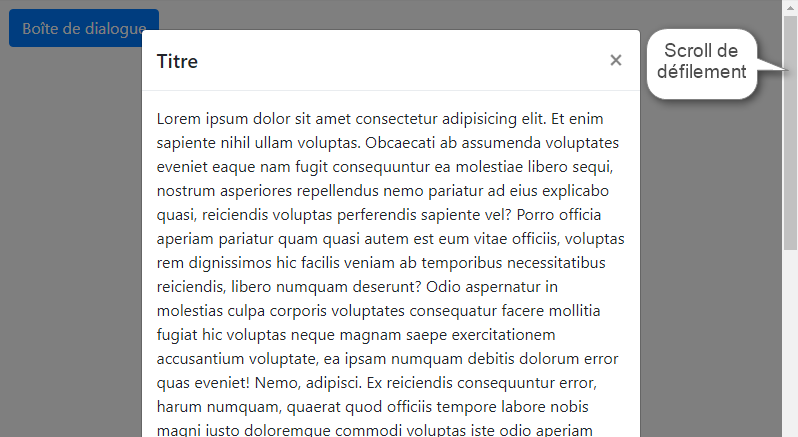
Si le contenu dépasse la taille de l’écran, un scroll apparaît sur la fenêtre pour naviguer de haut en bas.

Supprimer l’animation
Pour un affichage instantané, sans fondu, il faut supprimer la valeur fade dans la boîte à dialogue.
Avec fondu :
<!-- bouton ... --> <!-- Boîte de dialogue --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <!-- tout le reste -->
Sans fondu :
<!-- bouton ... --> <!-- Boîte de dialogue --> <div class="modal" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <!-- tout le reste -->
Adapter la taille selon les écrans
Pour augmenter la taille de la boite sur petit écran, utilisez modal-sm . Pour l’augmenter sur grand écran, utilisez modal-lg .
<!-- Bouton --> <button type="button" class="btn" data-toggle="modal" data-target="#exampleModal"> Boîte de dialogue </button> <!-- Boîte de dialogue --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm modal-lg" role="document"> <!-- tout le reste -->
Affichage sur un mobile :

Affichage sur un écran moyen :

Affichage sur un écran large :

Effet accordéon
Il permet de faire apparaître ou disparaître du contenu que lorsque que l’internaute le décide, en général en cliquant sur un lien ou un bouton.
Simple élément
Le lien déclaré par data-toogle est relié à l’élément dépliable collapse par href .
<p>
<a class="btn" data-toggle="collapse" href="#multiCollapseExample1" aria-expanded="false" aria-controls="multiCollapseExample1">Toggle first element</a>
</p>
<div class="collapse" id="multiCollapseExample1">
<div class="row">
<div class="col">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
<div class="col">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>
</div>
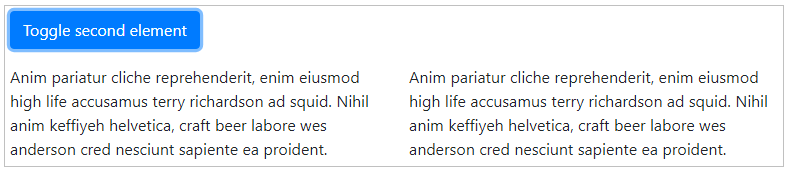
Affichage avec le contenu non déplié :

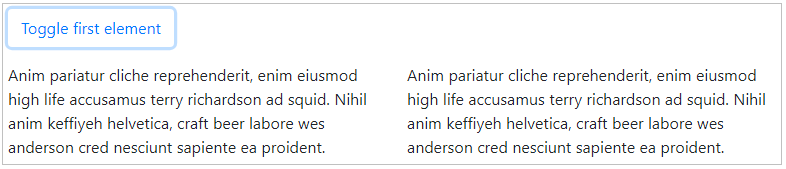
Affichage avec le contenu déplié :

Si vous utilisez un bouton, ce lien se fait par data-target.

Affichage :
Accordéon
En empilant plusieurs boutons, on obtient un effet accordéon. D’un point de vue ergonomique, cet effet permet de proposer plusieurs contenus différents à l’intérieur d’une même zone d’affichage.
Le bloc parent (accordéon) spécifie avec data-children la classe css des blocs ‘frères’ (item) contenant, chacun, lien et élément dépliable.
<div id="exampleAccordion" data-children=".item">
<div class="item">
<a data-toggle="collapse" data-parent="#exampleAccordion" href="#exampleAccordion1" aria-expanded="true" aria-controls="exampleAccordion1">
Contenu 1
</a>
<div id="exampleAccordion1" class="collapse show" role="tabpanel">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed pretium lorem non vestibulum scelerisque. Proin a vestibulum sem, eget tristique massa. Aliquam lacinia rhoncus nibh quis ornare.
</p>
</div>
</div>
<div class="item">
<a data-toggle="collapse" data-parent="#exampleAccordion" href="#exampleAccordion2" aria-expanded="false" aria-controls="exampleAccordion2">
Contenu 2
</a>
<div id="exampleAccordion2" class="collapse" role="tabpanel">
<p>
Donec at ipsum dignissim, rutrum turpis scelerisque, tristique lectus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus nec dui turpis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
</div>
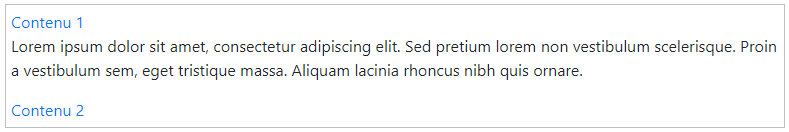
Affichage :

Ouverture par défaut
Si vous souhaitez ouvrir un élément par défaut, ajoutez la classe supplémentaire show à la classe collapse.
<!-- .... --> <div id="exampleAccordion1" class="collapse show" role="tabpanel"> <!-- ..... -->
Ouverture exclusive
Pour qu’un seul élément soit ouvert (obligeant les autres à se refermer), ajouter sur cet élément data-parent qui doit cibler le parent.
<div id="exampleAccordion" data-children=".item"> <!-- ..... --> <a data-toggle="collapse" data-parent="#exampleAccordion" href="#exampleAccordion1" aria-expanded="true" aria-controls="exampleAccordion1"> <!-- ..... -->
Scrollspy
Le plugin Scrollspy est utilisé pour mettre à jour automatiquement les liens dans une liste de navigation en fonction de la position de défilement.
Le principe repose sur l’utilisation des liens vers les ancres href=#cible . Les lien se trouve dans le menu et les ancres dans la bloc qui défile (scroll)
Le bloc qui défile data-spy est relié au menu par data-target.
Code HTML
<!-- menu -->
<nav id="navbar-example2" class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">LOGO</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#fat">Accueil</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#mdo">A propos</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">Services</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#un">un</a>
<a class="dropdown-item" href="#deux">deux</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#trois">autres</a>
</div>
</li>
</ul>
</nav>
<!-- bloc qui défile -->
<div id="spy" data-spy="scroll" data-target="#navbar-example2" data-offset="0" class="scrollspy-example" style="position: relative; height:200px; overflow:auto; margin-top:10px;">
<h4 id="fat" style="">Accueil</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<h4 id="mdo" style="">Services</h4>
<p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1 sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.</p>
<h4 id="un" style="">un</h4>
<p>Occaecat commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag. Cred ex in, sustainable delectus consectetur fanny pack iphone.</p>
<h4 id="deux" style="">deux</h4>
<p>In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four loko. Locavore enim nostrud mlkshk brooklyn nesciunt.</p>
<h4 id="trois" style="">trois</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<p>Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit minim commodo ullamco thundercats.
</p>
</div>
Code Javascript
$('#spy').scrollspy({ target: '#navbar-example2' })
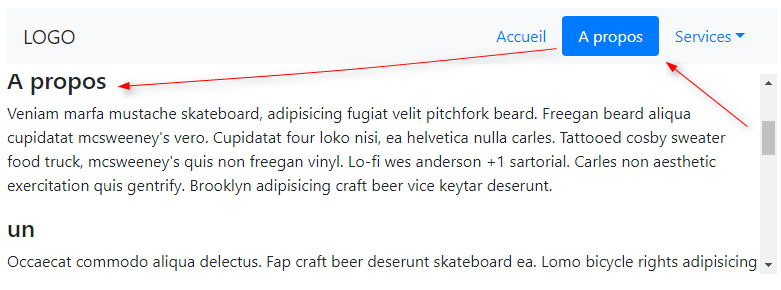
Affichage :

Le bloc qui défile doit être en position: relative;.
Pour faire apparaître le scroll ajouter lui une hauteur height: 200px (dans notre exemple) et un overflow: auto;
Popover
Le plugin Popover est similaire aux info-bulles, c’est une boîte pop-up qui apparaît lorsque l’utilisateur clique sur un élément. La différence est que le popover peut contenir beaucoup plus de contenu.
Les Popovers sont désactivés pour des raisons de performances, vous devez donc les initialiser vous-même avec Javascript. Vous pouvez les sélectionner par leur data-toggle attribut :
Code HTML :
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover on top </button>
Code Javascript :
$(function () {
$('[data-toggle="popover"]').popover()
})
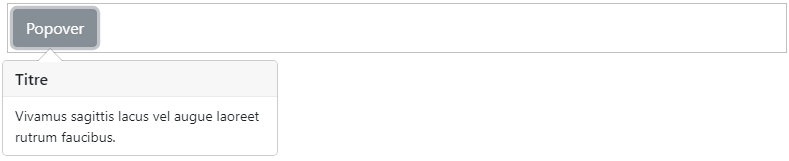
Affichage :

La direction est définit par data-placement qui peut prendre 4 valeurs.
- top
- right
- left
- bottom
Le titre est édité par title et le contenu par data-content .
Un popover doit contenir un contenu data-content ou un titre title pour s’afficher.
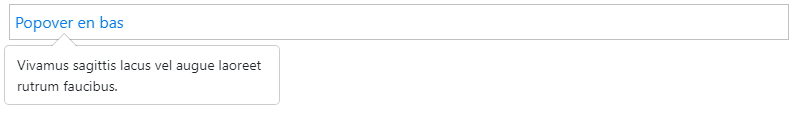
Il est possible d’appeler un popover avec un lien :
<a href="#" class="" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus."> Popover en bas </a>
Affichage :

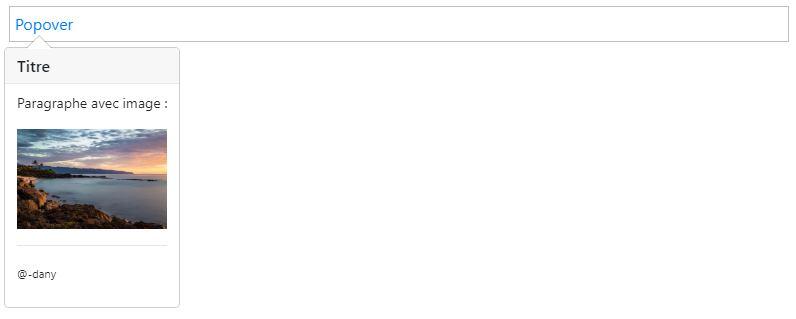
Contenu HTML
Le titre et le contenu peuvent accueillir du code HTML avec data-html définit à true.
<a href="#" class="" title="Titre" data-container="body" data-html="true" data-toggle="popover" data-placement="bottom" data-content='<p> Paragraphe avec image :</p> <img height="100" src="https://images.unsplash.com/photo-1464254786740-b97e5420c299?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=cc0fe2dad2ab106849f57974efed8ee5" alt=""> <hr /> <p><small>@-dany</small></p>'> Popover </a>
Résultat :

Animation
Vous pouvez supprimer l’animation (effet de fondu) avec data-animation à false.
<a href="#" class="" title="Titre" data-animation="false" data-container="body" data-html="true" data-toggle="popover" data-placement="bottom" data-content='<p> Paragraphe avec image :</p> <img height="100" src="https://images.unsplash.com/photo-1464254786740-b97e5420c299?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=cc0fe2dad2ab106849f57974efed8ee5" alt=""> <hr /> <p><small>@-dany</small></p>'> Popover </a>
Déclencheur
Vous pouvez déclenchez, avec data-trigger , l’ouverture sur l’événement :
- click (au clic)
- focus (tabulation)
- hover (au survol)
- manuel (automatique)
<a href="#" class="" title="Titre" data-trigger="hover" data-container="body" data-html="true" data-toggle="popover" data-placement="bottom" data-content='<p> Paragraphe avec image :</p> <img height="100" src="https://images.unsplash.com/photo-1464254786740-b97e5420c299?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=cc0fe2dad2ab106849f57974efed8ee5" alt=""> <hr /> <p><small>@-dany</small></p>'> Popover </a>
Vous pouvez les combiner (sauf pour manuel) en mettant un espace entre chaque déclencheur.
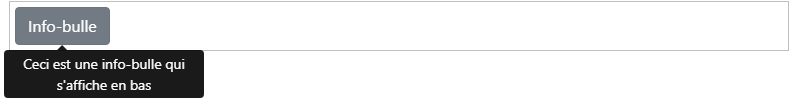
Info-bulle
Une info-bulle fonctionne comme un popover (détaillé au-dessus). Le déclencheur par défaut est par contre le survol.
Code HTML
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Ceci est une info-bulle qui s'affiche en bas"> Info-bulle </button>
Code Javascript
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
Affichage :

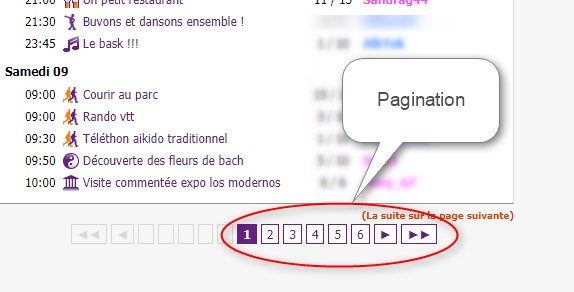
Pagination
Si vous vous souhaitez proposer du contenu (une liste de sorties, par exemple) sur plusieurs pages, utiliser le plugin pagination.
Voici un exemple de pagination sur le site OVS.

La navigation entre chaque page se fait à travers des liens numérotés..
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Précédent</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Suivant</a></li>
</ul>
</nav>
Affichage :
![]()
Affichage avec icône
Vous pouvez aussi remplacer les textes ‘Précédent‘ et ‘Suivant‘ par des icônes.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<!-- icône précedent -->
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<!-- icône suivant -->
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Résultat:

Affichage du lien actif
Vous pouvez démarquer graphiquement le lien correspondant la page qui est actif en ajoutant la classe active sur la balise <li>.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"> <!-- lien actif -->
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Résultat:

Alignement de la pagination
Vous voulez placer votre pagination à droite, ou au milieu, ou à gauche (par défaut), rajoutez à coté de la classe pagination une des valeurs suivantes :
- justify-content-start : gauche
- justify-content-center : milieu
- justify-content-end : droite
<!-- pagination à gauche -->
<nav aria-label="Page navigation example ">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
<hr>
<!-- pagination à droite -->
<nav aria-label="Page navigation example ">
<ul class="pagination justify-content-end">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Affichage :

Taille de la pagination
Ajouter .pagination-lg (grande taille ) ou .pagination-sm (petite taille) à la classe pagination .
<!-- petite taille -->
<nav aria-label="Page navigation example ">
<ul class="pagination justify-content-center pagination-sm">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
<hr>
<!-- taille normale -->
<nav aria-label="Page navigation example ">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
<hr>
<!-- grande taille -->
<nav aria-label="Page navigation example ">
<ul class="pagination justify-content-center pagination-lg">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active">
<a class="page-link" href="#">
2
<span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>
Affichage :

Fil d’Ariane
Vous pouvez afficher, sur vos pages web, le chemin de navigation avec breadcrump pour aider l’internaute à retrouver plus facilement les pages visitées dans l’arborescence de votre site.
<nav aria-label="breadcrumb" role="navigation">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Accueil</a></li>
<li class="breadcrumb-item"><a href="#">Accompagnement</a></li>
<li class="breadcrumb-item active" aria-current="page">Assistance administrative</li>
</ol>
</nav>
Affichage :

Vous remarquez que le lien actif est gérer par la classe active dans la balise <li>
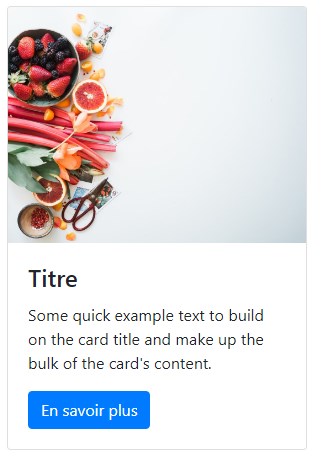
Les cartes
Les cartes permettent de mettre en avant du contenu pour faire la promotion de vos produits ou vos services. Elles peuvent aussi être utilisées pour faire des messages marketing et inciter les internaute à en savoir plus.
Pour transformer un bloc en une carte, insérer la classe card . A l’intérieur du bloc se trouve :
- le corps qui est édité par card-body et qui contient :
- le titre card-title dans la balise HTML h1-h6
- le contenu card-text
- une image avec card-img-top .
<!-- carte -->
<div class="card" style="width:300px">
<!-- image -->
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<!-- le corps -->
<div class="card-body">
<h4 class="card-title">Titre</h4>
<!-- le contenu -->
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
Affichage :

Entête et pied de page
En plus du corps principal, vous pouvez rajouter un entête avec card-header et un pied de page avec card-footer.
<div class="card" style="width:300px">
<!-- entête -->
<div class="card-header">
Entête
</div>
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
<!-- pied de page -->
<div class="card-footer text-muted">
Pied de page
</div>
</div>
Affichage :

Groupe de cartes
Vous pouvez regrouper les cartes et les aligner avec card-group. Chaque carte possède la même hauteur.
<div class="card-group">
<div class="card" style="width:300px">
<div class="card-header">
Entête
</div>
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
<div class="card-footer text-muted">
Pied de page
</div>
</div>
<div class="card" style="width:300px">
<div class="card-header">
Entête
</div>
<img class="card-img-top" src="https://images.unsplash.com/photo-1495521821757-a1efb6729352?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=cb4f3f25ef9d113a3908939b36bb5fce" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
<div class="card-footer text-muted">
Pied de page
</div>
</div>
<div class="card" style="width:300px">
<div class="card-header">
Entête
</div>
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
<div class="card-footer text-muted">
Pied de page
</div>
</div>
</div>
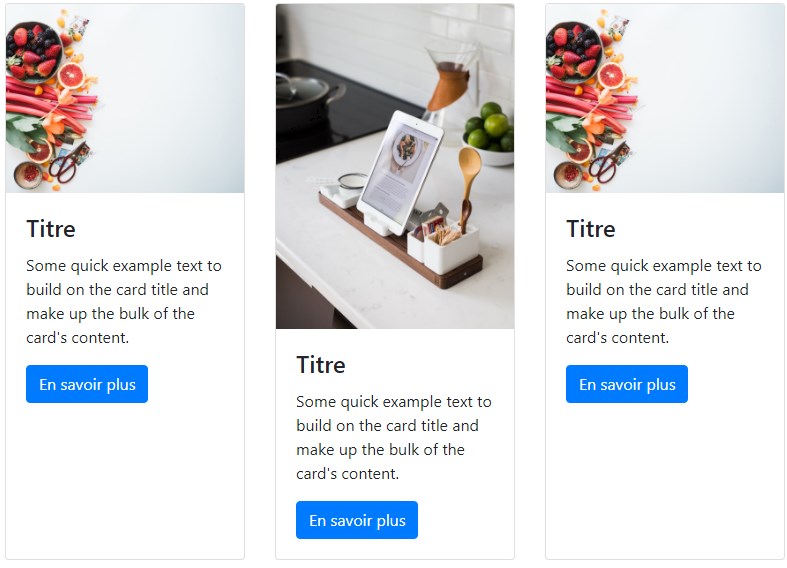
Affichage :

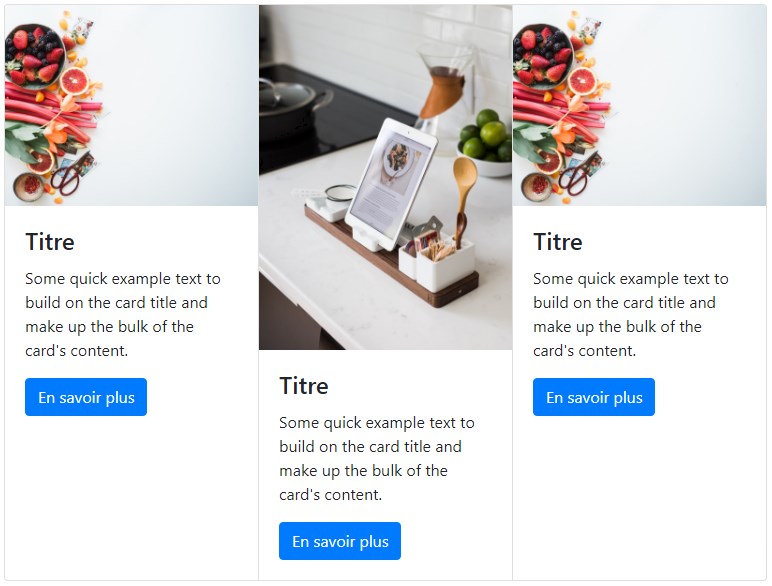
Groupe de cartes en espace
Vous voulez aligner les cartes sans les attacher les unes aux autres? Utilisez card-deck .
<div class="card-deck">
<div class="card" style="width:300px">
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card" style="width:300px">
<img class="card-img-top" src="https://images.unsplash.com/photo-1495521821757-a1efb6729352?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=cb4f3f25ef9d113a3908939b36bb5fce" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card" style="width:300px">
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
</div>
Affichage :

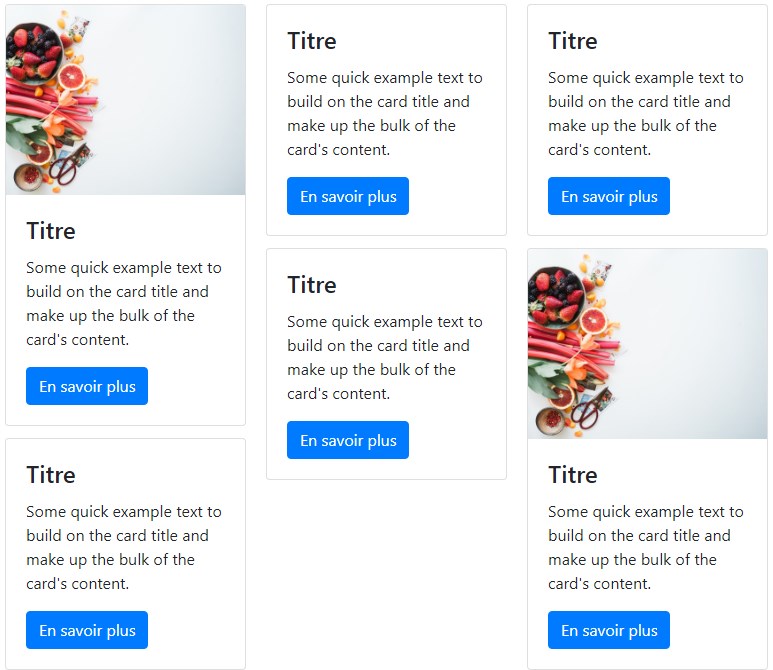
Disposition Mansory
Vous dis pouvez aussi opter pour une disposition en colonnes Mansory avec card-column.
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://images.unsplash.com/photo-1490818387583-1baba5e638af?ixlib=rb-0.3.5&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=1080&fit=max&s=980bfa5efe19afbbd559240051fbc95b" alt="Card image cap">
<div class="card-body">
<h4 class="card-title">Titre</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">En savoir plus</a>
</div>
</div>
</div>
Affichage :